Hoisting
Hoisting(호이스링)의 개념
함수안에 있는 선언들을 모두 끌어올려서 해당 함수 유효 범위의 최상단에 선언하는 것을 말한다
호이스팅의 대상
var변수선언과 함수 선언문에서만 호이스팅이 일어나게 된다.
그 극명한 차이를 알 수 있는 예시가 있는데,
바로 자바스크립에서 함수를 생성하는 두가지 방법인 함수 선언식과 함수 표현식을 통해 알아볼 수 있다
함수 선언식
일반적으로 많이 사용하는 함수 정의 방식에 해당한다.
number(); //호이스팅이 되어 실행 가능!!!
function number(){
i=0;
while(i<10){
document.write(i);
i +=1;
}
}이 함수 선언에서의 특징은 함수선언을 다른 코드보다 먼저 읽고 실행한다는 뜻이다. (이것이 바로 호이스팅의 개념으로 함수가 아래쪽에 생성되어도 저절로 함수가 호출부보다 먼저 실행이 되어 오류가 발생하지 않는다.)
때문에 함수선언 전에 number()함수를 호출하여도 문제없이 정상적으로 동작이 이루어지게 된다.
함수 표현식
함수 표현식은 변수를 선언하고 해당 변수에 함수를 할당하는 형태라고 보면된다.
하지만 이 방법은 위의 함수 선언식과는 다르게 함수를 먼저 실행해 주지 않기 때문에 함수 선언 전 위에서 호출을 해주게 되면 오류가 발생하게 된다.
number() //위에서 호출 시 호이스팅이 되지 않아 함수호출 시 오류 발생
var number = function (){
i=0;
while(i<10){
document.write(i);
i +=1;
}
}함수 선언문으로 함수를 정의하게 되면 생성과는 아무곳에서 호출이 가능하기 때문에 사용하기가 쉽지만, 대규모 애플리케이션을 개발하는 경우 너무 많은 코드를 변수객체에 저장하기 때문에 응답속도가 현저히 떨어질 수 있기 때문에 조심해야 한다고 한다.
또한 함수 호이스팅이 함수 호출 전 반드시 함수를 선언하여야 한다는 규칙을 무시하기 때문에 코드의 구조를 엉성하게 만들 수 있어 함수표현식을 쓰는 것을 권장하는 바이다.
TDZ
TDZ란?
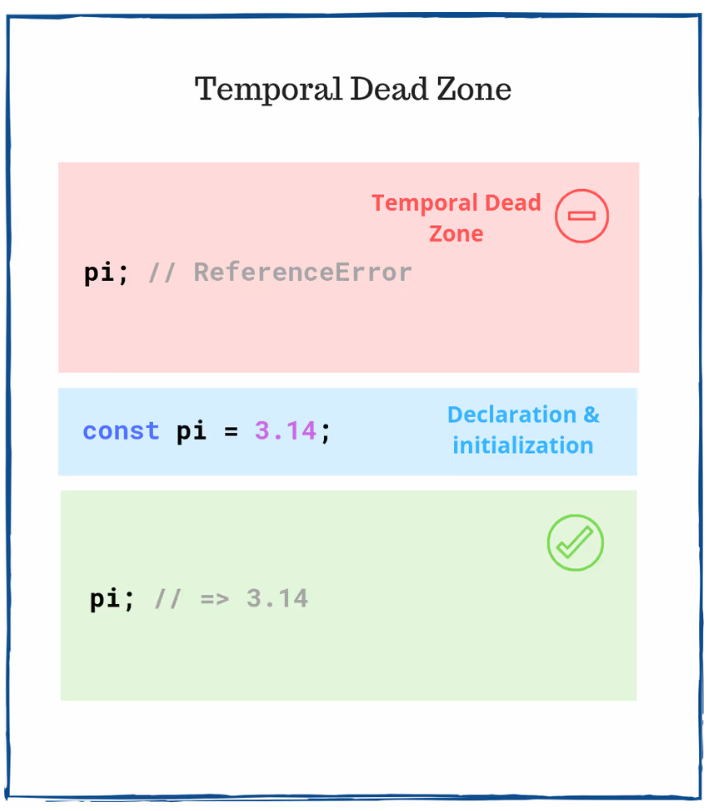
TDZ는 Temporal Dead Zone의 약자로 번역하자면 일시적 사각지대라는 의미를 가지고 있다.
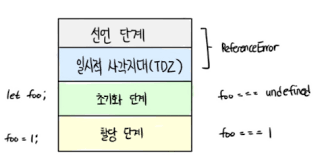
스코프에서 변수는 선언, 초기화, 할당 이렇게 3가지 단계를 거쳐서 생성되는데, TDZ는 변수가 선언되고 초기화 단계에 접어들기 전까지의 구간이라고 할 수 있다.
TDZ 예시
const name = 'kim';
console.log(name);위와 같이 선언과 초기화를 진행한 이후 name 변수를 참조하게 된다면 정상적으로 작동하는 것을 볼 수 있다.
console.log(name);
cost name = 'kim'; //error : ReferenceError위 예시는 바로 위의 코드와 반대로 선언과 초기화 이전에 name 변수를 참조한 것인데, 애라 이미지와 같이 선언과 초기화 사이에는 TDZ(Temporal Dead Zone)라는 구간이 존재한다.

때문에 변수가 선언되기 전이거나 변수가 초기화되기 이전의 상태에서 변수를 사용하는 것을 허용하지 않기 때문에 변수를 선언 및 초기화 하기전에 사용하게 되면 TDZ 구간인 변수를 참조하게 되면 ReferenceError 에러가 발생한다.
TDZ 구간의 영향을 받는 구문
- let
- const
- class
TDZ 구간의 영향을 받지 않는 구문
- var
- function
- import