
이번 팀 프로젝트에서는 localStorage 이용해서 댓글 달기를 해야했다.
단일하게 데이터를 넣어보기는 했지만, 작성자 한명에 여러 정보를 넣어야 했기 때문에 팀원분들과 검색하다 JSON.stringify 이용해서 객체를 넣을 수 있는 글을 발견했고, 바로 객체를 로컬스토리지에 넣을 수 있었다ㅎㅎ
1. localStorage?
- 브라우저 내에서 키-값 쌍 데이터를 저장할 수 있게 해준다.
- 브라우저나 OS가 재시작하더라도 데이터가 파기되지 않는다.
🍪 쿠키 아닌가?
- 쿠키와 다르게 웹 스토리지 객체는 네트워크 요청 시 서버로 전송되지 않는다.
-> 쿠키보다 더 많은 자료를 보관할 수 있음!! - localStorage는 서버가 HTTP 헤더를 통해 스토리지 객체를 조작할 수 없다. (웹 스토리지 객체 조작은 모두 자바스크립트 내에서 수행)
- 웹 스토리지 객체는 도메인·프로토콜·포트로 정의되는 오리진(origin)에 묶여있어 프로토콜과 서브 도메인이 다르면 데이터에 접근할 수 없다.
🗄️ sesstionStorage??
- localStorage는 데이터를 반영구적으로 사용하나,
sessionStorage는 페이지의 세션이 끝나면(페이지를 닫으면) 사라진다.
2. localStorage CRUD
- localStorage 같은 웹 스토리지들은 문자열 데이터만 취급하기 때문에 가공할땐 JSON을 사용해야한다.
- 객체를 넣고 싶은데 문자 데이터로 저장 안했을 경우 제대로 출력되지 않는다.
JSON?
- Javascript Object Notation
- 자바스크립트의 객체 표기법
- 문자 데이터임!
JSON 데이터 자바스크립트에서의 사용 방법
- JSON.stringify()
- 자바스크립트 파일 내에서 특정한 데이터를 json 형태로 문자 데이터화 시켜주는 메소드
- 자바스크립트 전체 영역에서 어디서든지 사용 가능한 전역 객체다.
- JSON.parse()
- 자바스크립트에서 활용할 수 있는 데이터로 변환 시켜주는 메소드
- JSON 객체에서 parse라는 메소드를 실행하면 원래의 문자 데이터가 자바스크립트에서 가공하여 사용할 수 있는 데이터로 변환된다.
2-1. Create
localstorage.setItem('key', 'value');객체형태를 넣고 싶으면?
const user = {
'id': 1234,
'name':'soo',
'review': 'dsfdfw',
'pw': 1234
}
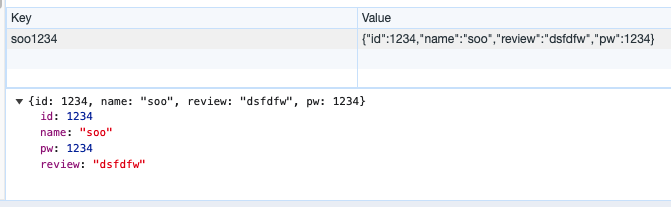
localStorage.setItem(`${user.name}${user.id}`, JSON.stringify(user));
JSON.parse(localStorage.getItem(`${user.name}${user.id}`));
2-2. Read
localStorage.getItem('user') // {id: 1234, ..., pw: 1234}2-3. Update
- 바로 수정은 불가하다
- 데이터를 가져온 후 수정하고 setItem으로 덮어쓰기 해야한다.
const user = {
'id': 1234,
'name':'soo',
'review': 'dsfdfw',
'pw': 1234
}
localStorage.setItem(`${user.name}${user.id}`, JSON.stringify(user));
JSON.parse(localStorage.getItem(`${user.name}${user.id}`));
const getData = JSON.parse(localStorage.getItem('soo1234'));
console.log('before=> ', getData);
// before=> {id: 1234, name: 'soo', review: 'dsfdfw', pw: 1234}
getData.name = 'sooyoung';
console.log('after=> ', getData);
// after=> {id: 1234, name: 'sooyoung', review: 'dsfdfw', pw: 1234}
localStorage.setItem('user', JSON.stringify(getData));
localStorage.getItem(getData);2-4. Delete
- 키값을 넣어주면 된다!
localStorage.removeItem('soo1234');참고자료
https://goddino.tistory.com/207
https://ko.javascript.info/localstorage
