
아키텍처 패턴 (Architecture Pattern)
- 각각의 시스템들과 역할들이 정의되어 있고, 여러 시스템 사이의 관계와 규칙 등이 포함되어 있다.
- 검증된 구조 -> 안정적인 개발 가능해진다.
- ex) MVC 패턴, 계층형 아키텍처 패턴, 클린 아키텍처 패턴, 마이크로 서비스 아키텍처 패턴
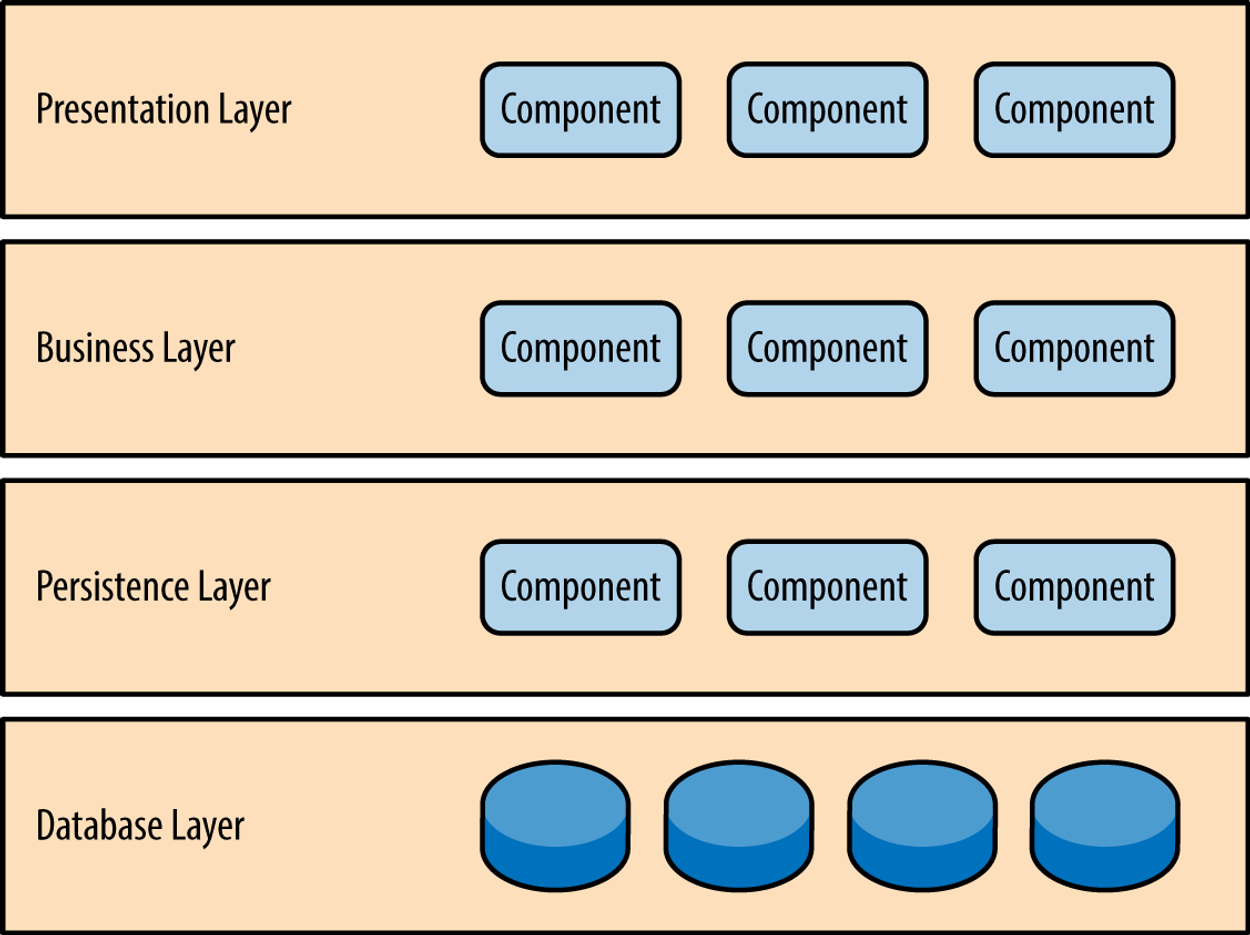
계층형 아키텍처 패턴

- 단순하고 대중적이며 비용이 적게 들어 거의 모든 어플리케이션의 표준 아키텍처이다.
- 각 계층을 명확하게 분리해서 유지하고, 각 계층이 자신의 바로 아래 계층에만 의존하게 만드는 것이 목표다.
- 계층화의 핵심은 각 계층이 높은 응집도를 가지면서, 다른 계층과의 결합도는 최소화 하는 것.
- 상위 계층은 하위 계층을 사용할 수 있지만, 하위 계층은 자신이 어떤 상위 계층에 속하는 지 알 필요 없이, 독립적으로 동작 할 수 있어야 한다.
- 장점
👉 관심사를 분리하여 현재 구현하려하는 코드를 명확하게 인지할 수 있다.
👉 각 계층은 서로 독립적이며, 의존성이 낮아 모듈을 교체하더라도 코드 수정이 용이
👉 각 계층별로 단위 테스트를 작성할 수 있어 테스트 코드를 조금 더 용이하게 구성할 수 있다.
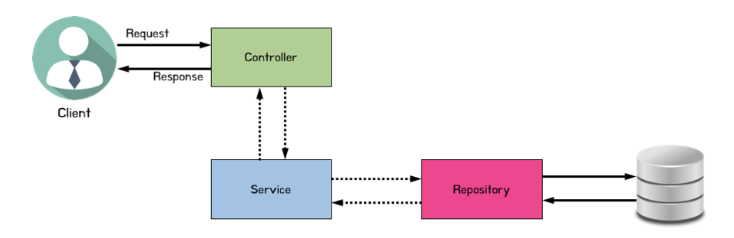
3계층 아키텍처 (3-Layered Architecture)

1. Controller
- 가장 바깥 부분, 요청 / 응답 처리
- 클라이언트의 요청 수신 후
↪ 요청에 대한 처리는 서비스에게 위임하며,
↪ 서버에서 처리된 결과(응답)를 반환해주는 역할
2. Service
- 중간 부분, API의 핵심적인 동작 위주
- 비즈니스 로직, 즉 사용자의 요구사항을 처리해준다.
- DB 정보가 필요할 때는 Repository에게 요청
3. Repository
- 가장 안쪽 부분, 데이터베이스와 통신
- 데이터베이스 관리(연결, 해제, 자원 관리), CRUD 처리
