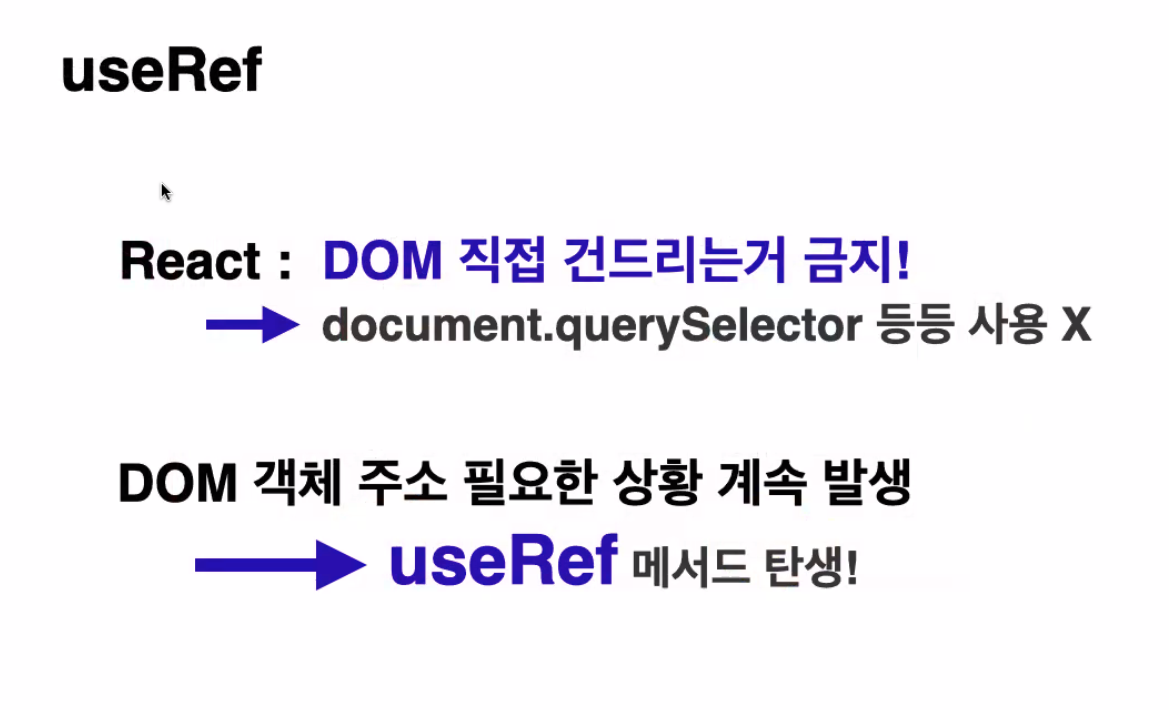
🕹️ useRef가 뭔데?
useRef는 저장공간, DOM 요소에 접근을 하기 위해 사용되는 React Hooks 이다
useRef의 객체 참조 특징
useRef는 하나의 객체 안에서 .current를 통해서 데이터를 관리합니다.
결국 내부의 값이 변하더라도 참조형 데이터의 특성상 주소값은 변하지 않는다.
따라서 변경사항을 감지하지 못하기 때문에 리렌더링 하지 않는다.
🕹️ useRef 필요한 상황

1. useRef로 컴포넌트 안의 변수 관리
컴포넌트 안에서 조회 및 수정 가능한 변수를 관리 하는 용도가 있다.
useRef로 변수를 관리하게 되면 변수가 업데이트 된다고 해서 컴포넌트가 리렌더링 되지 않는다.
굳이 리렌더링 할 필요가 없는 변수라면 useRef로 관리해 주는 것이 효율적이다.
- setTimeout, setInterval을 통해 만들어진 ID
- scroll 위치
- 배열에 새 항목을 추가할 때 필요한 고유 값 key
import { useRef } from 'react';
export default function Counter() {
let ref = useRef(0);
function handleClick() {
ref.current = ref.current + 1;
alert('You clicked ' + ref.current + ' times!');
}
return (
<button onClick={handleClick}>
Click me!
</button>
);
}2. DOM 요소에 접근
리액트에서 특정 요소의 크기를 가져온다거나, 포커스를 설정해야 한다거나 특징 DOM을 선택해야 할 상황에 useRef를 사용한다.
- 포커스, 텍스트 선택영역, 미디어의 재생관리
- 애니메이션을 직접적으로 실행시킬 때
- 서드 파티 DOM 라이브러리를 React와 같이 사용할 때
import {useRef} from 'react'
export default function Form (){
const inputRef = useRef(null)
function handleClick(){
inputRef.current.focus()
}
return (
<>
<input ref={inputRef}/>
<button onClick={handleClick}>Focus thi input</button>
</>
)
}