position을 어떻게 사용하는지 알려주세요
CSS의 position 속성은 HTML에서 element를 배치하는 방법을 지정하는 속성으로 position 속성에 쓸 수 있는 값은 static, relative, absolute, fixed, sticky 이렇게 5개가 있습니다.
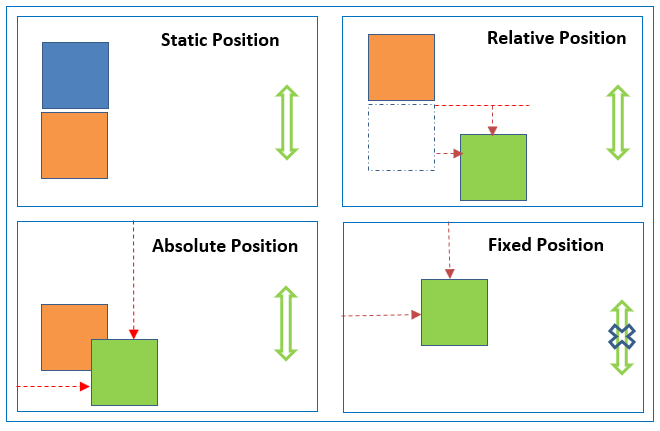
static(기본 값)
element에 position을 지정하지 않을 때 기본으로 적용되는 값입니다.
static의 경우 top, right, bottom, left, z-index 속성들이 아무런 효과를 주지 못합니다
relative
element가 자신의 static 위치에서 상하좌우(top, right, bottom, left)와 같은 속성에 의한 상대적인 위치에 배치하고 싶을 때 사용합니다.
relative를 사용시 글자가 겹쳐지게 보일 수 있으므로 주의가 필요합니다.
absolute
가장 가까운 위치에 부모 element(static 이 아닌)에 상대적 위치로 배치하고 싶을 때 사용합니다.
부모 element가 없으면 문서 본문(body)를 기준으로 삼고 페이지 스크롤에 따라 움직입니다.
fixed
스크린의 뷰포트(viewport)를 기준으로 한 위치에 배치되어 스크롤되어도 움직이지 않는 고정된 자리를 갖게 하고 싶을 때 사용합니다.
sticky
상하좌우(top, right, bottom, left) 속성들의 값을 기준으로 flow root 및 해당 element를 포함하는 containing block에 대한 상대적(relative) 위치에 배치하고 싶을 때 사용합니다.
그래서 sticky로 position 지정했는데 상하좌우(top, right, bottom, left) 속성이 주어지지 않으면 static으로 배치되는 위치와 같습니다.
sticky는 relative와 마찬가지로 다른 요소들에 영향을 주지 않는 특징을 가집니다.


잘 봤습니다. 좋은 글 감사합니다.