
개요
프로젝트를 빌드하면서 번들링 파일을 분석하는데 echarts-for-react 번들링 사이즈가 생각보다 매우 컸다. 막상 사용한 차트는 몇 종류 안되는데 echarts-for-react 번들링 사이즈는 거의 1MB에 육박했다. (echarts-for-react에 대해 *Tree Shaking이 제대로 일어나지 않고 있는 것 같았다.)
그래서 공식 문서를 찾아보니, Tree Shaking에 대한 내용이 나와있었고, 이를 적용시켜 보았다.
- Tree Shaking이란? Tree Shaking은 프로젝트를 빌드할 때 실제로 사용하지 않는 코드를 제거하는 과정을 얘기한다. 또한, Tree Shaking은 ES6부터 도입된 ESM(ES Modules, 간단히 말해 import/export 구문을 말함) 시스템에서 가능하다.
번들링 사이즈

단순히 echarts-for-react를 import 해오면 7.5k 밖에 되지 않는데, 최종 번들링 사이즈가 왜이렇게 큰 지 확인해보자. (참고로 vscode에서 저렇게 모듈 사이즈가 나오는 것은 ‘Import Cost’ 라는 Extension을 설치하면 된다.)

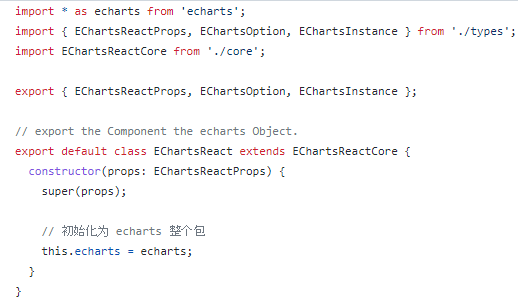
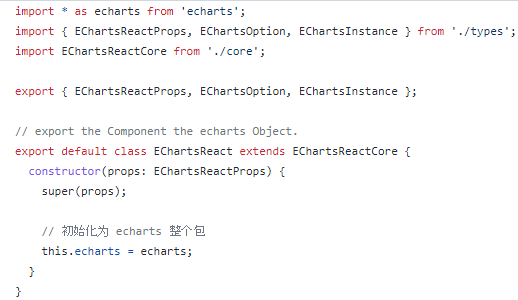
위는 echarts-for-react의 index.ts 파일인데, import * as echarts from ‘echarts’; 로 echarts를 import 해오는 것을 볼 수 있다.

그래서 Import Cost로 확인해보니 저 import 구문이 약 1MB 정도 되는 모듈을 불러오는 코드임을 확인할 수 있었고, 이 부분에서 Tree Shaking이 제대로 일어나지 않아 번들링 사이즈가 커진 것이다.
Tree Shaking 하도록 코드 작성하기

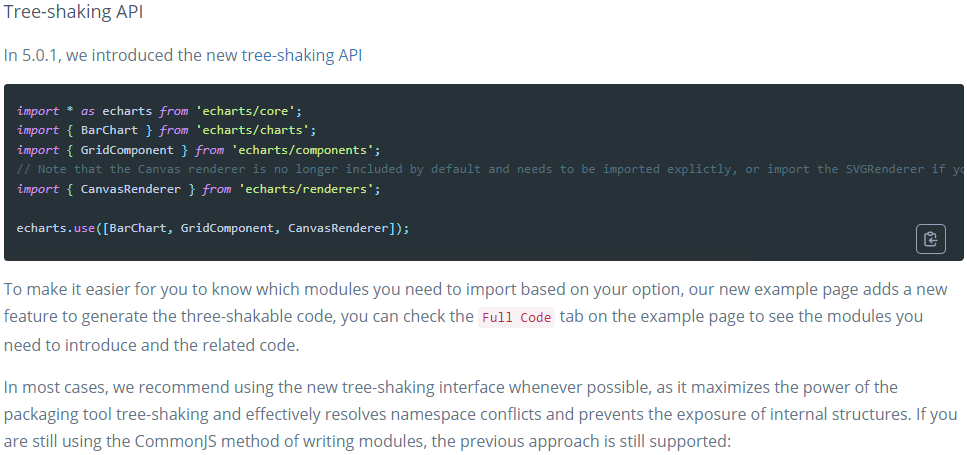
echarts의 공식 문서를 확인해보면, packaging tool(webpack)이 Tree shaking을 할 수 있도록 Tree Shaking Interface를 사용하는 것이 좋다고 나와있다.
이제, 공식 문서를 참고하여 Tree Shaking 할 수 있도록 코드를 작성해보자.
간단한 Candle Stick Charts를 만든다고 예를 들어보자.
Tree Shaking Interface 사용 전
Tree Shaking Interface를 사용하기 전 코드는 다음과 같다.
import React from 'react';
import type { EChartsOption } from 'echarts';
import ReactECharts from 'echarts-for-react';
const chartRef = React.useRef(null);
const options: EChartsOption = {
tooltip: {
trigger: 'axis',
},
yAxis: {},
xAxis: {
data: ['2022-05-03', '2022-05-04'],
},
series: [
{
type: 'candlestick',
data: [[10, 20], [30, 40]],
},
],
};
return <ReactECharts
ref={chartRef}
option={options}
opts={{ renderer: 'svg' }}
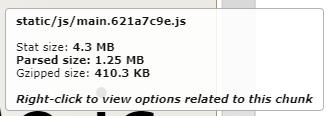
/>;프로젝트를 빌드하고, ‘cra-bundle-analyzer’ 를 이용해 번들링 된 결과물을 봐보자. (Parsed size 를 참고)

다른 모듈들을 포함해서 약 1.25 MB 사이즈의 번들링 결과물이 나왔다.
Tree Shaking Interface 사용 후
Tree Shaking Interface를 이용한 코드는 다음과 같다.
import type { EChartsOption } from 'echarts';
import * as echarts from 'echarts/core';
import EChartsReactCore from 'echarts-for-react/lib/core';
import { CandlestickChart } from 'echarts/charts';
// option에서 tooltip, axis를 사용하므로 import 해준다.
import { TooltipComponent, GridComponent } from 'echarts/components';
// Canvas로 렌더링 하는 경우에는 CanvasRenderer를 import 해준다.
import { SVGRenderer } from 'echarts/renderers';
// ehcarts의 use를 호출하여 사용하고자 할 모듈을 등록한다.
echarts.use([SVGRenderer, CandlestickChart, TooltipComponent, GridComponent]);
const options: EChartsOption = {
tooltip: {
trigger: 'axis',
},
yAxis: {},
xAxis: {
data: ['2022-05-03', '2022-05-04'],
},
series: [
{
type: 'candlestick',
data: [[10, 20], [30, 40]],
},
],
};
<EChartsReactCore
echarts={echarts}
opts={{ renderer: 'svg' }}
ref={chartRef}
option={options}
style={{ height: 600 }}
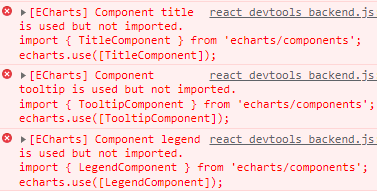
/>참고로 사용할 option에 대한 모듈을 echarts.use를 이용해 제대로 등록해 주지 않으면 다음과 같은 에러를 만난다.

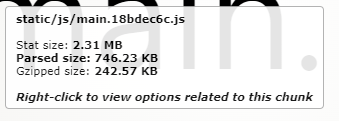
이제 프로젝트를 빌드하고 번들링 된 결과물을 확인해보자.

다른 모듈들을 포함해 약 750KB 사이즈의 번들링 결과물이 나왔다.
Tree Shaking이 제대로 일어난 것 같고, 약 500KB의 번들링 사이즈를 줄일 수 있었다.
정리
- echarts를 사용할 땐 Tree Shaking Interface를 이용해 웹팩이 Tree Shaking을 제대로 할 수 있도록 해주자.
- 여러 종류의 차트를 사용한다면, 컴포넌트마다 일일이 import, echarts.use 호출을 해주기 보단, 하나의 컴포넌트 안에서 사용할 모듈들을 등록해주고 export 하여 사용하는 것이 좋다.
