
DOM (Document Object Model)
HTML 문서의 계층적 구조와 정보를 표현하며 이를 제어할 수 있는 API, 즉 프로퍼티와 메서드를 제공하는 트리 자료구조
39.1 노드
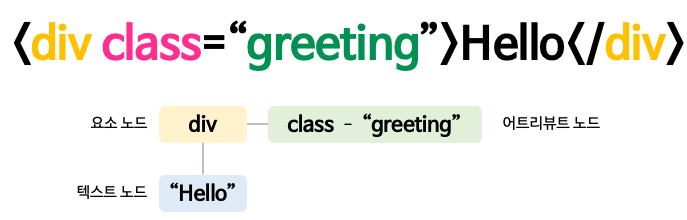
1) HTML 요소와 노드 객체
- HTML 요소는 HTML 문서를 구성하는 개별적인 요소


-
HTML 요소는 렌더링 엔진에 의해 파싱되어 DOM을 구성하는 요소 노드 객체로 변환
- HTML 요소의 어트리뷰트 노드는 어트리뷰트 노드로, 텍스트 콘텐츠는 텍스트 노드로 변환
-
HTML 문서는 HTML 요소들의 집합으로 이뤄지며, HTML 요소는 중첩 관계를 가짐
-
이러한 HTML 요소간의 관계를 반영하여 모든 노드 객체들을 트리 자료 구조로 구성
-
노드 객체들로 구성된 트리자료구조를 DOM이라고 함
2) 노드 객체의 타입
DOM은 종류가 있고 상속 구조를 갖는 노드 객체의 계층적인 구조로 구성됨
- 노드 객체는 12개의 종류 (노드 타입)
-
문서 노드,요소 노드,어트리뷰트 노드,텍스트 노드가 대표적
-
- 문서 노드
- DOM 트리의 최상위 존재하는 루트 노드로서
document객체를 가리킴 document객체는 DOM 트리의 노드들에 접근하기 위한 진입점 역할
- DOM 트리의 최상위 존재하는 루트 노드로서
-
요소 노드
- HTML 요소를 가리키는 객체
- HTML 요소 간의 중첩에 의해 부자 관계를 가지며, 이 부자 관계를 통해 정보 구조화
-
어트리뷰트 노드
- HTML 요소의 어트리뷰트를 가리키는 객체
- 어트리뷰트 노드는 어트리뷰트가 지정된 HTML 요소의 요소 노드와 연결되어 있음
- 요소 노드는 부모 노드와 연결되어 있지만, 어트리뷰트 노드는 부모 노드와 연결되어 있지 않고 요소 노드에만 연결
(즉, 어트리뷰트 노드는 부모 노드가 없으므로 요소 노드의 형제 노드는 아님) - 어트리뷰트 노드에 접근하여 어트리뷰트를 참조하거나 변경하려면 먼저 요소 노트에 접근
-
텍스트 노드
- HTML 요소의 텍스트를 가리키는 객체
- 문서의 정보를 표현
- DOM 트리의 최종단
-
그외에도
- 주석을 위한
Comment 노드 - DOCTYPE을 위한
DocumentType 노드 - 복수의 노드를 생성하여 추가할 때 사용하는
DocumentFragment 노드
등 .. 12개의 노드 타입
- 주석을 위한
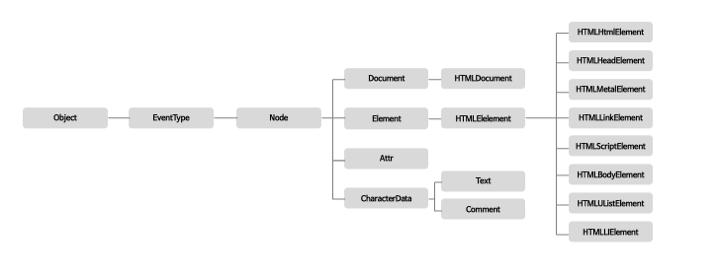
3) 노드 객체의 상속 구조
-
노드 객체의 상속 구조

모든 노드 객체는Object,EventTarget,Node인터페이스를 상속받음 -
이를 프로토타입 체인 관점에서 살펴보면,
| input 요소 노드 객체의 특성 | 프로토타입을 제공하는 객체 |
|---|---|
| 객체 | Object |
| 이벤트를 발생시키는 객체 | EventTarget |
| 트리 자료구조의 노드 객체 | Node |
| 브라우저가 렌더링할 수 있는 웹 문서의 요소(HTML, XML, SVG)를 표현하는 객체 | Element |
| 웹 문서의 요소 중에서 HTML 요소를 표현하는 객체 | HTMLElement |
| HTML 요소 중에서 input 요소를 표현하는 객체 | HTMLInputElement |
- 노드 객체의 상속 구조는 개발자 도구 Elements 패널 우측의 Properties 패널에서 확인
DOM은 HTML 문서의 계층적 구조와 정보를 표현하는 것은 물론 노드 타입에 따라 필요한 기능을 프로퍼티와 메서드의 집합인 DOM API로 제공
→ DOM API를 통해 HTML의 구조나 내용 또는 스타일 등을 동적으로 조작할 수 있음
39.2 요소 노드 취득
HTML의 구조나 내용 또는 스타일 등을 동적으로 조작하려면 먼저 요소 노드를 취득해야 함
- 요소 노드의 취득은 HTML 요소를 조작하는 시작점
1) id를 이용한 요소 노드 취득
Document.prototype.getElementById메서드는
인수로 전달한 id 값을 갖는 하나의 요소 노드를 탐색하여 반환
-
getElementById메서드는Document.prototype의 프로퍼티이므로 반드시 문서 노드인document를 통해 호출해야 함 -
id값은 HTML 문서 내에서 유일한 값이어야 하며, class 어트리뷰트와 달리 공백 문자로 구분하여 여러 개의 값을 가질 수 없음
- 단, HTML 문서 내에 중복된 id 값이 존재해도 에러 발생 X
- 이런 경우 첫 번째 요소 노드만 반환
-
만일 인수로 전달된 id 값을 갖는 HTML 요소가 존재하지 않는 경우
getElementById메서드는 null 반환
<!DOCTYPE html>
<html>
<body>
<ul>
<li id="apple">Apple</li>
<li id="banana">Banana</li>
<li id="orange">Orange</li>
</ul>
<script>
const $elem = document.getElementById('banana');
$elem.style.color = 'red';
</script>
</body>
</html>- HTML 요소에 id 어트리뷰트를 부여하면 id 값과 동일한 이름의 전역 변수가 암묵적으로 선언되고 해당 노드 객체가 할당되는 부수 효과가 있음
- 단, id값과 동일한 이름의 전역 변수가 이미 선언되어 있으면 이 전역 변수에 노드 객체가 재할당되지 않음
<!DOCTYPE html>
<html>
<body>
<div id="foo"></div>
<script>
console.log(foo === document.getElementById('foo'));
delete foo;
console.log(foo); // <div id="foo"></div>
</script>
</body>
</html>2) 태그 이름을 이용한 요소 노드 취득
Document.prototype/Element.prototype.getElementsByTagName메서드는
인수로 전달된 태그 이름을 갖는 모든 요소들을 탐색하여 반환
-
여러 개의 요소 노드 객체를 갖는 DOM 컬렉션 객체인
HTMLCollection객체 반환 -
HTML 문서의 모든 요소 노드를 취득하려면,
getElementsByTagName메서드의 인수로*전달 -
인수로 전달된 태그 이름을 갖는 요소가 존재하지 않는 경우 빈
HTMLCollection객체 반환
<!DOCTYPE html>
<html>
<body>
<ul id="fruits">
<li>Apple</li>
<li>Banana</li>
<li>Orange</li>
</ul>
<ul>
<li>HTML</li>
</ul>
<script>
const $lisFromDocument = document.getElementsByTagName('li');
console.log($lisFromDocument);
const $fruits = document.getElementsByTagName('fruits');
const $lisFromFruits = $fruits.getElementsByTagName('li');
console.log($lisFromFruits);
</script>
</body>
</html>3) class를 이용한 요소 노드 취득
Document.prototype/Element.prototype.getElementsByClassName메서드는
인수로 전달한 class 값을 갖는 모든 요소 노드들을 탐색하여 반환
- 여러 개의 요소 노드 객체를 갖는 DOM 컬렉션 객체인
HTMLCollection객체 반환- 인수로 전달된 태그 이름을 갖는 요소가 존재하지 않는 경우 빈
HTMLCollection객체 반환
- 인수로 전달된 태그 이름을 갖는 요소가 존재하지 않는 경우 빈
<!DOCTYPE html>
<html>
<body>
<ul>
<li class="fruit apple">Apple</li>
<li class="fruit banana">Banana</li>
<li class="fruit orange">Orange</li>
</ul>
<script>
const $elems = document.getElementsByClassName('fruit');
[...$elems].forEach(elem => { elem.style.color = 'red' ; });
const $apples = document.getElementsByClassName('fruit apple');
[...$apples].forEach(elem => { elem.style.color = 'blue' ; });
</script>
</body>
</html>4) CSS 선택자를 이용한 요소 노드 취득
Document.prototype/Element.prototype.querySelectorAll메서드는
인수로 전달된 css 선택자를 만족 시키는 모든 요소 노드를 탐색하여 반환
- CSS 선택자 (스타일을 적용하고자 하는 HTML 요소를 특정할 때 사용하는 문법)
* { ... } /* 전체 선택자 : 모든 요소 선택 */
p { ... } /* 태그 선택자 : 모든 p 태그 요소 모두 선택 */
#foo { ... } /* id 선택자 : id 값이 foo인 요소 모두 선택 */
.foo { ... } /* class 선택자 : class 값이 foo인 요소 모두 선택 */
input[type=text] { ... } /* 어트리뷰트 선택자 : input 요소 중에 type 어트리뷰트 값이 'text'인 요소를 모두 선택 */
div p { ... } /* 후손 선택자 : div 요소의 후손 요소 중 p 요소를 모두 선택 */
div > p { ... } /* 자식 선택자 : div 요소의 자식 요소 중 p 요소를 모두 선택 */
p + ul { ... } /* 인접 형제 선택자 : p 요소의 형제 요소 중에 p 요소 바로 뒤에 위치하는 ul 요소 선택 */
p ~ ul { ... } /* 일반 형제 선택자 : p 요소의 형제 요소 중에 p 요소 뒤에 위치하는 ul 요소 모두 선택 */
a:hover { ... } /* 가상 클래스 선택자 : hover 상태인 a 요소 모두 선택 */
p::before { ... } /* 가상 요소 선택자 : p 요소의 콘텐츠의 앞에 위치하는 공간 선택, 일반적으로 content 프로퍼티와 함께 사용 */-
인수로 전달한 CSS 선택자를 만족시키는 요소 노드 여러 개 중 첫 번째 요소 노드만 반환
- 만족시키는 요소 노드가 존재하지 않을 경우 null 반환
-
인수로 전달한 CSS 선택자가 문법에 맞지 않는 경우 DOMException 에러 발생
-
querySelectorAll메서드는 여러 개의 요소 노드 객체를 갖는 DOM 컬렉션 객체인 NodeList 객체 반환- 인수로 전달된 CSS 선택자를 만족시키는 요소가 존재하지 않는 경우 빈 NodeList 객체 반환
<!DOCTYPE html>
<html>
<body>
<ul>
<li class="apple">Apple</li>
<li class="banana">Banana</li>
<li class="orange">Orange</li>
</ul>
<script>
const $elems = document.querySelectorAll('ul > li');
console.log($elems);
$elems.forEach(elem => { elem.style.color = 'red' ; });
</script>
</body>
</html>querySelector,querySelectorAll메서드는
getElementById,getElementsBy**메서드 보다 다소 느리지만, css 선택자 문법을 사용하여 좀 더 구체적인 조건으로 요소 노드를 취득할 수 있고 일관된 방식으로 요소 노드를 취득할 수 있는 장점 ❗️
→ id가 있는 요소 노드를 취득하는 경우getElementById를, 그 외의 경우querySelector,querySelectorAll메서드 사용 권장
5) 특정 요소 노드를 취득할 수 있는지 확인
Element.prototype.matches메서드는
인수로 전달한 css 선택자를 통해 특정 요소 노드를 취득할 수 있는지 확인
<!DOCTYPE html>
<html>
<body>
<ul id="fruits">
<li class="apple">Apple</li>
<li class="banana">Banana</li>
<li class="orange">Orange</li>
</ul>
<script>
const $apple = document.querySelector('.apple');
console.log($apple.matches('#fruits > li.apple')); // true
console.log($apple.matches('#fruits > li.banana')); // false
</script>
</body>
</html>6) HTMLCollection과 NodeList
HTMLCollection,NodeList
는 DOM API가 여러 개의 결과값을 반환하기 위한 DOM 컬렉션 객체
-
유사 배열 객체이며 이터러블
-
HTMLCollection : 노드 객체의 상태 변화를 실시간으로 반영하는 살아 있는 객체
-
NodeList : 대부분의 경우 노드 객체의 상태 변화를 실시간으로 반영하지 않고 과거의 정적 상태를 유지하는 non-live 객체로 동작
HTMLCollection
getElementsByTagName,getElementsByClassName메서드가 반환하는 Type
<!DOCTYPE html>
<html>
<head>
.red { color: red; }
.blue { color: blue; }
<body>
<ul id="fruits">
<li class="red">Apple</li>
<li class="red">Banana</li>
<li class="red">Orange</li>
</ul>
<script>
const $elems = document.getElementsByClassName('red');
console.log($elems);
for (let i = 0; i < $elems.length; i++) {
$elems[i].className = 'blue';
}
</script>
</body>
</html>-
HTMLCollection 객체는 실시간으로 노드 객체의 상태 변경을 반영하여 요소를 제거할 수 있기 때문에 for문으로 순회하면서 노드 객체의 상태를 변경해야 할 때 주의해야 함
- for문을 역방향으로 순회하는 방법 혹은 while문을 사용하여 회피
-
부작용 해결하기 위해 HTMLCollection 객체를 사용하지 않는 것
- 유사 배열 객체인 HTMLCollection 객체를 배열로 변환
NodeList
-
HTMLCollection 객체의 부작용을 해결하기 위해
getElementsByTagName,getElementsByClassName대신
querySelectorAll메서드 사용 -
실시간으로 노드 객체의 상태 변경을 반영하지 않는 non-live 객체
-
childNodes 프로퍼티가 반환하는 NodeList rorcpsms HTMLCollection 객체와 같이 실시간으로 노드 객체의 상태 변경을 반영하는 live 객체로 동작하므로 주의
노드 객체의 상태 변경과 상관 없이 안전하게 DOM 컬렉션을 사용하려면 HTMLCollection, NodeList 객체를 배열로 변환하여 사용하는 것을 권장
39.3 노드 탐색
DOM 트리 상의 노드를 탐색할 수 있도록, Node, Element 인터페이스는 트리 탐색 프로퍼티를 제공
-
노드 탐색 프로퍼티는 모두 접근자 프로퍼티
-
Node.prototypeparentNodepreviousSiblingfirstChildchildNodes
-
Element.prototypepreviousElementSiblingnextElementSibling
1) 공백 텍스트 노드
공백 텍스트 노드
HTML 요소 사이의 스페이스, 탭, 줄바꿈 등의 공백 문자는 텍스트 노드를 생성
- 노드를 탐색할 때, 공백 문자가 생성한 공백 텍스트 노드를 주의해야 함
2) 자식 노드 탐색
Node.prototype.childNodes- 자식 노드를 모두 탐색하여 DOM 컬렉션 객체인 NodeList에 담아 반환
- childNodes 프로퍼티가 반환한 NodeList에는 요소 노드 뿐만 아니라 텍스트 노드도 포함되어 있을 수 있음
Element.prototype.children- 자식 노드 중에서 요소 노드만 모두 탐색하여 DOM 컬렉션 객체인 HTMLCollection에 담아 반환
- children 프로퍼티가 반환한 HTMLCollection에는 텍스트 노드가 포함되지 않음
Node.prototype.firstChild- 첫 번째 자식 노드 반환
- firstChild 프로퍼티가 반환한 노드는 텍스트 노드이거나 요소 노드
Node.prototype.lastChild- 마지막 자식 노드 반환
- lastChild 프로퍼티가 반환한 노드는 텍스트 노드이거나 요소 노드
Element.prototype.firstElementChild- 첫 번째 자식 요소 노드 반환
- firstElementChild 프로퍼티는 요소 노드만 반환
Element.prototype.lastElementChild- 마지막 자식 요소 노드 반환
- lastElementChild 프로퍼티는 요소 노드만 반환
3) 자식 노드 존재 확인
Node.prototype.hasChildNodes메서드를 사용하여 자식 노드가 존재하는지 확인
-
hasChildNodes메서드는 자식 노드가 존재하면true, 존재하지 않으면false반환 -
hasChildNodes메서드는 텍스트 노드를 포함하여 자식 노드의 존재 확인-
자식 노드 중에 텍스트 노드가 아닌 요소 노드가 존재하는지 확인하려면
hasChildNodes메서드 대신children.length혹은 Element 인터페이스의childElementCount프로퍼티 사용
-
4) 요소 노드의 텍스트 노드 탐색
-
요소 노드의 텍스트 노드는 요소 노드의 자식 노드
-
요소 노드의 텍스트 노드는
firstChild프로퍼티로 접근할 수 있음 -
firstChild프로퍼티가 반환한 노드는 텍스트 노드이거나 요소 노드
5) 부모 노드 탐색
Node.prototype.parentNode프로퍼티를 사용하여 부모 노드 탐색
- 텍스트 노드는 DOM 트리의 최종단 노드인 리프 노드이므로, 부모 노드가 텍스트 노드인 경우는 없음
6) 형제 노드 탐색
Node.prototype.previousSibling-
부모 노드가 같은 형제 노드 중에서 자신의 이전 형제 노드를 탐색하여 반환
-
previousSibling 프로퍼티가 반환하는 형제 노드는 요소 노드 뿐만 아니라 텍스트 노드일 수 있음
-
Node.prototype.nextSibling- 부모 노드가 같은 형제 노드 중에서 자신의 다음 형제 노드를 탐색하여 반환
- nextSibling 프로퍼티가 반환하는 형제 노드는 요소 노드 뿐만 아니라 텍스트 노드일 수 있음
Element.prototype.previousElementSibling-
부모 노드가 같은 형제 노드 중에서 자신의 이전 형제 노드를 탐색하여 반환
-
previousElementSibling 프로퍼티는 요소 노드만 반환
-
Node.prototype.nextElementSibling 프로퍼티는 요소 노드만 반환- 부모 노드가 같은 형제 노드 중에서 자신의 다음 형제 노드를 탐색하여 반환
- nextElementSibling 프로퍼티는 요소 노드만 반환
39.4 노드 정보 취득
-
Node.prototype.nodeType- 노드 객체의 종류, 노드 타입을 나타내는 상수 반환
- Node.ELEMENT_NODE : 요소 노드 타입을 나타내는 상수 1 반환
- Node.TEXT_NODE : 텍스트 노드 타입을 나타내는 상수 3 반환
- Node.DOCUMENT_NODE : 문서 노드 타입을 나타내는 상수 9 반환
- 노드 객체의 종류, 노드 타입을 나타내는 상수 반환
-
Node.prototype.nodeName- 노드의 이름을 문자열로 반환
- 요소 노드 : 대문자 문자열로 태그 이름("UL", "LI") 반환
- 텍스트 노드 : 문자열 "#text" 반환
- 문서 노드 : 문자열 "#document" 반환
- 노드의 이름을 문자열로 반환
39.5 요소 노드의 텍스트 조작
1) nodeValue
Node.prototype.nodeValue 프로퍼티는 setter와 getter 모두 존재하는 접근자 프로퍼티
-
nodeValue프로퍼티를 참조하면 노드 객체의 값을 반환
(텍스트 노드의 텍스트) -
텍스트 노드가 아닌 문서 노드나 요소 노드의
nodeValue프로퍼티를 참조하면 null 반환 -
텍스트 노드의
nodeValue프로퍼티에 값을 할당하면 텍스트 노드의 값을 변경할 수 있음
<!DOCTYPE html>
<html>
<body>
<div id="foo">Hello</div>
</body>
<script>
// 문서 노드의 nodeValue 프로퍼티를 참조한다.
console.log(document.nodeValue); // null
// 요소 노드의 nodeValue 프로퍼티를 참조한다.
const $foo = document.getElementById('foo');
console.log($foo.nodeValue); // null
// 텍스트 노드의 nodeValue 프로퍼티를 참조한다.
const $textNode = $foo.firstChild;
console.log($textNode.nodeValue); // Hello
</script>
</html>2) textContent
Node.prototype.textContent 프로퍼티는 setter와 getter 모두 존재하는 접근자 프로퍼티로서 요소 노드의 텍스트와 모든 자손 노드의 텍스트를 모두 취득하거나 변경
-
요소 노드의
textContent프로퍼티를 참조하면 요소 노드의 콘텐츠 영역 내의 텍스트를 모두 반환 -
nodeValue프로퍼티를 참조하여도 텍스트를 취득할 수 있지만, 텍스트 노드가 아닌 노드의nodeValue프로퍼티는 null을 반환하므로 의미가 없음 -
요소 노드의
textContent프로퍼티에 문자열을 할당하면 요소 노드의 모든 자식 노드가 제거되고 할당한 문자열이 텍스트로 추가됨
39.6 DOM 조작
1) innerHTML
Element.prototype.innerHTML프로퍼티는 getter / setter가 모두 존재하는 접근자 프로퍼티로서,
요소 노드의 HTML 마크업을 취득하거나 변경
innerHTML프로퍼티는 HTML 마크업이 포함된 문자열을 그대로 반환
<!DOCTYPE html>
<html>
<body>
<div id="foo">Hello <span>world!</span></div>
</body>
<script>
// #foo 요소의 콘텐츠 영역 내의 HTML 마크업을 문자열로 취득한다.
console.log(document.getElementById('foo').innerHTML);
// "Hello <span>world!</span>"
</script>
</html>-
요소 노드의
innerHTML프로퍼티에 문자열을 할당하면 요소 노드의 모든 자식 노드가 제거되고 할당한 문자열이 포함되어 있는 HTML 마크업이 파싱되어 요소 노드의 자식 노드로 DOM에 반영됨 -
innerHTML프로퍼티를 사용하면 HTML 마크업 문자열로 간단히 DOM 조작이 가능 -
사용자에게 입력 받은 데이터를 그대로
innerHTML프로퍼티에 할당하는 것은 크로스 사이트 스크립팅 공격에 취약하므로 위험함 -
즉,
innerHTML프로퍼티를 사용한 DOM 조작은 구현이 간단하고 직관적이라는 장점이 있지만, 크로스 사이트 스크립팅 공격에 취약한 단점이 있음
2) insertAdjacentHTML 메서드
Element.prototype.insertAdjacentHTML(position, DOMString)메서드는
기존 요소를 제거하지 않으면서 위치를 지정해 새로운 요소를 삽입
-
두 번째 인수로 전달한 HTML 마크업 문자열을 파싱하고 그 결과로 생성된 노드를 첫 번째 인수로 전달한 위치에 삽입하여 DOM에 반영
-
기존의 자식 노드를 모두 제거하고 다시 처음부터 새롭게 자식 노드를 생성하여 자식 요소로 추가하는
innerHTML프로퍼티보다 효율적
3) 노드 생성과 추가
DOM 노드 추가 과정
1. 요소 노드 생성
2. 텍스트 노드 생성
3. 텍스트 노드를 요소 노드의 자식 노드로 추가
4. 요소 노드를 DOM에 추가
1. 요소 노드 생성
-
Document.prototype.createElement(tagName)메서드는
요소 노드를 생성하여 반환 -
매개변수 tagName에는 태그 이름을 나타내는 문자열을 인수로 전달
-
createElement메서드로 생성한 요소 노드는 기존 DOM에 추가되지 않음
→ 별도로 생성된 요소 노드를 DOM에 추가하는 처리가 필요
2. 텍스트 노드 생성
-
Document.prototype.createTextNode(text)메서드는
텍스트 노드를 생성하여 반환 -
매개변수 text에는 텍스트 노드 값으로 사용할 문자열을 인수로 전달
-
createElement메서드와 마찬가지로 생성될 뿐 요소 노드에 추가되지 않음
→ 별도로 생성된 텍스트 노드를 요소 노드에 추가하는 처리가 필요
3. 텍스트 노드를 요소 노드의 자식 노드로 추가
Node.prototype.appendChild(childNode)메서드는
매개변수 childNode에게 인수로 전달한 노드를appendChild메서드를 호출한 노드의 마지막 자식 노드로 추가
4. 요소 노드를 DOM에 추가
Node.prototype.appendChild메서드를 사용하여 텍스트 노드와 부자 관계로 연결한 요소 노드를 마지막 자식 요소로 추가
<!DOCTYPE html>
<html>
<body>
<ul id="fruits">
<li>Apple</li>
</ul>
</body>
<script>
const $fruits = document.getElementById('fruits');
// 1. 요소 노드 생성
const $li = document.createElement('li');
// 2. 텍스트 노드 생성
const textNode = document.createTextNode('Banana');
// 3. 텍스트 노드를 $li 요소 노드의 자식 노드로 추가
$li.appendChild(textNode);
// 4. $li 요소 노드를 #fruits 요소 노드의 마지막 자식 노드로 추가
$fruits.appendChild($li);
</script>
</html>4) 복수의 노드 생성과 추가
-
DocumentFragment노드 사용- 자식 노드들의 부모 노드로서 별도의 서브 DOM을 구성하여 기존 DOM에 추가하기 위한 용도로 사용
-
Document.createDocumentFragment메서드는 비어 있는DocumentFragment노드를 생성하여 반환
<!DOCTYPE html>
<html>
<body>
<ul id="fruits"></ul>
</body>
<script>
const $fruits = document.getElementById('fruits');
// DocumentFragment 노드 생성
const $fragment = document.createDocumentFragment();
['Apple', 'Banana', 'Orange'].forEach(text => {
// 1. 요소 노드 생성
const $li = document.createElement('li');
// 2. 텍스트 노드 생성
const textNode = document.createTextNode(text);
// 3. 텍스트 노드를 $li 요소 노드의 자식 노드로 추가
$li.appendChild(textNode);
// 4. $li 요소 노드를 DocumentFragment 노드의 마지막 자식 노드로 추가
$fragment.appendChild($li);
});
// 5. DocumentFragment 노드를 #fruits 요소 노드의 마지막 자식 노드로 추가
$fruits.appendChild($fragment);
</script>
</html>5) 노드 삽입
1. 마지막 노드로 추가
Node.prototype.appendChild메서드는
인수로 전달받은 노드를 자신을 호출한 노드의 마지막 자식 노드로 DOM에 추가
- 위치를 지정할 수 없고 언제나 마지막 자식 노드로 추가됨
<!DOCTYPE html>
<html>
<body>
<ul id="fruits">
<li>Apple</li>
<li>Banana</li>
</ul>
</body>
<script>
// 요소 노드 생성
const $li = document.createElement('li');
// 텍스트 노드를 $li 요소 노드의 마지막 자식 노드로 추가
$li.appendChild(document.createTextNode('Orange'));
// $li 요소 노드를 #fruits 요소 노드의 마지막 자식 노드로 추가
document.getElementById('fruits').appendChild($li);
</script>
</html>2. 지정한 위치에 노드 삽입
Node.prototype.insertBefor(newNode, childNode)메서드는
첫 번째 인수로 전달받은 노드를 두 번째 인수로 전달받은 노드 앞에 삽입
- 두 번째 인수로 전달받은 노드는 반드시 insertBefore 메서드를 호출한 노드의 자식 노드이어야 함
- 그렇지 않으면 DOMException 에러 발생
- 두 번째 인수로 전달받은 노드가 null이면 첫 번째 인수로 전달받은 노드를 insertBefore 메서드를 호출한 노드의 마지막 자식 노드로 추가
<!DOCTYPE html>
<html>
<body>
<ul id="fruits">
<li>Apple</li>
<li>Banana</li>
</ul>
</body>
<script>
const $fruits = document.getElementById('fruits');
// 요소 노드 생성
const $li = document.createElement('li');
// 텍스트 노드를 $li 요소 노드의 마지막 자식 노드로 추가
$li.appendChild(document.createTextNode('Orange'));
// 두 번째 인수로 전달받은 노드가 null이면 $li 요소 노드를 #fruits 요소 노드의 마지막 자식 노드로 추가
$fruits.insertBefore($li, null);
</script>
</html>6) 노드 이동
DOM에 이미 존재하는 노드를
appendChild/insertBefore메서드를 사용하여 DOM에 다시 추가하면 현재 위치에서 노드를 제거하고 새로운 위치에 노드를 추가 (노드 이동)
<!DOCTYPE html>
<html>
<body>
<ul id="fruits">
<li>Apple</li>
<li>Banana</li>
<li>Orange</li>
</ul>
</body>
<script>
const $fruits = document.getElementById('fruits');
// 이미 존재하는 요소 노드를 취득
const [$apple, $banana, ] = $fruits.children;
// 이미 존재하는 $apple 요소 노드를 #fruits 요소 노드의 마지막 노드로 이동
$fruits.appendChild($apple); // Banana - Orange - Apple
// 이미 존재하는 $banana 요소 노드를 #fruits 요소의 마지막 자식 노드 앞으로 이동
$fruits.insertBefore($banana, $fruits.lastElementChild);
// Orange - Banana - Apple
</script>
</html>7) 노드 복사
Node.prototype.cloneNode([deep: true|false])메서드
는 노드의 사본을 생성하여 반환
-
매개변수
deep에 true를 인수로 전달하면 노드를 깊은 복사하여 모든 자손 노드가 포함된 사본 생성 -
매개변수
deep에 false 인수로 전달하거나 생락하면 노드를 얕은 복사하여 노드 자신만의 사본 생성- 얕은 복사로 생성된 요소 노드는 자손 노드를 복사하지 않으므로 텍스트 노드도 없음
<!DOCTYPE html>
<html>
<body>
<ul id="fruits">
<li>Apple</li>
</ul>
</body>
<script>
const $fruits = document.getElementById('fruits');
const $apple = $fruits.firstElementChild;
// $apple 요소를 얕은 복사하여 사본을 생성. 텍스트 노드가 없는 사본이 생성된다.
const $shallowClone = $apple.cloneNode();
// 사본 요소 노드에 텍스트 추가
$shallowClone.textContent = 'Banana';
// 사본 요소 노드를 #fruits 요소 노드의 마지막 노드로 추가
$fruits.appendChild($shallowClone);
// #fruits 요소를 깊은 복사하여 모든 자손 노드가 포함된 사본을 생성
const $deepClone = $fruits.cloneNode(true);
// 사본 요소 노드를 #fruits 요소 노드의 마지막 노드로 추가
$fruits.appendChild($deepClone);
</script>
</html>8) 노드 교체
Node.prototype.replaceChild(newChild, oldChild)메서드
는 자신을 호출한 노드의 자식 노드를 다른 노드로 교체
-
newChild교체할 새로운 노드 -
oldChild이미 존재하는 교체될 노드 (replaceChild 메서드를 호출한 노드의 자식 노드이어야 함)
<!DOCTYPE html>
<html>
<body>
<ul id="fruits">
<li>Apple</li>
</ul>
</body>
<script>
const $fruits = document.getElementById('fruits');
// 기존 노드와 교체할 요소 노드를 생성
const $newChild = document.createElement('li');
$newChild.textContent = 'Banana';
// #fruits 요소 노드의 첫 번째 자식 요소 노드를 $newChild 요소 노드로 교체
$fruits.replaceChild($newChild, $fruits.firstElementChild);
</script>
</html>9) 노드 삭제
Node.prototype.removeChild(child)메서드
를 사용하여 child 매개변수에 인수로 전달한 노드를 DOM에서 삭제
- 인수로 전달한 노드는 removeChild 메서드를 호출한 노드의 자식 노드여야 함
<!DOCTYPE html>
<html>
<body>
<ul id="fruits">
<li>Apple</li>
<li>Banana</li>
</ul>
</body>
<script>
const $fruits = document.getElementById('fruits');
// #fruits 요소 노드의 마지막 요소를 DOM에서 삭제
$fruits.removeChild($fruits.lastElementChild);
</script>
</html>39.7 어트리뷰트
1) 어트리뷰트 노드와 attributes 프로퍼티
-
HTML 문서의 구성 요소인 HTML 요소는 여러 개의 어트리뷰트를 가질 수 있음
-
HTML 요소의 동작을 제어하기 위한 추가적인 정보를 제공하는 HTML 어트리뷰트는 HTML 요소의 시작 태그에
어트리뷰트 이름="어트리뷰트 값"형식으로 정의
<input id="user" type="text" value="ungmo2">-
글로벌 어트리뷰트, 이벤트 핸들러 어트리뷰트는 HTML 요소에서 공통적으로 사용할 수 있지만 한정적으로 사용 가능한 어트리뷰트도 있음
ex)
id, class, style 어트리뷰트는 모든 HTML 요소에 사용 가능하지만,
type, value, checked 어트리뷰트는 input 요소에만 사용 가능 -
요소 노드의 모든 어트리뷰트 노드는 요소 노드의
Element.prototpye.attributes프로퍼티로 취득할 수 있음 -
attributes프로퍼티는 getter만 존재하는 읽기 전용 접근자 프로퍼티이며, 요소 노드의 모든 어트리뷰트 노드의 참조가 담긴NamedNodeMap객체 반환
2) HTML 어트리뷰트 조작
-
attributes프로퍼티는 getter만 존재하는 읽기 전용 프로퍼티 -
Element.prototype.getAttribute/setAttribute메서드를 사용하면attributes프로퍼티를 통하지 않고 요소 노드에서 메서드를 통해 직접 HTML 어트리뷰트 값을 취득하거나 변경할 수 있음
<!DOCTYPE html>
<html>
<body>
<input id="user" type="text" value="ungmo2">
<script>
const $input = document.getElementById('user');
// value 어트리뷰트 값을 취득
const inputValue = $input.getAttribute('value');
console.log(inputValue); // ungmo2
// value 어트리뷰트 값을 변경
$input.setAttribute('value', 'foo');
console.log($input.getAttribute('value')); // foo
</script>
</body>
</html>-
Element.prototype.hasAttribute메서드를 사용하여 특정 HTML 어트리뷰트가 존재하는지 확인 -
Element.prototype.removeAttribute메서드를 사용하여 특정 HTML 어트리뷰트 삭제
3) HTML 어트리뷰트 vs DOM 프로퍼티
-
요소 노드 객체에는 HTML 어트리뷰트에 대응하는 프로퍼티(DOM 프로퍼티) 존재
-
DOM 프로퍼티들은 HTML 어트리뷰트 값을 초기값으로 가지고 있음
-
DOM 프로퍼티는 getter / setter 모두 존재하는 접근자 프로퍼티
→ 참조와 변경이 가능
어트리뷰트 노드
- HTML 어트리뷰트로 지정한 HTML 요소의 초기 상태는 어트리뷰트 노드에서 관리
DOM 프로퍼티
-
사용자가 입력한 최신 상태는 HTML 어트리뷰트에 대응하는 요소 노드의 DOM 프로퍼티가 관리
-
DOM 프로퍼티는 사용자의 입력에 의한 상태 변화에 반응하여 언제나 최신 상태 유지
HTML 어트리뷰트와 DOM 프로퍼티의 대응 관계
-
대부분 HTML 어트리뷰트는 HTML 어트리뷰트 이름과 동일한 DOM 프로퍼티와 1:1로 대응
-
하지만 언제나 1:1로 대응하는 것은 아니며, HTML 어트리뷰트 이름과 DOM 프로퍼티 키가 반드시 일치하는 것도 아님
- id 어트리뷰트와 id 프로퍼티는 1:1 대응하며, 동일한 값으로 연동
- input 요소의 value 어트리뷰트는 value 프로퍼티와 1:1 대응하지만, value 어트리뷰트는 초기 상태를 value 프로퍼티의 최신 상태를 가짐
- calss 어트리뷰트는 className, classList 프로퍼티와 대응
- for 어트리뷰트는 htmlFor 프로퍼티와 1:1 대응
- td 요소의 colspan 어트리뷰트는 대응하는 프로퍼티가 존재하지 않음
- textContent 프로퍼티는 대응하는 어트리뷰트가 존재하지 않음
- 어트리뷰트 이름은 대소문자를 구별하지 않지만 대응하는 프로퍼티 키는 카멜케이스를 따름
DOM 프로퍼티 값의 타입
-
getAttribute메서드로 취득한 어트리뷰트 값은 언제나 문자열 -
하지만 DOM 프로퍼티로 취득한 최신 상태 값은 문자열이 아닐 수도 있음
- checkbox 요소의 checked 어트리뷰트 값은 문자열이지만, checked 프로퍼티 값은 불리언 타입
4) data 어트리뷰트와 dataset 프로퍼티
-
data 어트리뷰트와 dataset 프로퍼티를 사용하면 HTML 요소에 정의한 사용자 정의 어트리뷰트와 자바스크립트 간에 데이터 교환 가능
-
data 어트리뷰트는
data-user-id,data-role과 같이data-접두사 다음에 임의의 이름을 붙여 사용
<!DOCTYPE html>
<html>
<body>
<ul class="users">
<li id="1" data-user-id="7621" data-role="admin">Lee</li>
<li id="2" data-user-id="9524" data-role="subscriber">Kim</li>
</ul>
</body>
</html>-
data 어트리뷰트의 값은
HTMLElement.dataset프로퍼티로 취득할 수 있음 -
dataset 프로퍼티는 HTML 요소의 모든 data 어트리뷰트의 정보를 제공하는 DOMStringMap 객체 반환
- DOMStringMap 객체는 data 어트리뷰트의
data-접두사 다음에 붙인 임의의 이름을 카멜케이스로 변환한 프로퍼티를 갖고 있고 - 이 프로퍼티로 data 어트리뷰트 값을 취득하거나 변경
- DOMStringMap 객체는 data 어트리뷰트의
- data 어트리뷰트의
data-접두사 다음에 존재하지 않는 이름을 키로 사용하여 dataset 프로퍼티에 값을 할당하면 HTML 요소에 data 어트리뷰트가 추가됨
<!DOCTYPE html>
<html>
<body>
<ul class="users">
<li id="1" data-user-id="7621">Lee</li>
<li id="2" data-user-id="9524">Kim</li>
</ul>
<script>
const users = [...document.querySelector('.users').children];
// user-id가 '7621'인 요소 노드를 취득한다.
const user = users.find(user => user.dataset.userId === '7621');
// user-id가 '7621'인 요소 노드에 새로운 data 어트리뷰트를 추가한다.
user.dataset.role = 'admin';
console.log(user.dataset);
/*
DOMStringMap {userId: "7621", role: "admin"}
-> <li id="1" data-user-id="7621" data-role="admin">Lee</li>
*/
</script>
</body>
</html>39.8 스타일
1) 인라인 스타일 조작
HTMLElement.prototype.style프로퍼티는 setter와 getter가 모두 존재하는 접근자 프로퍼티로서
요소 노드의 인라인 스타일을 취득하거나 추가 또는 변경한다.
<!DOCTYPE html>
<html>
<body>
<div style="color: red">Hello World</div>
<script>
const $div = document.querySelector('div');
// 인라인 스타일 취득
console.log($div.style); // CSSStyleDeclaration { 0: "color", ... }
// 인라인 스타일 변경
$div.style.color = 'blue';
// 인라인 스타일 추가
$div.style.width = '100px';
$div.style.height = '100px';
$div.style.backgroundColor = 'yellow';
</script>
</body>
</html>-
style프로퍼티를 참조하면 CSSStyleDeclaration 타입의 객체 반환 -
CSSStyleDeclaration 객체는 다양한 CSS 프로퍼티에 대응하는 프로퍼티를 가지고 있으며, 이 프로퍼티에 값을 할당하면 해당 CSS 프로퍼티가 인라인 스타일로 HTML 요소에 추가되거나 변경
-
CSS 프로퍼티는 케밥 케이스를 따름
- 케밥 케이스의 CSS 프로퍼티를 그대로 사용하려면 객체의 마침표 표기법 대신 대괄호 표기법 사용
- 단위 지정이 필요한 CSS 프로퍼티 값은 반드시 단위를 지정해야 함
// Kebab-case
$div.style.backgroundColor = 'yellow';
$div.style['background-color'] = 'yellow';
$div.style.width = '100px';2) 클래스 조작
-
.으로 시작하는 클래스 선택자를 사용하여 CSS Class를 미리 정의한 다음 HTML 요소의 class 어트리뷰트 값을 변경하여 HTML 요소의 스타일을 변경할 수 있음 -
class 어트리뷰트에 대응하는 DOM 프로퍼티는 class가 아니라 className과 classList
className
Element.prototype.className프로퍼티는 setter와 getter 모두 존재하는 접근자 프로퍼티로서
HTML 요소의 class 어트리뷰트 값을 취득하거나 변경
- 요소 노드의 className 프로퍼티를 참조하면 class 어트리뷰트 값을 문자열로 반환
- 요소 노드의 className 프로퍼티에 문자열을 할당하면 class 어트리뷰트 값을 할당한 문자열로 변경
<!DOCTYPE html>
<html>
<head>
<style>
.box {
width: 100px; height: 100px;
background-color: antiquewhite;
}
.red { color: red; }
.blue { color: blue; }
</style>
</head>
<body>
<div class="box red">Hello World</div>
<script>
const $box = document.querySelector('.box');
// .box 요소의 class 어트리뷰트 값을 취득
console.log($box.className); // 'box red'
// .box 요소의 class 어트리뷰트 값 중에서 'red'만 'blue'로 변경
$box.className = $box.className.replace('red', 'blue');
</script>
</body>
</html>classList
Element.prototype.classList프로퍼티는
class 어트리뷰트의 정보를 담은 DOMTokenList 객체 반환
DOMTokenList 객체가 제공하는 메서드
- add(... className)
add 메서드는 인수로 전달한 1개 이상의 문자열을 class 어트리뷰트 값으로 추가
-
remove(... className)
remove 메서드는 인수로 전달한 1개 이상의 문자열과 일치하는 클래스를 class 어트리뷰트에서 삭제 -
item(index)
item 메서드는 인수로 전달한 index에 해당하는 클래스를 class 어트리뷰트에서 반환 -
contains(className)
contains 메서드는 인수로 전달한 문자열과 일치하는 클래스가 class 어트리뷰트에 포함되어 있는지 확인 -
replace(oldClassName, newClassName)
replace 메서드는 class 어트리뷰트에서 첫 번째 인수로 전달한 문자열을 두 번째 인수로 전달한 문자열로 변경 -
toggle(className[, force])
toggle 메서드는 class 어트리뷰트에 인수로 전달한 문자열과 일치하는 클래스가 존재하면 제거하고, 존재하지 않으면 추가
3) 요소에 적용되어 있는 CSS 스타일 참조
-
style프로퍼티는 인라인 스타일만 반환 -
HTML 요소에 적용되어 있는 모든 CSS 스타일을 참조할 경우
getComputedStyle메서드 사용
window.getComputedStyle(element[, pseudo])메서드는
첫 번째 인수로 전달한 요소 노드에 적용되어 있는 평가된 스타일을 CSSStyleDeclaration 객체를 담아 반환
-
평가된 스타일❓
요소 노드에 적용되어 있는 모든 스타일
(링크 스타일, 임베딩 스타일, 인라인 스타일, 자바스크립트에서 적용한 스타일, 상속된 스타일, 기본 스타일 등) -
getComputedStyle메서드의 두 번째 인수(pseudo)로 :after, :before와 같은 의사 요소를 지정하는 문자열
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: red;
}
.box {
width: 100px;
height: 50px;
background-color: cornsilk;
border: 1px solid black;
}
</style>
</head>
<body>
<div class="box">Box</div>
<script>
const $box = document.querySelector('.box');
// .box 요소에 적용된 모든 CSS 스타일을 담고 있는 CSSStyleDeclaration 객체를 취득
const computedStyle = window.getComputedStyle($box);
console.log(computedStyle); // CSSStyleDeclaration
// 임베딩 스타일
console.log(computedStyle.width); // 100px
console.log(computedStyle.height); // 50px
console.log(computedStyle.backgroundColor); // rgb(255, 248, 220)
console.log(computedStyle.border); // 1px solid rgb(0, 0, 0)
// 상속 스타일(body -> .box)
console.log(computedStyle.color); // rgb(255, 0, 0)
// 기본 스타일
console.log(computedStyle.display); // block
</script>
</body>
</html>39.9 DOM 표준
| 레벨 | 표준 문서 URL |
|---|---|
| DOM Level1 | https://www.w3.org/TR/REC-DOM-Level-1 |
| DOM Level2 | https://www.w3.org/TR/DOM-Level-2-Core |
| DOM Level3 | https://www.w3.org/TR/DOM-Level-3-Core |
| DOM Level4 | https://dom.spec.whatwg.org |
