Todolist 2일차

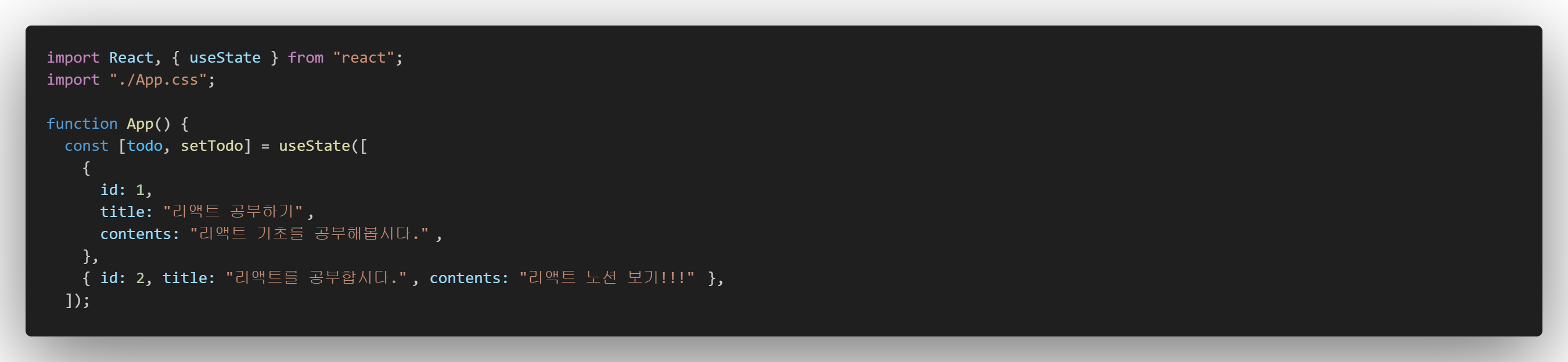
상수를 선언해 todo를 만들어 useState를 부여해준 부분
todo는 각각 키,벨류로 이루어진 객체로 된 배열.

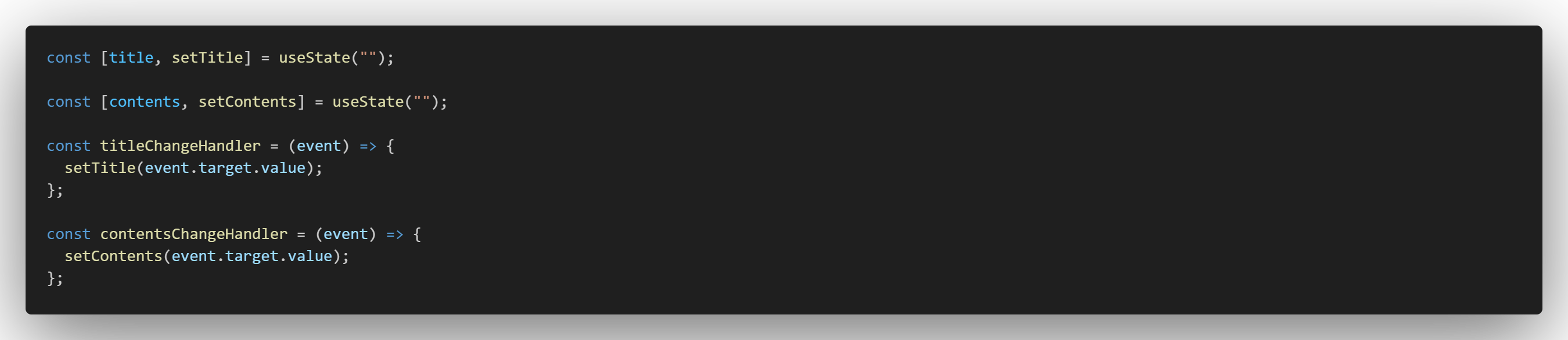
상수를 선언해 title과 contents에 useState를 부여해준 부분
title과 contents를 변경하는 핸들러를 이벤트를 부여해 만듬.

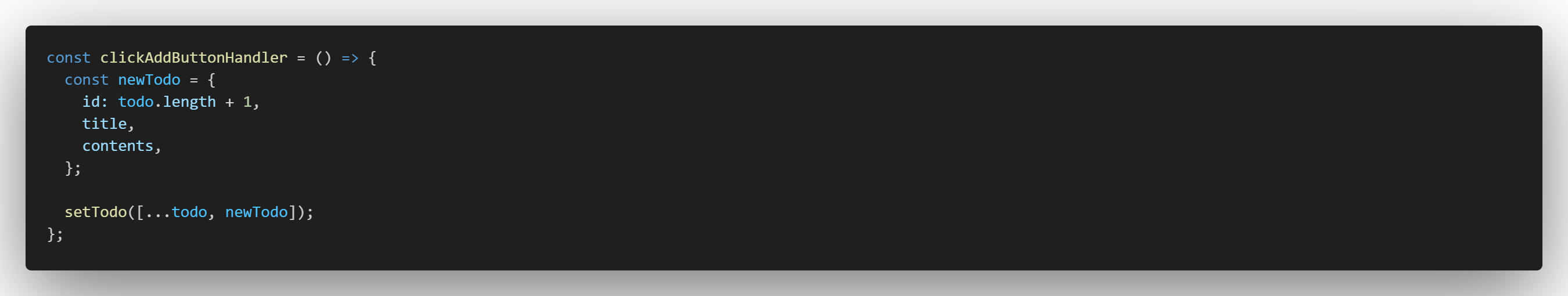
clickAddButton핸들러를 함수로 선언해줌.
todo를 분해하고 newTodo로 만들어서 setTodo로 변경해서 랜더링함?..

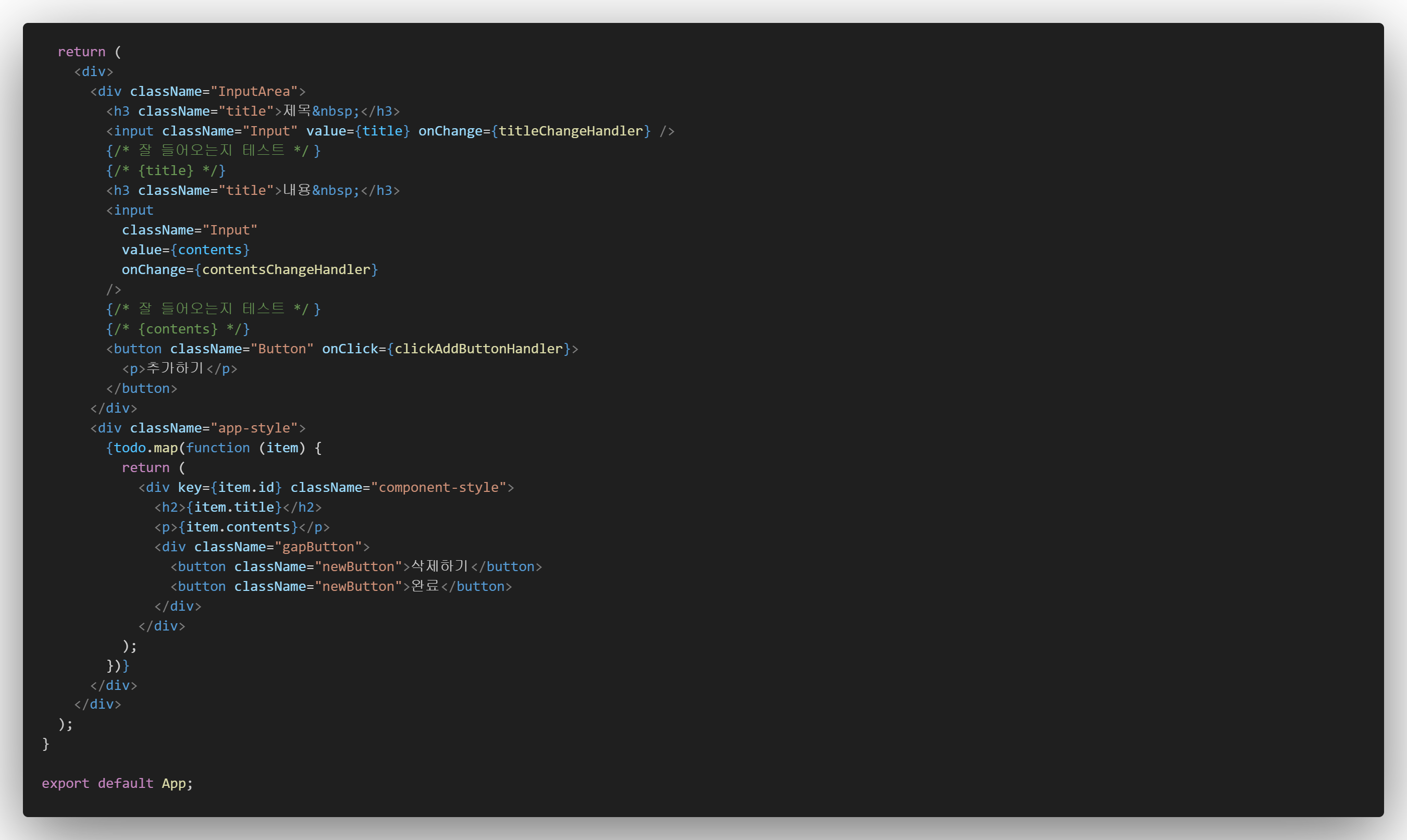
html+js(작스jsx)부분
jsx = Javascript 확장한 문법
//////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
css부분




별거 없어 보이는데 하나 하나 타이핑해서 하드 코딩(아직 초보라 하나하나 타이핑중ㅠ)하니까 오래 걸린다... 꼬박 하루 다썼다 ㅠ..
특히 css부분은 하나하나 보면서 수정하니까 더 오래 걸린다..
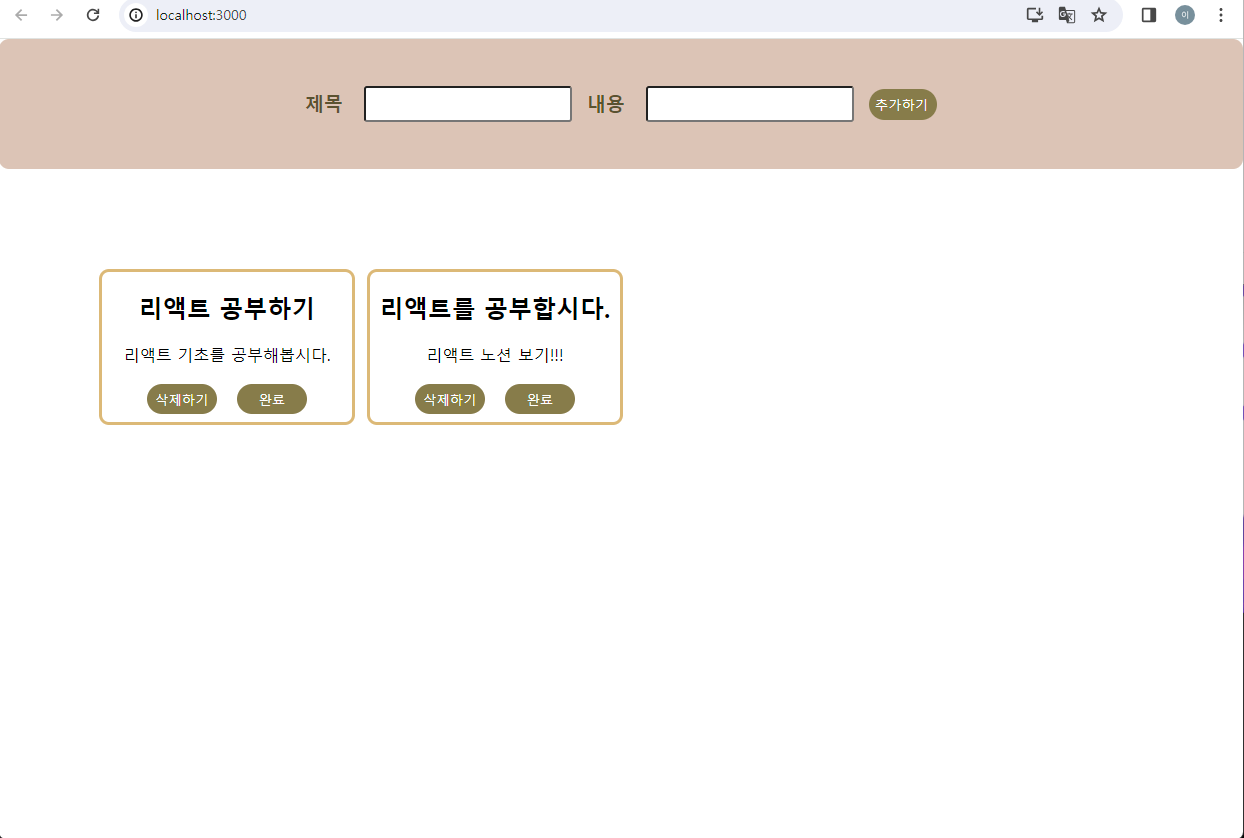
오늘까지 완성한것.


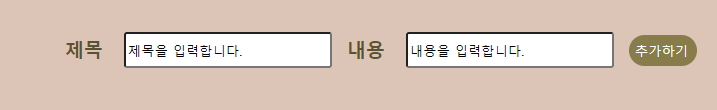
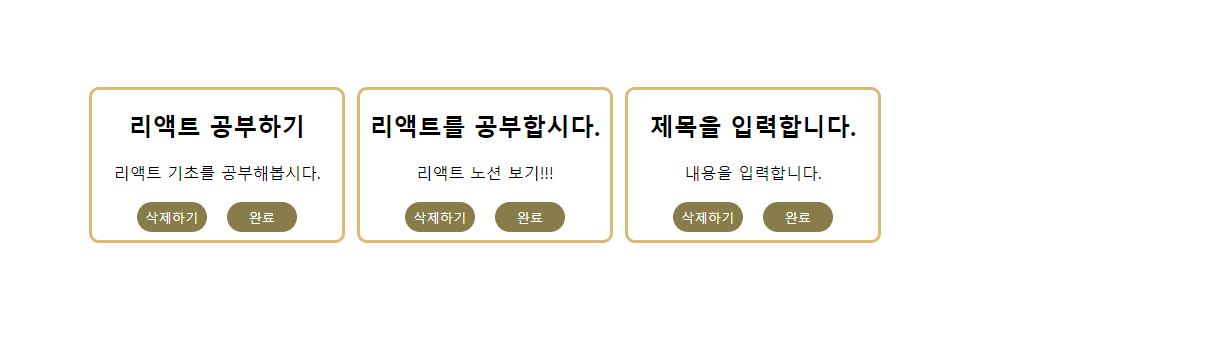
제목과 내용을 쓴 후에 추가 버튼을 누르면

추가가 된다.
느낀점
아직 갈 길이 멀다 ㅠㅠ.. 바닐라자바스크립트로 만드는것 보다는 조금 쉬운거 같은데 아직 초반과정이고 리엑트도 심화과정에 갈수록 어렵다는데 벌써부터 눈물이ㅜㅜ..
내일은 ?
내일은 제목 내용 입력한것들 갱신되게 해주고 삭제하기 누르면 상자들이 사라지게 해주고 완료누르면 내려가고.. 취소누르면 올라가고.. 자잘한것들을 조금 수정해주고..
최대한 해볼 생각이다.
