
-
원시 타입의 값 vs 객체 타입의 값
구분 원시 타입의 값 객체 타입의 값 ?! 변경 불능한 값 변경 가능한 값 변수에 할당하면 ?! 변수에 실제 값이 저장 변수에 참조 값이 저장 다른 변수에 할당하면 ?! 원시 값이 복사되어 전달 (값에 의한 전달) 참조 값이 복사되어 전달 (참조에 의한 전달)
11.1 원시 값
- 변경 불가능한 값
원시 타입의 값은 변경 불가능한 값
-
한번 생성된 원시 값은 읽기 전용(read-only) 값으로서 변경할 수 없음
-
상수와 변경 불가능한 값을 동일시 x
상수는 재할당이 금지된 변수

-
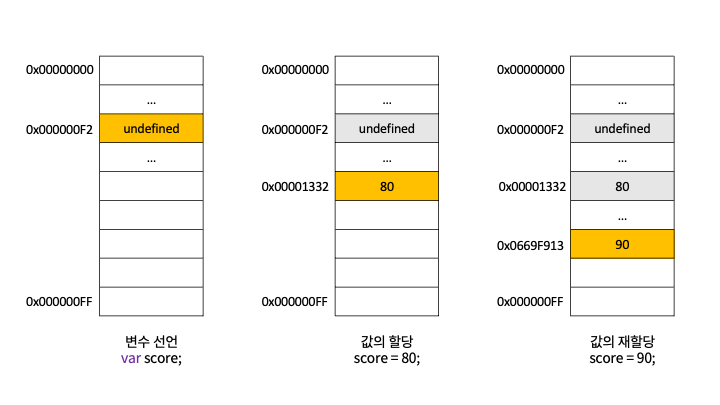
이때 변수가 참조하던 메모리 공간의 주소가 변경된 이유는 변수에 할당된 원시 값이 변경 불가능한 값이기 때문이다.
-
만일 원시 값이 변경 가능한 값이라면, 변수에 새로운 원시 값을 재할당했을 때 변수가 가리키던 메모리 공간의 주소를 바꿀 필요 없이 원시 값 자체를 변경하면 됨
-
불변성 : 변수 값을 변경하기 위해 원시 값을 재할당하면, 새로운 메모리 공간을 확보하고 재할당한 값을 저장한 후, 변수가 참조하던 메모리 공간의 주소를 변경
-
불변성을 갖는 원시 값을 할당한 변수는 재할당 이외에 변수 값을 변경할 수 있는 방법이 없음
- 문자열과 불변성
var str = 'string';
str[0] = 'S';
console.log(str); // string- 문자열은 변경 불가능한 값이기 때문에 일부 문자를 변경해도 반영되지 않음
- 데이터의 신뢰성을 보장
- 변수에 새로운 문자열을 재할당하는 것은 가능, 기존 문자열을 변경하는 것이 아니라 새로운 문자열을 새롭게 할당하는 것이기 때문
- 값에 의한 전달 (pass by value)
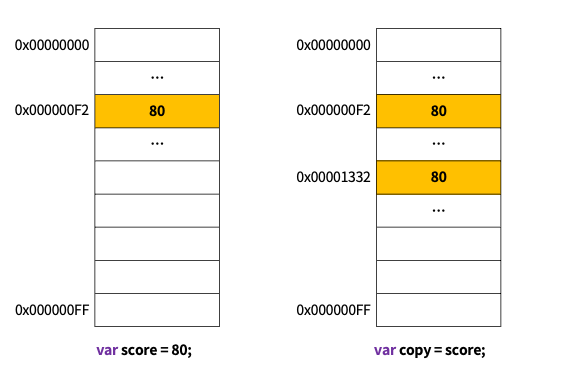
변수에 원시 값을 갖는 변수를 할당하면 할당받는 변수에는 할당되는 변수의 원시 값이 복사되어 전달됨
var score = 80;
var copy = score;
console.log(score); // 80
console.log(copy); // 80
score = 100;
console.log(score); // 100
console.log(copy); // 80
-
score 변수와 copy 변수의 값 80은 다른 메모리 공간에 저장된 별개의 값
-
값에 의한 전달도 사실은 값을 전달하는 것이 아니라 메모리 주소를 전달
단, 전달된 메모리 주소를 통해 메모리 공간에 접근하면 값을 참조 가능
✚ ⍺
- 파이썬은,
변수에 원시 값을 갖는 변수를 할당하는 시점에는 두 변수가 같은 원시 값을 참조하다가
어느 한쪽의 변수에 재할당이 이뤄졌을 때 비로소 새로운 메모리 공간에 재할당된 값을 저장하도록 함
11.2 객체
- 변경 가능한 값
객체 타입의 값은 변경 가능한 값
- 원시 값은 변경 불가능한 값이므로 원시 값을 갖는 변수 값을 변경하려면 재할당 외에는 방법이 없음
- 하지만 객체는 변경 가능한 값, 재할당 없이 객체를 직접 변경 가능
ex. 프로퍼티를 동적으로 추가, 프로퍼티 값을 갱신, 삭제
- 참조에 의한 전달
객체를 가리키는 변수를 다른 변수에 할당하면 원본의 참조 값이 복사되어 전달됨
- 두 개의 식별자가 하나의 객체를 공유
var person = {
name: 'Lee'
};
var copy = person;
console.log(copy === person); // true
copy.name = 'Kim';
person.address = 'Seoul';
console.log(person); // {name: "Kim", address: "Seoul"}
console.log(copy); // {name: "Kim", address: "Seoul"}