
리덕스는 가장 많이 사용되는 리액트 상태관리 라이브러리입니다.
리덕스를 사용하면 컴포넌트의 상태 업데이트 관련 로직을 다른 파일로 분리해 더욱 효율적으로 관리할 수 있습니다. 또한 컴포넌트끼리 똑같은 상태를 공유하더라도 여러 컴포넌트를 거치지 않고 손쉽게 상태 값을 전달하거나 업데이트할 수 있습니다.
리덕스 라이브러리는 전역 상태 관리시 매우 효과적이며 Context API를 통해서도 똑같은 작업을 할 수는 있지만 Context API를 통해서도 똑같은 작업이 가능하지만 Context API가 개선되기 전에는 사용방식이 매우 불편했기 때문에 주로 리덕스를 사용해 전역 상태 관리를 해왔습니다. 단순히 전역 상태 관리만 한다면 Context API를 사용해도 충분하지만 리덕스를 사용하면 상태를 더욱 체계적으로 관리할 수 있기 때문에 프로젝트 규모가 클수록 리덕스를 사용하는 것이 좋습니다. 작업 효율의 극대화와 코드의 유지 보수성도 높여주며 편리한 개발자 도구의 지원과 미들웨어 기능을 제공하여 비동기 작업을 훨씬 효율적으로 관리할 수 있게 해주기도 합니다.
리덕스 개념 정리
액션
상태의 변화가 필요하면 액션(action)이라는 것이 발생하고, 이는 하나의 객체로 표현됩니다. 액션 객체는 다음과 같습니다.
{
type: 'TOGGLE_ VALUE'
}
액션 객체는 type 필드를 반드시 가지고 이 값이 액션의 이름이라고 생각해도 됩니다. 그리고 그 외의 값들은 나중에 상태 업데이트 시 참고해야 할 값이며, 작성자 마음대로 넣을 수 있습니다. 예제 액션을 보면
{
type: 'ADD_TODO',
data: {
id: 1,
text: '리덕스 시작하기'
}
}
{
type: 'CHANGE_INPUT',
text: '안녕하세요'
}
이런식으로 이루어져 있습니다.
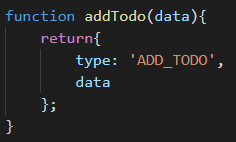
액션 생성 함수
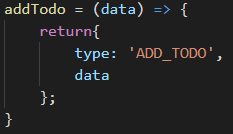
액션 생성 함수(action creator)는 액션 객체를 만들어 주는 함수입니다.


어떤 변화를 일으켜야 할 떄마다 액션 객체를 생성해야 하는데 매번 직접 작성하기 번거롭기도 하고 실수로 정보를 놓칠 수도 있으니 이를 방지하기 위해 함수로 만들어서 관리합니다.
리듀서(reducer)
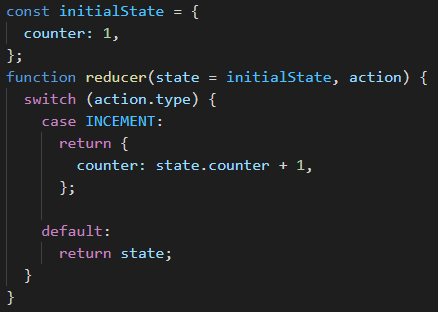
리듀서는 변화를 일으키는 함수입니다. 액션을 만들고 발생시 리듀서가 현재 상태와 전달받은 액션 객체를 파라미터로 받고 두 값을 참조해 새로운 상태를 만들어 반환 합니다. 리듀서 코드는 다음과 같습니다.

스토어(store)
프로젝트에 리덕스를 적용하기 위해 스토어(store)를 만듭니다. 한 개의 프로젝트는 하나의 스토어만 가질 수 있고, 스토어 안에는 현재 애플리케이션 상태와 리듀서가 들어가 있고 그 외에도 여러 가지 중요한 내장 함수를 가집니다.
디스패치
디스패치(dispatch)는 스토어의 내장 함수 중 하나입니다. subscribe 함수 안에 리스너 함수를 파라미터로 넣어 호출하면, 이 리스너 함수가 액션이 디스패치 되어 상태가 업데이트 될 때마다 호출 됩니다.
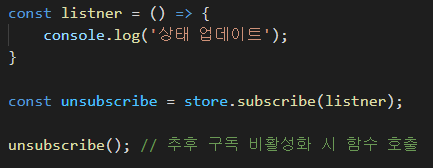
구독
구독(subscripbe)도 스토어의 내장 함수 중 하나입니다. subscribe 함수 안에 리스너 함수를 파라미터로 넣어서 호출해 주면, 이 리스너 함수가 액션이 디스패치되어 상태가 업데이트 될 때마다 호출됩니다.