
url 추출해서 쿼리스트링 값 가져와보자!
QueryString?
- 사용자가 입력 데이터를 전달하는 방법중의 하나
- url 주소에 미리 협의된 데이터를 파라미터를 통해 넘기는 것
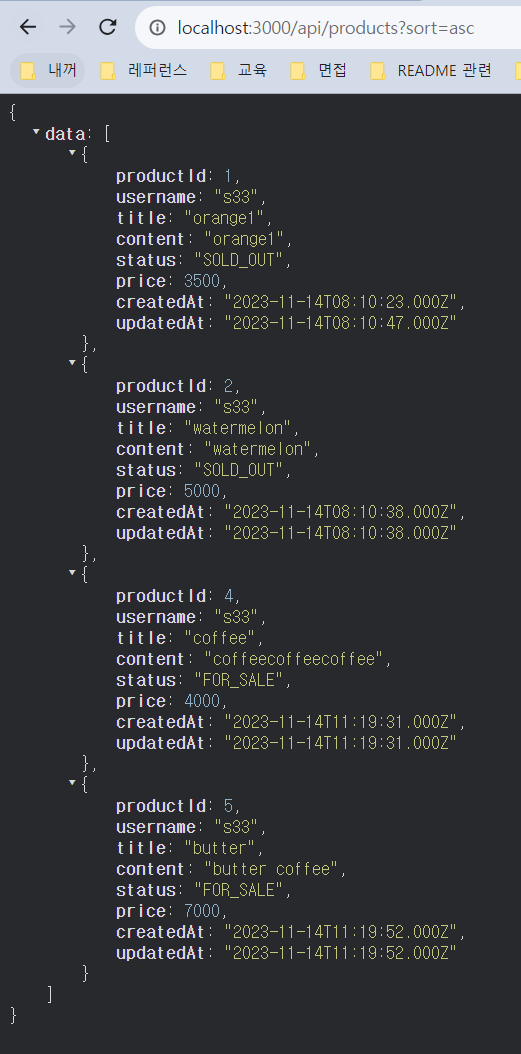
http://localhost:3000/api/products?sort=asc
✔ url 주소에 있는 쿼리스트링을 추출해보기.
/products뒤에 내가 원하는 정렬방식을 입력하면 입력한 방식대로 정렬 되는 api 구현해보자. ex)http://localhost:3000/api/products?sort=asc
- url 주소 가져오기
req.url로 요청받은(입력한) url 주소를 가져온다
// 상품 글 목록 조회 API
// 1. url 모듈 불러오기
const url = require("url");
router.get("/products", async (req, res) => {
// url querystring
// 2. url 가져오기
let getUrl = req.url;
// console.log(getUrl); → /products?sort=asc
// 3. 물음표 뒤에 값 가져오기
// url parse 함수를 써야한다.
let queryData = url.parse(getUrl, true).query;
// console.log(queryData); → [Object: null prototype] { sort: 'asc' }
// console.log(queryData.sort); → asc
return res.status(200).json({ data: products });
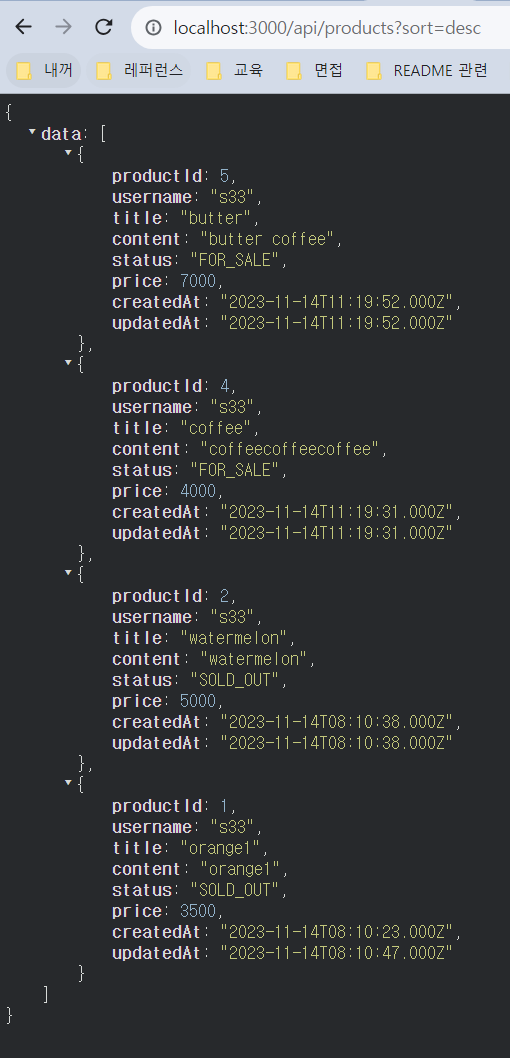
});sort=뒤의 값을 추출해 왔으니asc말고desc도 받아와 정렬방식을 변경해준다.
const url = require("url");
// 상품 글 목록 조회
router.get("/products", async (req, res) => {
// url querystring
// 2. url 가져오기
let getUrl = req.url;
// console.log(getUrl); → /products?sort=asc
// 3. 물음표 뒤에 값 가져오기
// url parse 함수를 써야한다.
let queryData = url.parse(getUrl, true).query;
// console.log(queryData); → [Object: null prototype] { sort: 'asc' }
// console.log(queryData.sort); → asc
// 원하는 정렬 방식을 sortWord 변수에 담아줬고,
// 원하는 정렬 방식에 따라 if 문으로 sortWord를 지정해주었다.
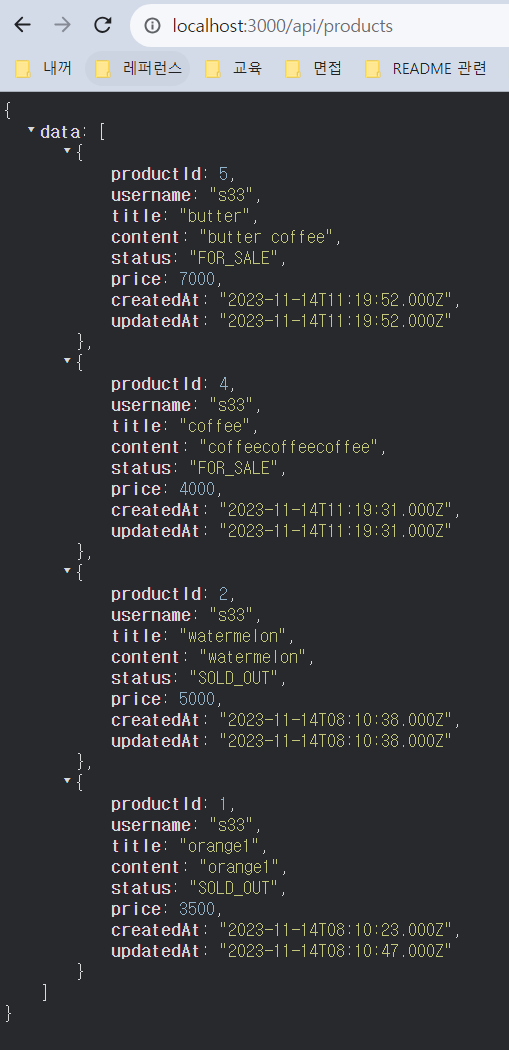
// 기본 정렬방식은 상품 등록 최신순!
let sortWord = "DESC";
if (queryData.sort === "asc") {
// console.log("asc!!!");
sortWord = "ASC";
} else if (queryData.sort === "desc") {
// console.log("desc!!!");
sortWord = "DESC";
}
// 상품, 사용자 join
const products = await Products.findAll({
attributes: [
"productId",
[sequelize.col("username"), "username"],
"title",
"content",
"status",
"price",
"createdAt",
"updatedAt",
],
include: [
{
model: Users,
attributes: [],
},
],
order: [["createdAt", sortWord]],
});
//console.log(products);
return res.status(200).json({ data: products });
});