ECharts란?

ECharts는 Apache에서 제작한 차트 라이브러리이며 오픈소스이다. (Apache-2.0 License)
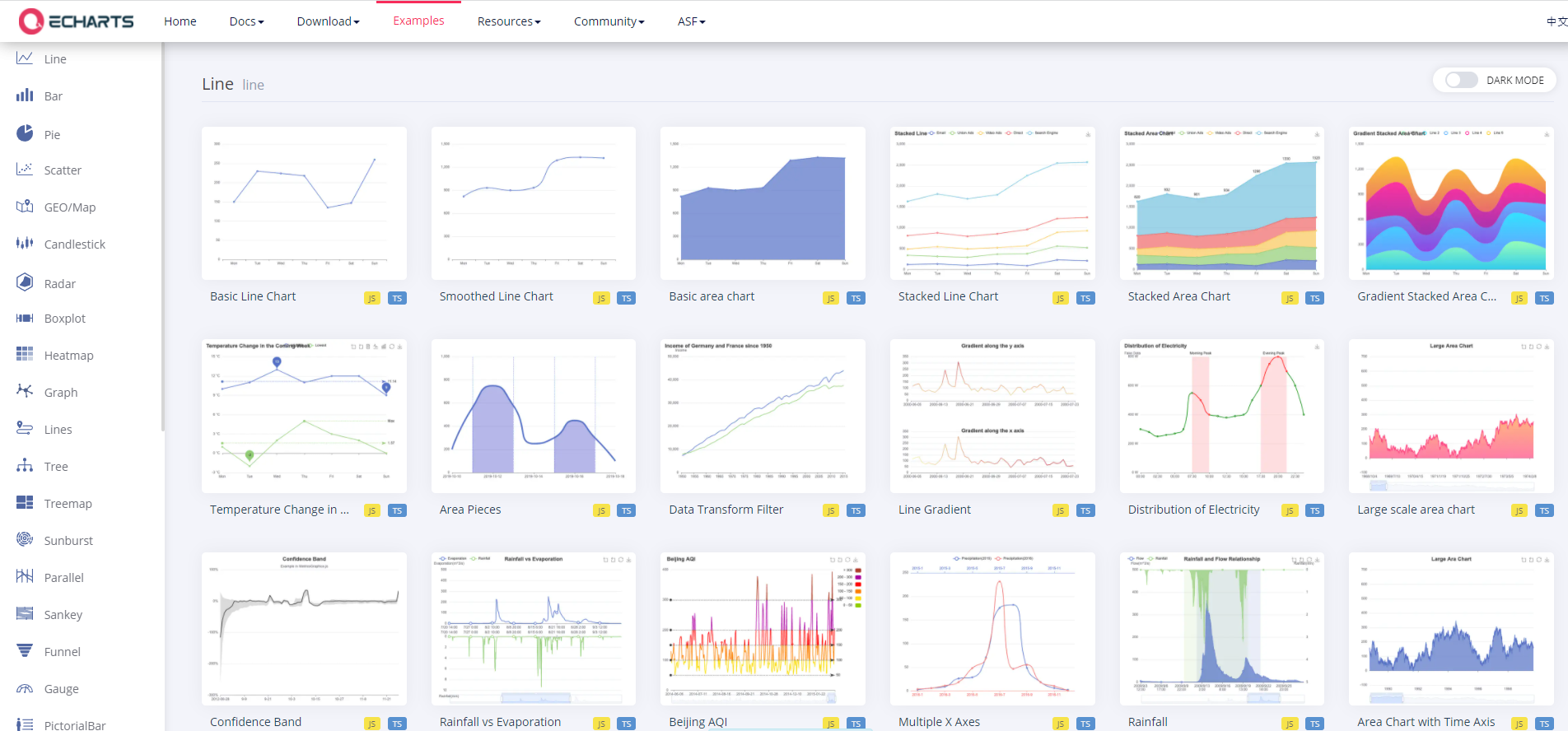
Line, Bar, Pie 등 다양한 차트를 제공하며, 정말 다양한 option이 있기 때문에 커스터마이징 할 수 있는 폭이 넓다. 또한, 공식문서가 굉장히 잘 되어있기 때문에 구현하기가 쉽다.
React에서 사용하기
React에서 ECharts를 사용하기 위한 2가지 방법이 있다.
- useRef로 특정 DOM에 ECharts를 렌더링 하기
- echarts-for-react 라이브러리를 사용하기
useRef로 특정 DOM에 ECharts를 렌더링 하기
ECharts는 기본적으로 DOM Element를 사용해 인스턴스를 생성하기 때문에, useRef를 사용하여 ECharts를 렌더링 하기 위한 DOM Element를 제공해야 한다.
우선 npm에서 ‘echarts’를 설치한다.
npm i echartsuseRef로 ECharts를 그려낼 DOM Element를 가져온 후 다음과 같이 작업한다.
import React, { useRef, useEffect } from 'react';
import echarts from "echarts"
function Chart() {
const chartRef = useRef(null);
const [options, setOptions] = useState({
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line'
}
]
});
useEffect(() => {
if (chartRef.current) {
const chart = echarts.init(chartRef.current);
chart.setOption(options);
}
}, [options, chartRef]);
return (
<div
ref={chartRef}
style={{
width: "100%",
height: "100%",
}}
/>
)
}이렇게 ECharts를 별도의 라이브러리 없이 React에서 사용할 수 있다.
하지만, 차트가 리사이징될 때 별도의 작업이 필요하며, 차트를 종류별로 import해서 사용하고 싶다면 별도의 컴포넌트를 일일이 만들어줘야 된다.
따라서, ‘echarts-for-react’라는 echarts를 React로 래핑한 라이브러리를 사용하는 것이 더욱 편리하다.
echarts-for-react 라이브러리 사용하기
npm에서 ‘echarts’와 ‘echarts-for-react’를 설치한다.
npm i echarts echarts-for-react이 후 사용법은 다음과 같다.
import React, { useEffect, useState } from 'react';
import ECharts, { EChartsReactProps } from 'echarts-for-react';
const Chart = () => {
const [options, setOptions] = useState({
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line'
}
]
});
return (
<ECharts
option={options}
opts={{ renderer: 'svg', width: 'auto', height: '100%' }}
/>
);
}이 라이브러리에는 차트가 리사이징 될 때 핸들러에 600ms의 debounce가 적용되어있기 때문에 차트를 리사이징하면 조금 늦게 반응한다. 하지만, 실제 차트를 리사이징 하는 경우는 많이 없기 때문에 크게 신경쓰지 않아도 될 부분이다.
다양한 options
echarts-for-react를 사용했다면, 참고해야 할 문서는 2개이다.
ECharts 컴포넌트의 props 정보(렌더링 방식, 컨테이너 스타일 등)를 보려면 다음 문서를 참고하면 된다.
실제 차트를 그리기 위한 options(차트 데이터, 차트 종류 등)를 보려면 다음 문서를 참고한다.
Documentation - Apache ECharts
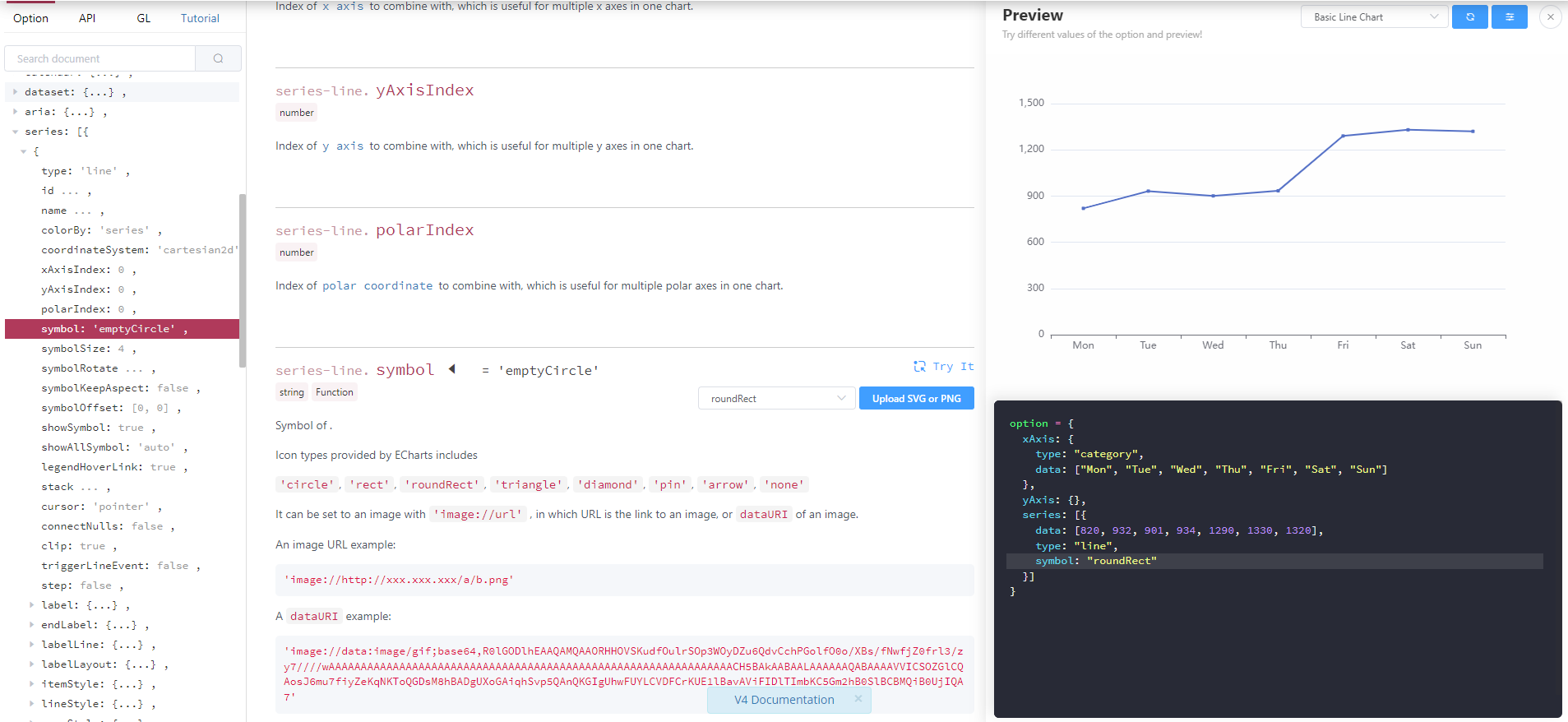
위 공식 문서를 들어가보면 굉장히 많은 option이 있는데, 각각 무슨 역할을 하는지 한눈에 알기가 쉽지 않다. 하지만, 문서의 Try It 기능을 활용하면 해당 option이 무슨 역할을 하는지 한눈에 볼 수 있다.

코드로 일일이 작업해보지 않아도 어떤 역할을 하는지 볼 수 있기때문에 매우 편리한 기능이다.
다양한 theme 적용
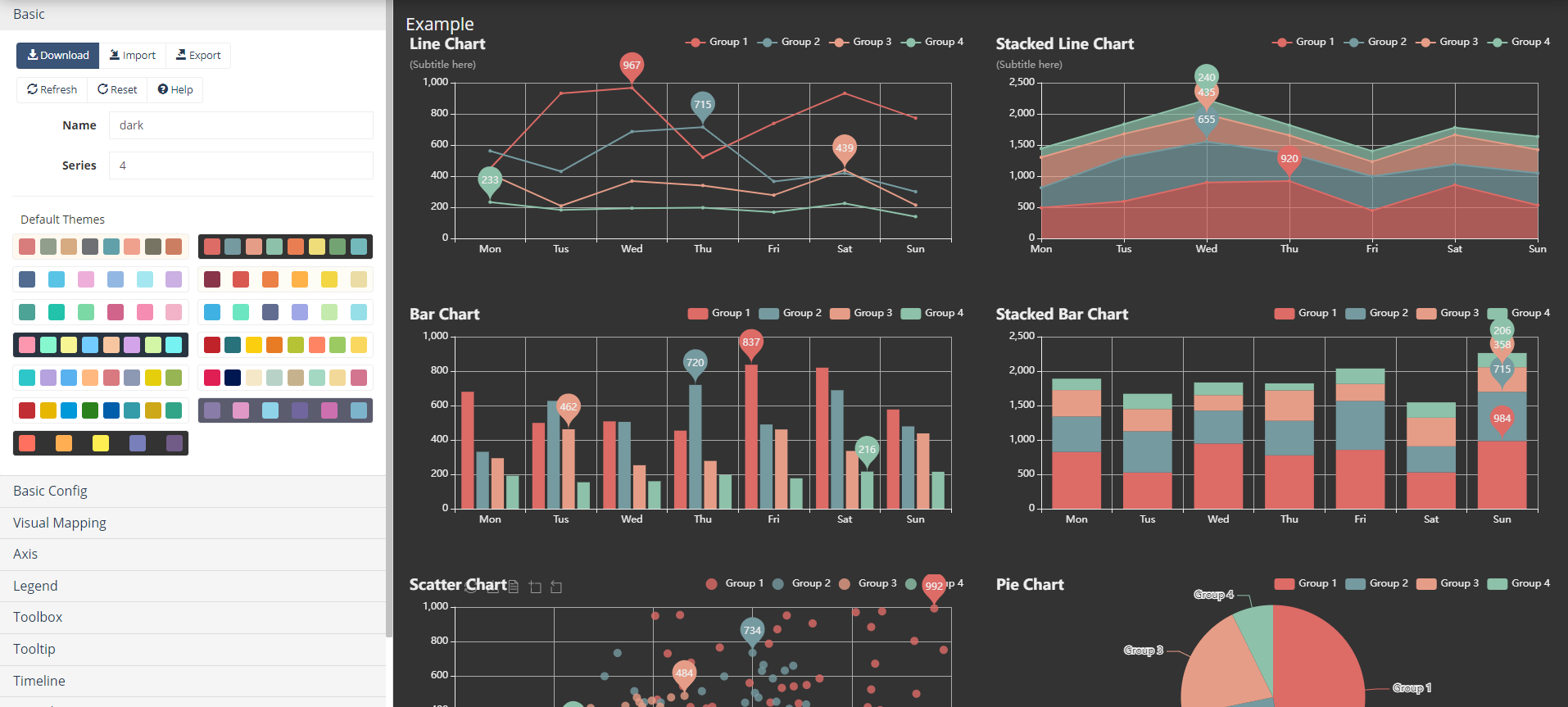
공식 문서의 Theme Builder를 이용하여 다양한 테마를 적용시킬 수 있다.

Theme Builder - Apache ECharts
원하는 테마를 적용하고 Export 버튼을 누르면 테마 정보를 json 파일로 받을 수 있는데, 해당 내용을 복사해서 코드에 적용시키면 된다. 해당 json 데이터를 꼭 전부 적용 시킬필요는 없으며, 원하는대로 커스터마이징 해서 사용할 수 있다.
테마 적용방법
echarts-for-react 가 아닌 echarts의 registerTheme를 이용해서 적용시킬 수 있다.
registerTheme의 첫 번째 인자로 테마 이름을 넘겨주게 되는데 이름으로 테마를 구분해서 사용할 수 있다.
// echart-theme.js
import * as echarts from 'echarts';
echarts.registerTheme('myTheme', {
backgroundColor: '#27293d',
title: {
textStyle: {
color: '#ffffff',
},
},
legend: {
textStyle: {
color: '#ffffff',
},
},
dataZoom: {
textStyle: {
color: '#ffffff',
},
borderColor: '#37394a',
},
});
// line-charts.js
import 'echart-theme.js';
import ECharts from 'echarts-for-react';
.
.
.
return (
<ECharts
option={options}
theme="myTheme" // 적용할 테마 이름
opts={{ renderer: 'svg', width: 'auto', height: '100%' }}
/>
);많은 데이터를 처리하기 적합
ECharts의 series option 중에는 sampling 이라는 option이 있다.
‘데이터 크기가 픽셀 크기보다 훨 씬 클 때 사용되는 다운샘플링 전략’ 이라고 하는데, 다시 말하자면 데이터가 너무 많으면 필터링해서 필요한 부분만 보여주겠다는 뜻이다. (물론 차트의 추세는 유지된다)
따라서, 많은 양의 데이터를 핸들링하기에 최적화가 잘 되어있다.

2만 건의 데이터를 렌더링해도 렌더링 시간이 굉장히 짧다.
후기
우선, 차트의 종류가 다양하고 기능들이 굉장히 강력하다. DataZoom도 단순히 마우스 휠로 조작하는 것 뿐만 아니라, 네비게이터도 제공해서 다양한 UX도 가져갈 수 있었다.
공식 문서가 너~무 잘 되어있어서 스택오버플로 같은 별도의 레퍼런스를 볼 일이 거의 없었다. 또한 위에서 말한 Try It 기능 때문에 공식 문서에서 미리 구현해볼 수 있기 때문에 생산성 또한 좋았다.
