
노마드코더 챌린지 하다가 문득 궁금해져서 정리!
아무 생각없이 자바스크립트로 dom 제어할 때 document.~, window.~ 이렇게 썼었는데 두개가 같은 줄 알았지만 다른 객체였다는걸 알게 되었다.
window
- 브라우저 탭에 존재하는 자바스크립트 전역 최상위 객체
- 어디서든 접근 가능하다.
- 전역으로 선언돼있기 때문에
window.쓰지 않고도 (객체를 참조하지 않아도) 프로퍼티 이름으로 접근 가능하다.
window.innerText → innerText
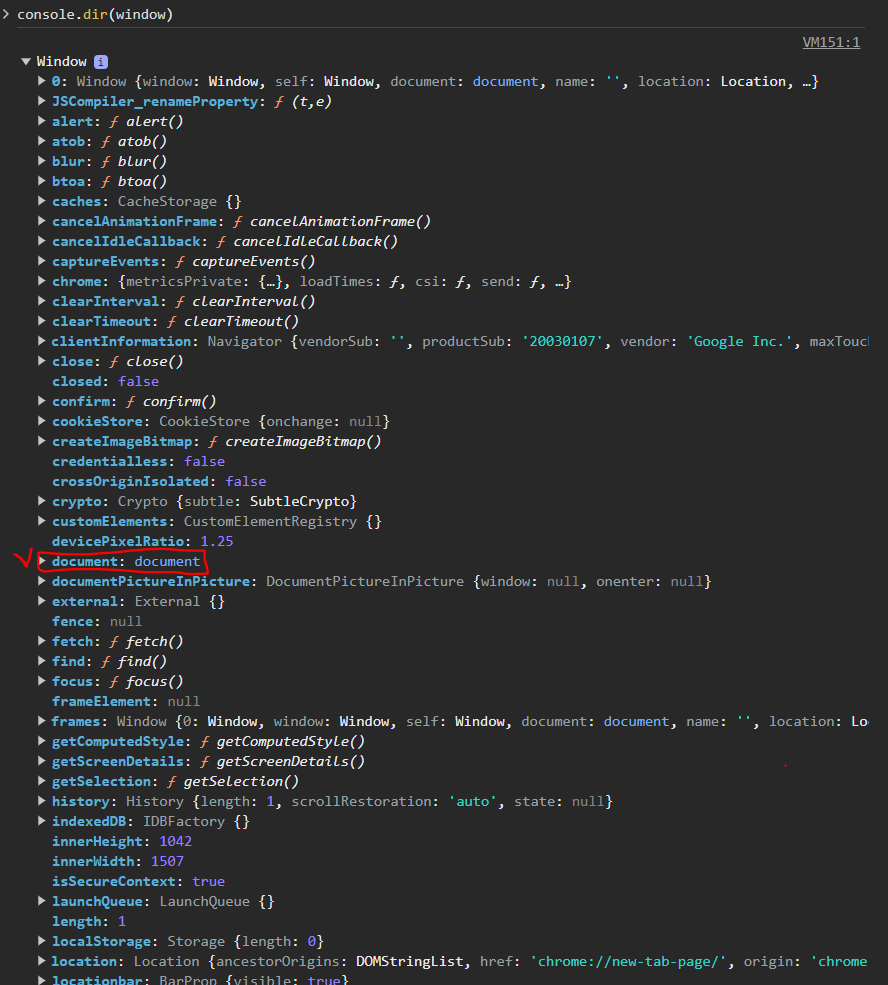
document
- window 객체 내에 있음
window.document - window에 로드되는 HTML 문서 그 자체
- 해당 문서 내부의 HTML Element, Css 등을 제어할 수 있는 여러 메서드를 제공