
https://www.vadimbulavin.com/modern-mvvm-ios-app-architecture-with-combine-and-swiftui/
위의 링크를 해석·정리한 블로그입니다.
목차
- MVVM의 목적
- MVVM 패턴의 component
- MVVM에서의 데이터 흐름과 의존성
- 왜 양방향 바인딩이 아닌 단방향 데이터 흐름을 사용해야 하는가?
- UI를 finite-state machine으로 나타내는 방법
MVVM의 목적
MVVM의 목적은 UI로부터 비즈니스와 프레젠테이션 로직을 나누는 것이다.
이것은 앱의 핵심 성공 요소가 되는 테스트 가능성과 유지보수성을 향상시킨다.
목표를 이루기 위해, MVVM은 View의 의사결정을 최소화하고 View의 상태와 행동을 ViewModel로 이동한다.
View는ViewModel에서 데이터를 가져오지 않는다,View는ViewModel에서View자신을 업데이트할 필요가 없다.View는 자신의 상태를ViewModel에서 관리받는다.
MVVM 패턴
MVVM은 UI패턴이다.
MVVM은 다음과 같은 가이드라인을 제공한다.
- 정보를 UI에 표시하는 방법
- User와 App 사이에 상호작용을 처리하는 방법
- User의 input을 비즈니스 룰과 데이터에 대한 action으로 해석하는 방법
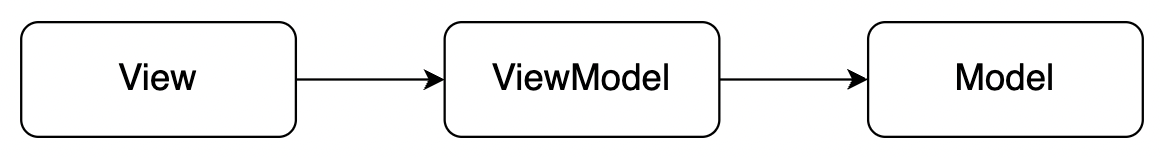
MVVM은 엄격한 종속성 규칙을 따르는 3개의 구성요소로 나눌 수 있다.
(View, ViewModel, Model)

View는ViewModel에 의존적이다.ViewModel은Model에 의존적이다.ViewModel과Model둘 다View에 의존적이지 않는다.
※ 여기서 의존적이라는 것은
코드 의존성(import, reference, function call과 같은)을 의미한다.
하지만 데이터의 흐름은 의존성 흐름과 다를 수 있다.

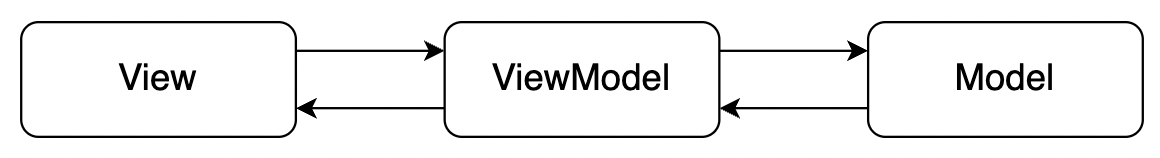
데이터는 양방향으로 흐른다.
먼저 View에서 처리하는 User의 상호작용으로 시작한다.
다음은 View는 상호작용 이벤트를 ViewModel에 전달한다.
ViewModel은 이벤트를 모델·데이터에 대한 CRUD 작업으로 변환한다.
역방향도 같다.
Model은 BackEnd/데이터베이스/기타 다른 소스에서 데이터를 패치해온다.
그 다음 Model은 데이터를 ViewModel에 전달한다.
ViewModel은 View에서 사용하기 편리한 형식으로 데이터를 준비한다.
마지막으로 View는 데이터를 화면에 렌더링한다.
ViewModel
ViewModel은 View에서 표시될 데이터와 프레젠테이션 로직을 포함한다.
ViewModel의 책임
- UI의 행동과 상태를 관리한다.
- User의 input을 비즈니스 룰과 데이터에 대한 action으로 해석한다.
Model에서 User에게 표시될 데이터를 준비한다.
View가 사용하기 편리한 방식으로 데이터를 구성한다.ViewModel과View의 관계는 1:N
ViewModel과Model의 관계는 1:N
ViewModel은 UI 프레임워크에서 독립적이다.
View
View는 UI를 렌더링하고 User의 상호작용을 전달한다.
상태를 갖고 있지않으며, User의 상호작용을 해석하는 코드 숨김을 포함하지 않는다.
View의 책임
- UI를 렌더링한다.
- 애니메이션을 수행한다.
- User의 상호작용을
ViewModel에게 전달한다.
Model
MVVM의 현재 상태
다음 기술은 Swift에서 MVVM의 최신상태라고 생각하는 기술을 나타낸다.
FRP와 데이터 바인딩
MVVM을 실행 가능하게 하는 가장 중요한 측면은 데이터 바인딩이다.
데이터 바인딩이란
데이터 공급자와 사용자를 연결하고 동기화하는 기술이다.
데이터 바인딩 기술을 사용하여 시간에 따라 변경되는 값의 stream을 만들 수 있다.
