
바닐라 JS로 크롬 앱 만들기 [3-1] Input Values
- input의 유효성 검사를 하려면 input이 form안에 있어야 함
- 링크의 기본 동작 : 클릭 시 링크된 사이트로 이동하는 것
- alert : 모든 동작을 막음(이제 아무도 사용 안함)
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <title>valila js</title> </head> <body> <div id="login-form"> <input type="text" placeholder="What is your name?" /> <button>Log in</button> </div> <script src="web.js"></script> </body> </html>
결과
JavaScript에서 HTML 불러오기
const loginForm = document.getElementById("login-form");id가 “login-form”인 HTML 요소 호출
-> 좀 더 정밀하게 검색이 가능해짐
id 안에있는 요소 불러오기
const loginInput = loginForm.querySelector("input");
const logoinButton = loginForm.querySelector("button");위 아래 같은 기능
const loginInput = document.querySelector("#login-form input");
const loginButton = document.querySelector("#login-form button");위에서 loginForm을 HTML 문서에서 가져와서 지정했기 때문에 document에서 찾지 않아도 된다.
이벤트를 활용해서 value를 가져오는 방법(예 : 아이디)
const loginInput = document.querySelector("#login-form input");
const loginButton = document.querySelector("#login-form button");
function handleLoginClick() {
console.log(loginInput.value)
}
loginButton.addEventListener("click", handleLoginClick);아이디를 입력하고 로그인 버튼을 누르면 콘솔에 입력한 값(value)을 가져온다.
결과 :
- 웹 페이지
- 콘솔
유효성 검사
- username이 비어있거나 너무 길면 안됨
- JS 활용해서 할 수 있지만 HTML 기본 속성 최대한 이용
JavaScript 활용
const loginInput = document.querySelector("#login-form input");
const loginButton = document.querySelector("#login-form button");
function handleLoginClick() {
const username = loginInput.value;
if(username === "") {
alert("please write your name");
} else if(username.length > 15) {
alert("name is too long.")
}
console.log(loginInput.value)
}
loginButton.addEventListener("click", handleLoginClick);username이 비어있다면 : "please write your name" 경고 출력
username이 15자리보다 길다면 : "name is too long." 경고 출력
HTML 활용
HTML
<form id="login-form">
<input
required
maxlength="15"
type="text"
placeholder="What is your name?"
/>
<button>Log in</button>
</form>
required: 무조건 값을 입력 해야함
maxlength: 최대 길이
- input의 유효성 검사를 하려면 div가 아니라 form에 있어야 한다.
submit
const loginInput = document.querySelector("#login-form input");
const loginButton = document.querySelector("#login-form button");
function handleLoginClick() {
const username = loginInput.value;
console.log(username);
}
loginButton.addEventListener("click", handleLoginClick);
- 값을 비우고 로그인을 누르면 입력란을 채우라고 페이지 자체에서 경고
- 값을 입력하면 웹사이트가 재시작 되는데 그 이유는 form이 submit(제출)되고 있기 때문이다. (form의 기본동작은 submit)
문제점
- input 안에 있는 버튼을 누르거나 타입이 submit인 input을 클릭하면 submit 됨
- form안에서 엔터를 누르고 input이 더 존재하지 않는다면 자동으로 submit 되는 규칙 존재
- submit → 웹사이트 전체 새로고침 됨
문제 해결
- 'submit'이라는 이벤트가 발생하는 걸 아예 막거나 중간에 개입해서 발생여부를 파악 해야함
- submit → 엔터 누르거나 버튼 클릭할 때 발생 하는 것
- 브라우저는 엔터를 누를 때 새로고침 하고 'form'을 'submit' 하도록 되어있다.
const loginForm = document.querySelector("#login-form");
const loginInput = document.querySelector("#login-form input");
function onLoginSubmit(event) {
event.preventDefault();
console.log(event);
}
loginForm.addEventListener("submit", onLoginSubmit);
preventDefault: 이벤트의 기본 동작 중단
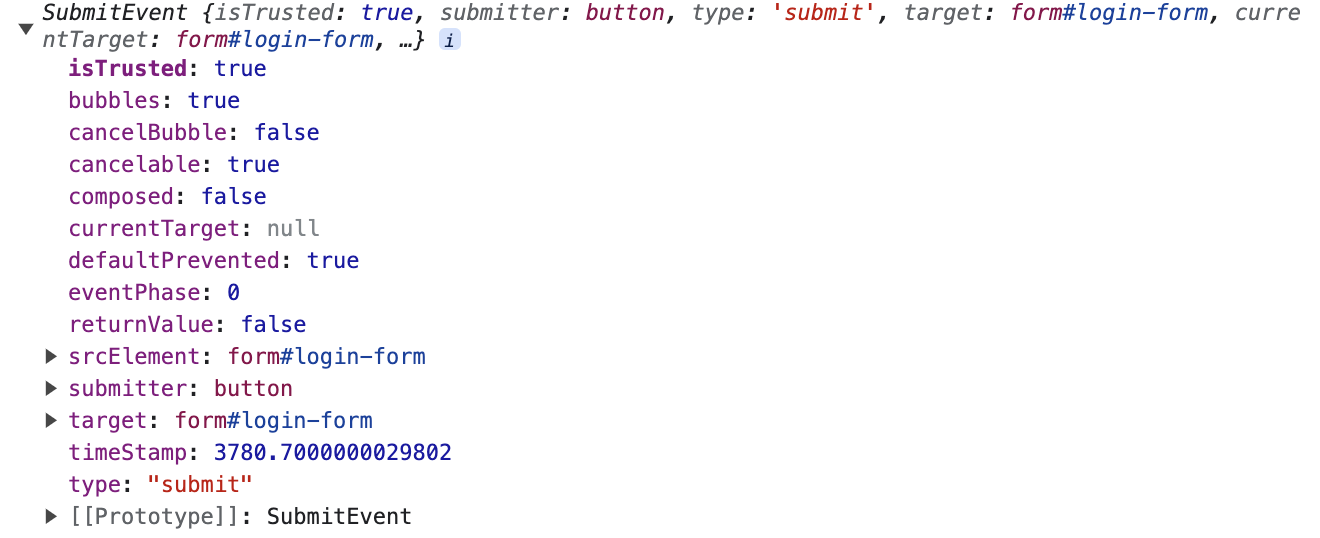
- submit이 발생하면 작동되는 함수에 인수를 주면 브라우저는 첫번째 인수에게 이벤트에 대해 정보를 알려줌
- 결과 :
로그인 value 가져오기
const loginForm = document.querySelector("#login-form");
const loginInput = document.querySelector("#login-form input");
function onLoginSubmit(event) {
event.preventDefault();
console.log(loginInput.value);
}
loginForm.addEventListener("submit", onLoginSubmit);
- 새로고침이 자동으로 되지 않고 정상적으로 value를 가져올 수 있음
- 가장 중요한 것 :
addEventListener안에 있는 함수는 직접 실행하지 않음, 브라우저가 실행 및 event에 대한 정보도 제공