
내배캠 사전교육이 끝나갈 무렵 팀 소개 페이지 프로젝트가 발제되었다.
팀원들이랑 사전교육 내내 열심히 했었어서 걱정이 없었고, 결과적으로는 하려고 했던 모든 계획을 다 이루어 냈다!
소중했던 첫 프로젝트 간단하게 기록하기 ㅎㅎ
PART 1. 🍔먹고하조 프로젝트 소개
1. 소개
내일배움캠프 사전교육 1조 팀 소개 페이지 제작 프로젝트입니다.
https://eunji624.github.io/1suk2jo/
| 팀명 | 🍔먹고하조 |
|---|---|
| 팀장 | 유은지 |
| 팀원 | 김영우, 정기욱, 최수영 |
2. 사용 기술, 라이브러리
- HTML, CSS
- Javascript
- Jquery
- Bootstrap
3. 페이지 소개
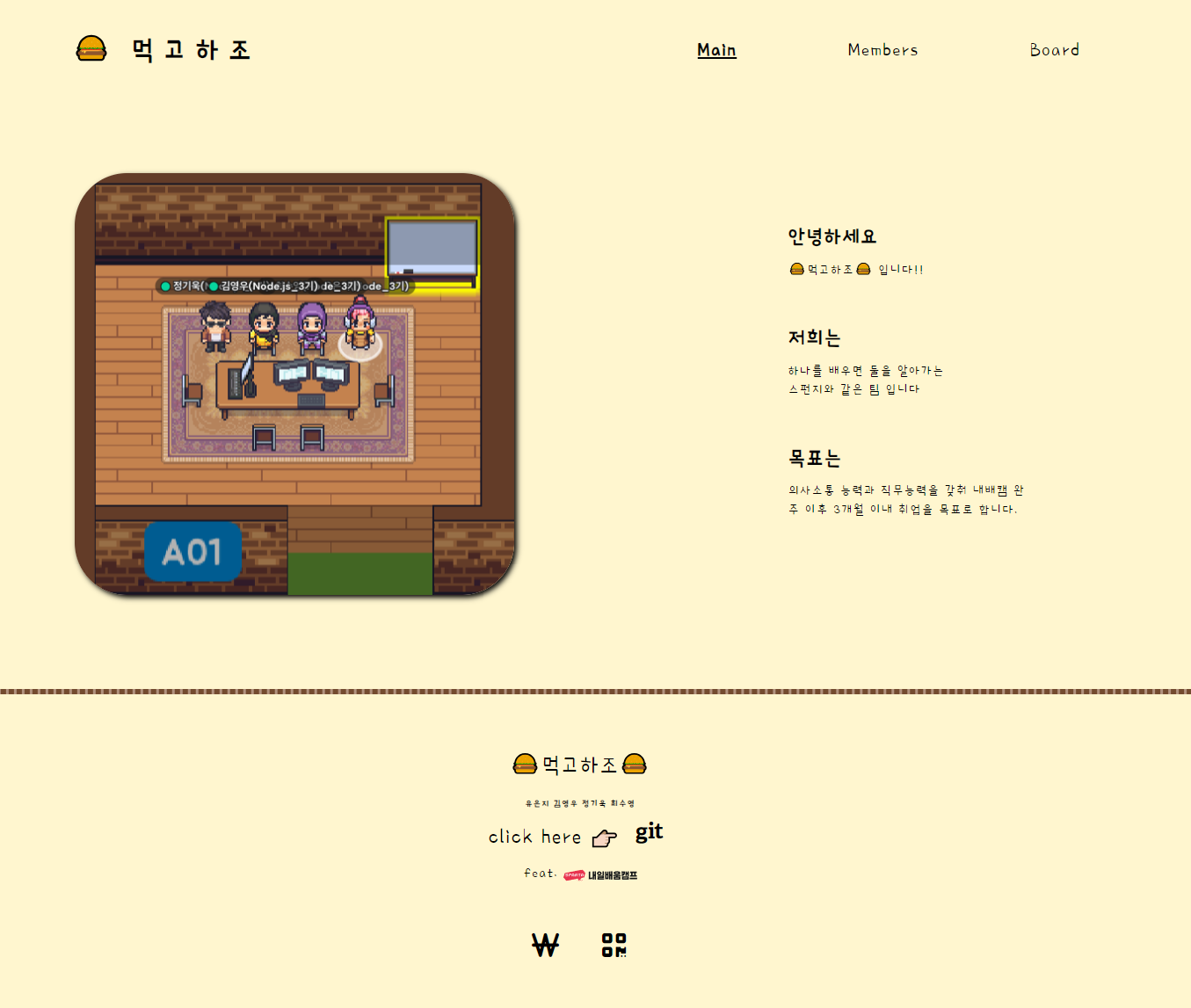
1) 메인페이지
- 상단 Navbar: 로고 및 카테고리 별로 페이지 이동
- 메인 페이지 section: 간단한 인사와 소개, 목표 기재
- 하단 footer: 팀명, 팀원, 팀 깃헙 주소, 후원하기 토글 버튼 구현
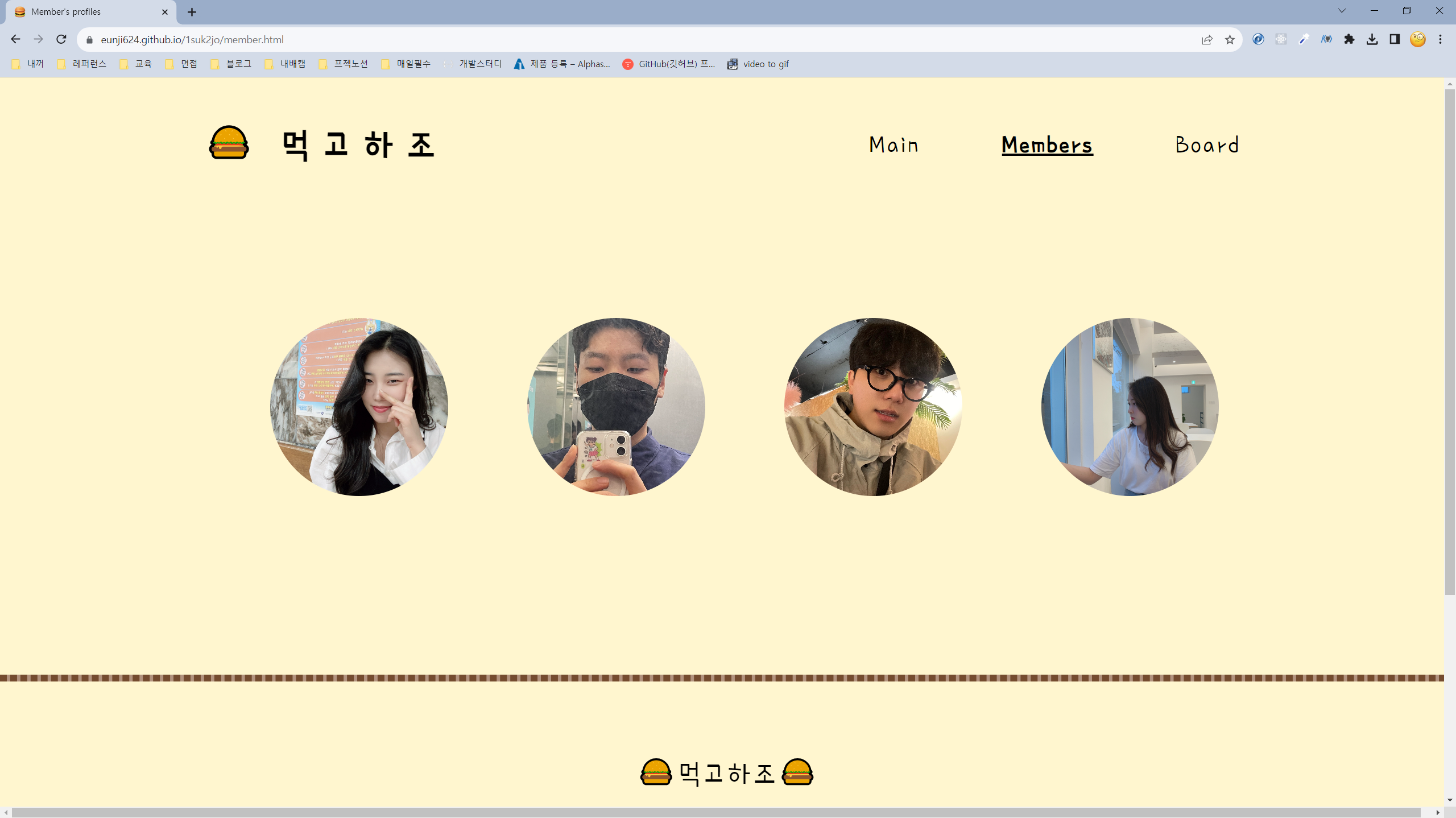
2) 멤버 소개 페이지
- 마우스 호버 이벤트: 각 멤버별 사진에 마우스 hover 되었을때 사진 모양이 변함
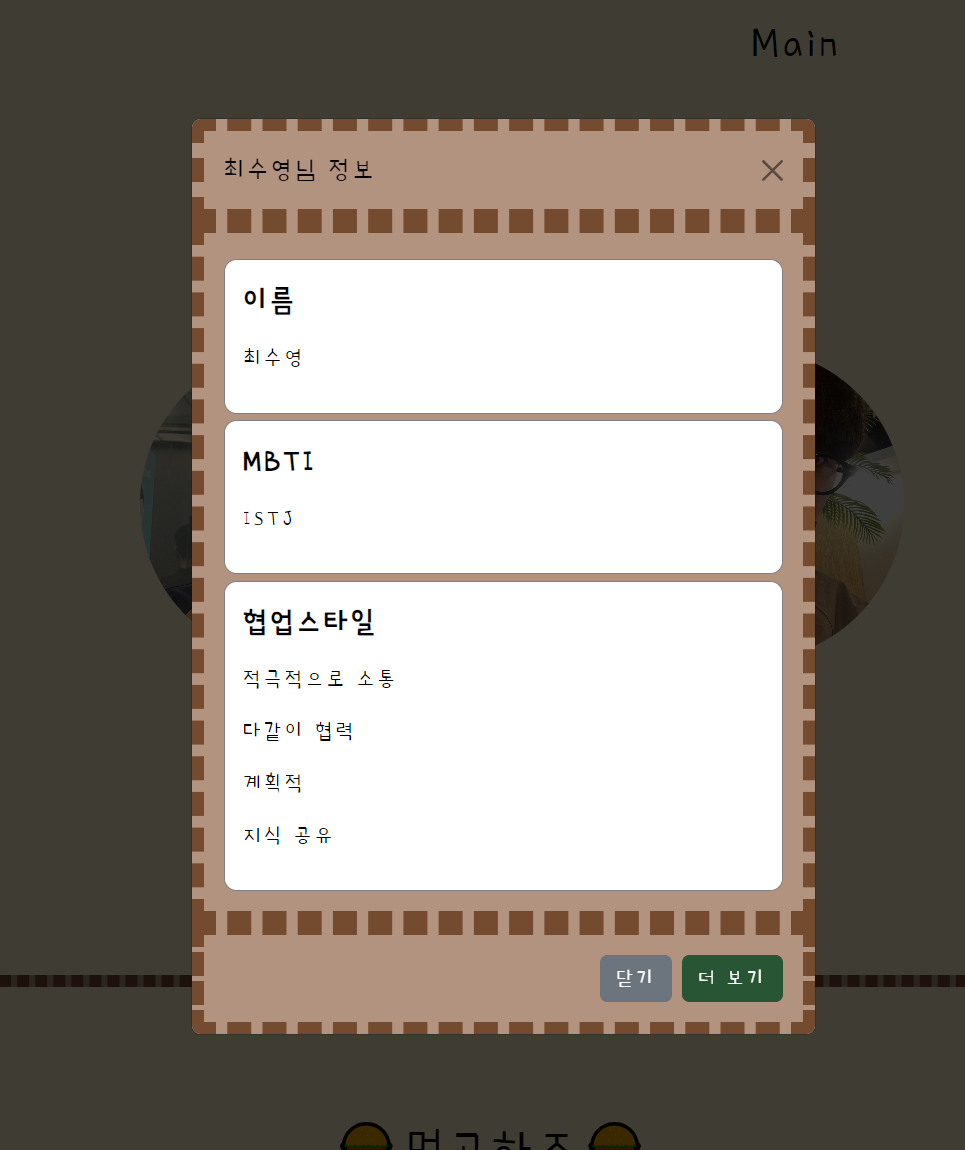
- 토글: 각 멤버별 사진 클릭시 멤버들 간단 소개글(이름, MBTI, 소개글) 토글 목록으로 띄워짐
- 토글 안 더보기 버튼 누르면 멤버 상세 페이지 이동 및 각 멤버별 위치로 스크롤 됨

3) 멤버 상세 소개 페이지
- 사진 밑 아이콘 누르면 각 멤버별 블로그, 깃헙으로 이동, 메일 아이콘 클릭시 메일 보내는 창 띄워짐
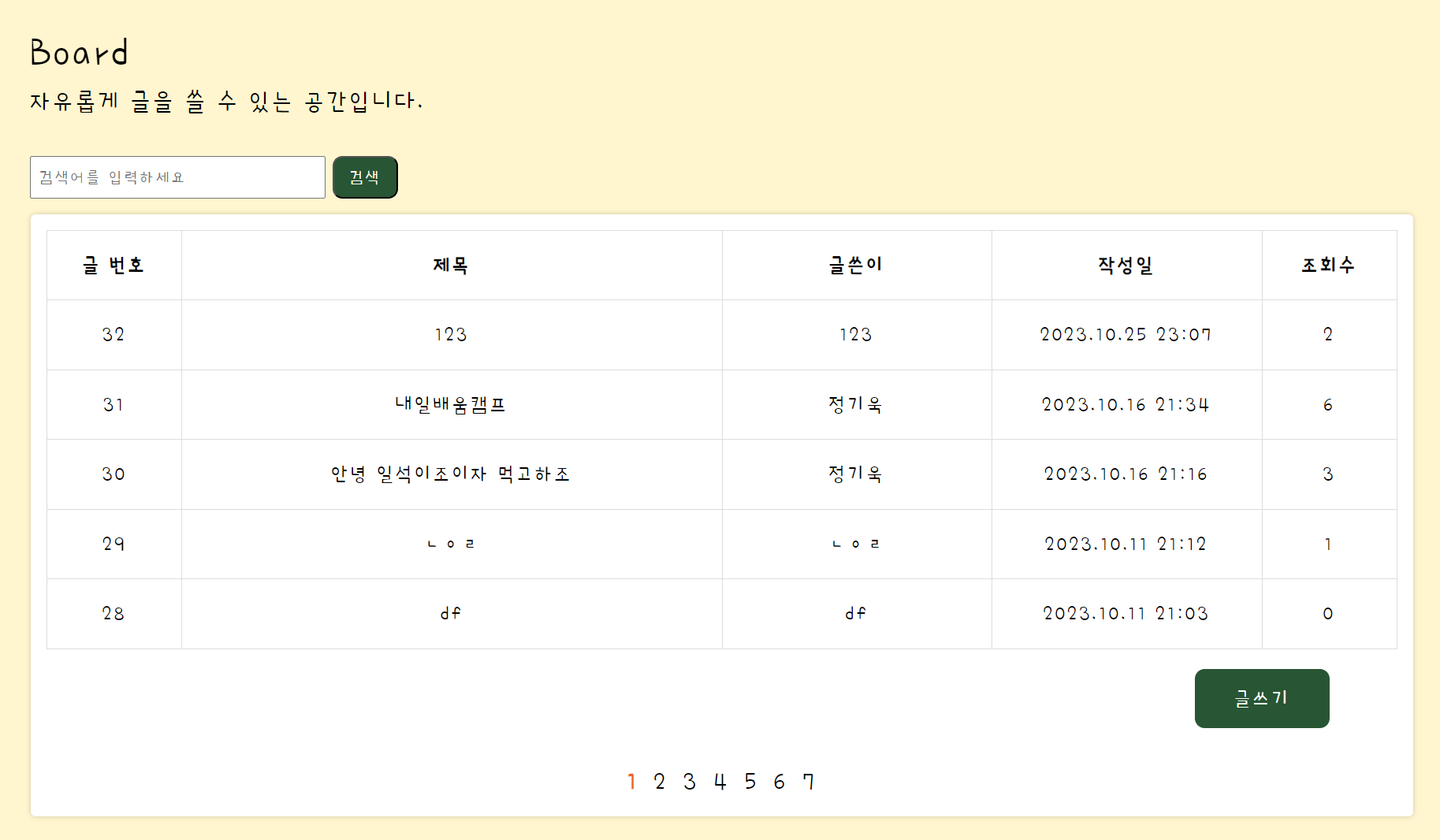
4) 게시판 페이지
- 게시판 CRUD 기능
- 페이지네이션
- 각 글마다 번호 메겨짐
- 조회수 기능
- 검색 기능
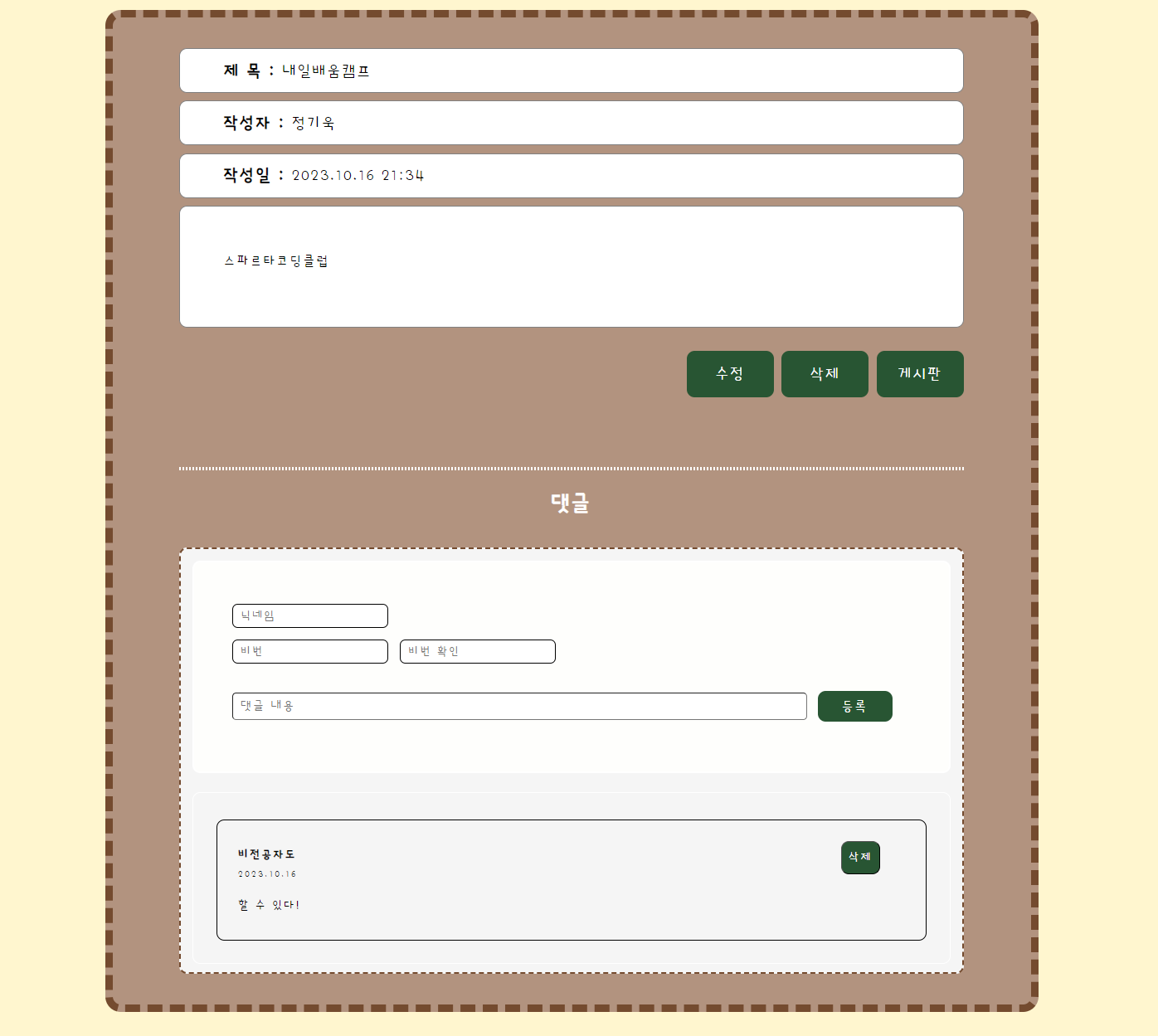
5) 게시판 상세 페이지
- 게시판 수정 삭제시 비밀번호 매칭
- 댓글 기능
- 댓글 삭제
- 댓글 비밀번호 매칭






첫 프로젝트 치고 이렇게 잘하기 있기?