추석 이후 쉬는 동안 지금까지 했던 과제들을 다시 복습하면서 새로 구현한 app.js를 가지고 API 문서화 작업을 진행해봤다.
사실 실제 세션기간 동안에는 과제에 치여서 하지 못했기 때문에 늦게나마 경험해보고자 하게 됐다..
어찌됐건 오늘은 'API 문서화'가 무엇인지, 장점과 알아둬야 할 사항을 정리하고, 내가 작성한 내용을 참고자료로 정리해보고자 한다.
API 문서화란?
백엔드에서 작성한 각각의 API 기능을 문제없이 사용하기 위해서, 개발자간 어떠한 구성 요소를 주고 받아야하는지 일목요연하게 정리하는 작업
즉, API에 대한 내용을 구두 전달하거나, 별도로 직접 작성한 문서를 통해 공유했을 때 발생할 수 있는 오류나 비효율성을 해결하기 위해 사용하는 '웹 개발자의 작업을 위한 필수 보조 장치' 정도로 생각할 수 있을 것 같다.
API 문서화의 장점 - 개인
작업물을 타인과 더 효율적으로 공유할 수 있다.
- 목적 / 의도 / 엔드포인트 / API별 필수 인자 등 세부 정보를 구조화하여 정리한다면, 초기 작성 시간이 필요하겠지만 향후 발생할 수 있는 불필요한 소통을 줄일 수 있다.
- 개발자가 아닌 일반 사용자도 접근하기 용이하다.
API 문서화의 장점 - 기업
고객 유치와 서비스 품질 유지에 도움이 된다.
- 이해하기 쉽게 작성된 API 기능서는 사용자가 서비스에 적응하는 시간을 줄여주고, 나아가 더 많은 사용자를 끌어들일 수 있게 한다. 또한, 문의/불만에 대한 이슈를 줄여 물리적인 비용을 축소시킬 수 있다.
- 기업 내부에서 각 기능별 세부 내용을 공유한다면 필요시 업데이트, 복구 등이 용이하기 때문에 서비스 품질이 향상될 수 있다.
협업, 소통이 많이 필요한 개발이라는 직무에서 아주 유용하게 쓰이는 도구가 될 것 같다는 생각이 든다. 쉽게 생각하면 '업데이트가 용이한 특정 서비스에 대한 매뉴얼' 정도가 아닐까 싶다.
나는 'POSTMAN' 이라는 도구를 사용하여 westagram API를 문서화해봤다.
대충의 작업 순서는 아래와 같다.
1. 'POSTMAN' 가입 및 로그인
2. workspace 생성(프로젝트 단위)
3. collection 생성(프로젝트 내 api 모음)
4. 엔드포인트별 'request' 추가 및 작성
5. 작성한 문서 'publish' 진행
6. 작성된 문서 확인
아래는 작업한 내용들이다.
그럼 이만..
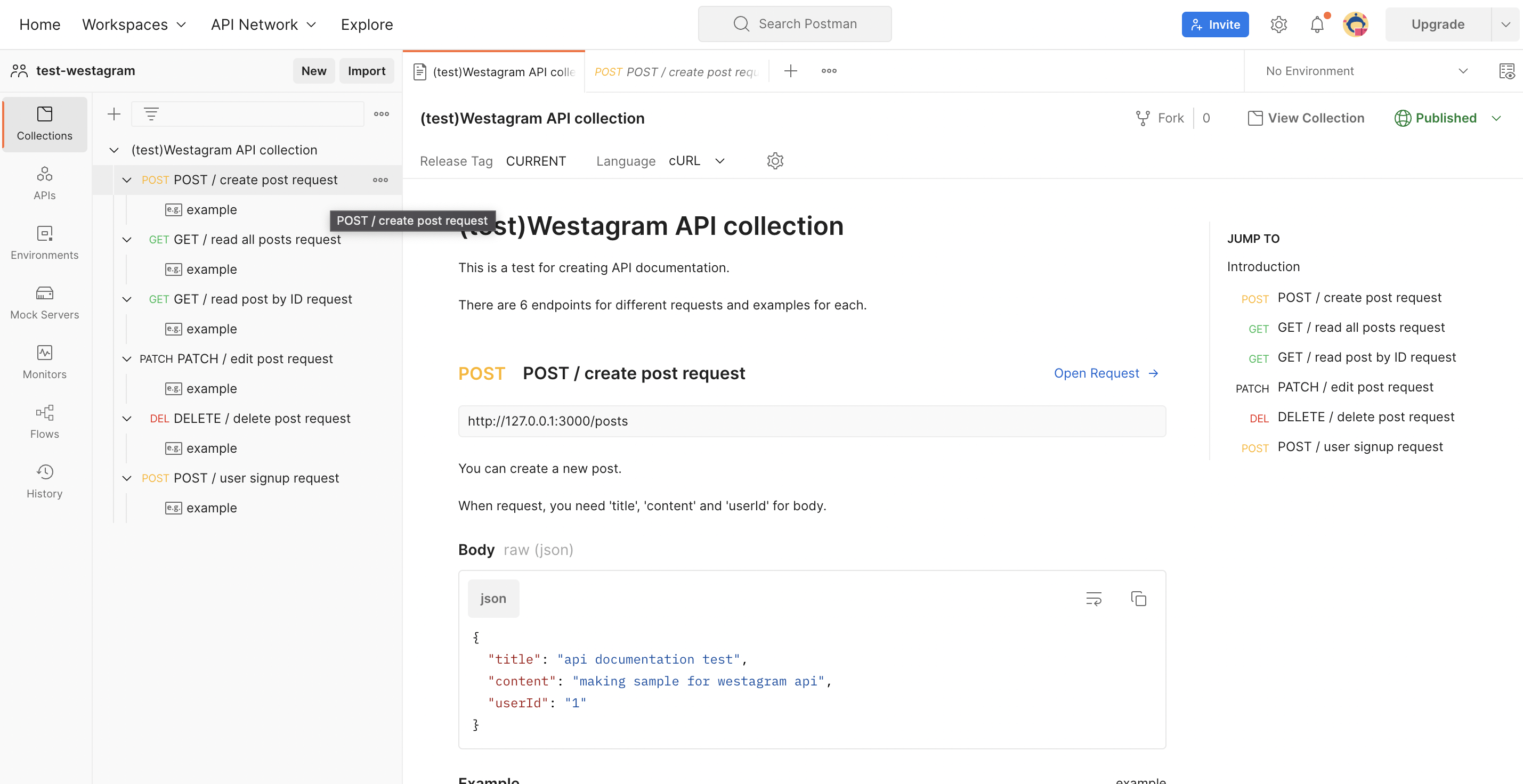
(참고1 - 작성 완료한 collection)

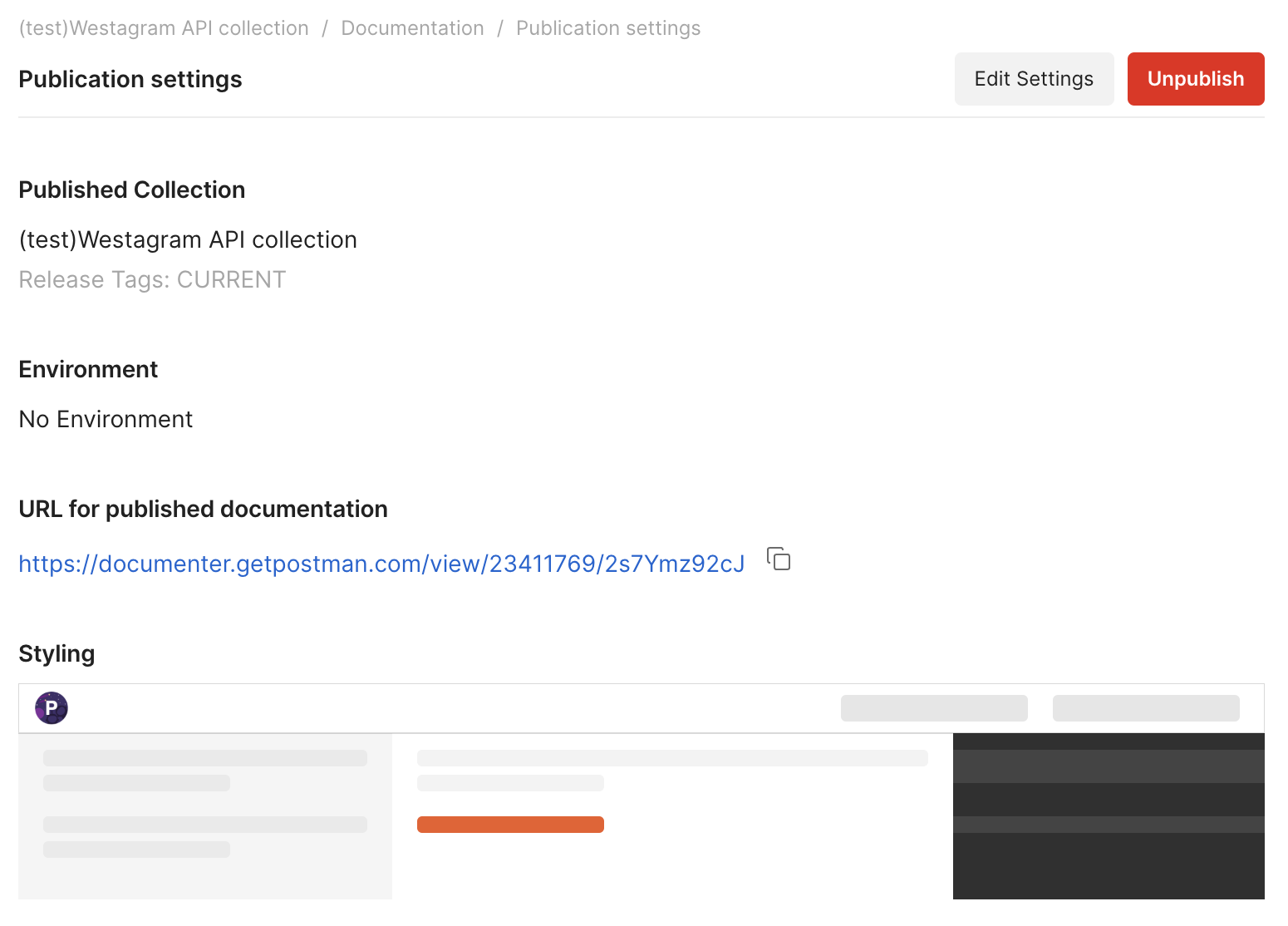
(참고2 - publish 직후)

(참고3 - 작성 완료한 문서의 URL(수정해서 사진의 URL과 다름))
https://documenter.getpostman.com/view/23411769/2s7Ymz9NKZ
(각 엔드포인트에 대한 설명과 URL, 요청/결과 화면을 확인할 수 있도록 작성했다.)
