부트스트랩으로 모달창 띄어보자!
부트스트랩 CDN으로 불러오기
🙋♀️ cdn이란?
- Content Delivery Network
- 물리적으로 떨어져 있는 사용자에게 컨텐츠를 더 빠르게 제공하기 위해 고안된 기술이다.
- 만약 우리나라에 있는 사람이 미국에 있는 서버로부터 이미지나 파일 등을 다운받으려고 한다면 시간이 오래 걸릴 것,
" 따라서 서버를 분산시켜 캐싱해두고 사용자의 컨텐츠 요청이 들어오면
사용자와 가장 가까운 위치에 존재하는 서버로 매핑시켜
요청된 콘텐츠의 캐싱된 내용을 내어주는 방식으로 빠르게 데이터를 전송할 수 있게 된다. "
- 만약 서버가 파일을 찾는데 실패하는 경우 CDN 플랫폼의 다른 서버에서 컨텐츠를 찾은다음 응답을 전송한다.
참고자료: https://velog.io/@youngblue/CDN%EC%9D%B4%EB%9E%80%EB%AC%B4%EC%97%87%EC%9D%B8%EA%B0%80
1) css 불러오기
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">2) js 불러오기
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>3) HTML 코드 작성
<button
type="button"
class="btn btn-primary"
data-bs-target="#soo"
data-bs-toggle="modal"
>
Primary
</button>
<div
class="modal fade"
id="soo"
tabindex="-1"
aria-labelledby="exampleModalLabel"
aria-hidden="true"
>
<div class="modal-dialog modal-dialog-centered">
<div class="modal-content">
<div class="modal-body">MODAL!!</div>
</div>
</div>
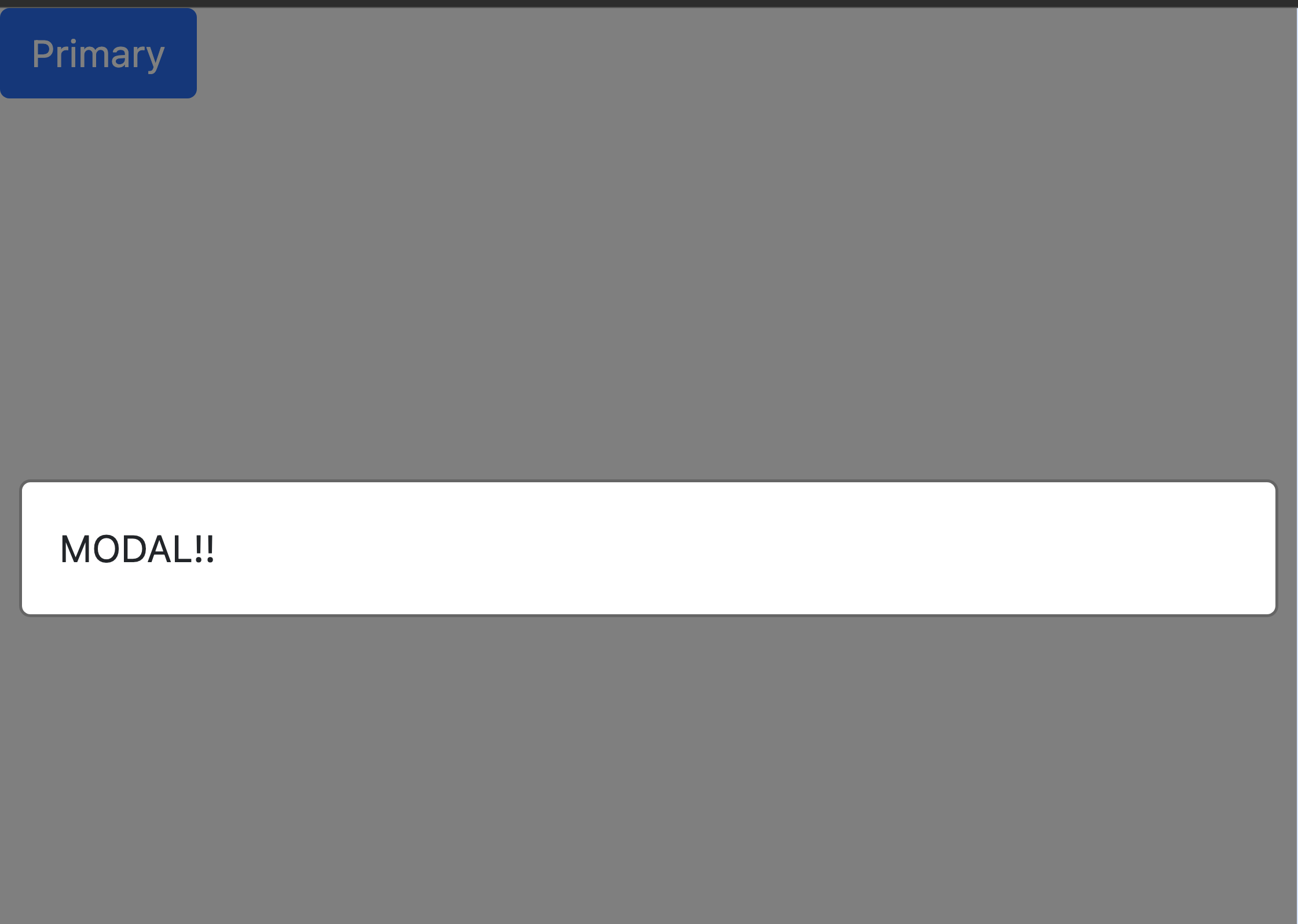
</div>4) 결과 - 클릭하면 모달 창 띄어짐!