간단한 모달창 만들기.
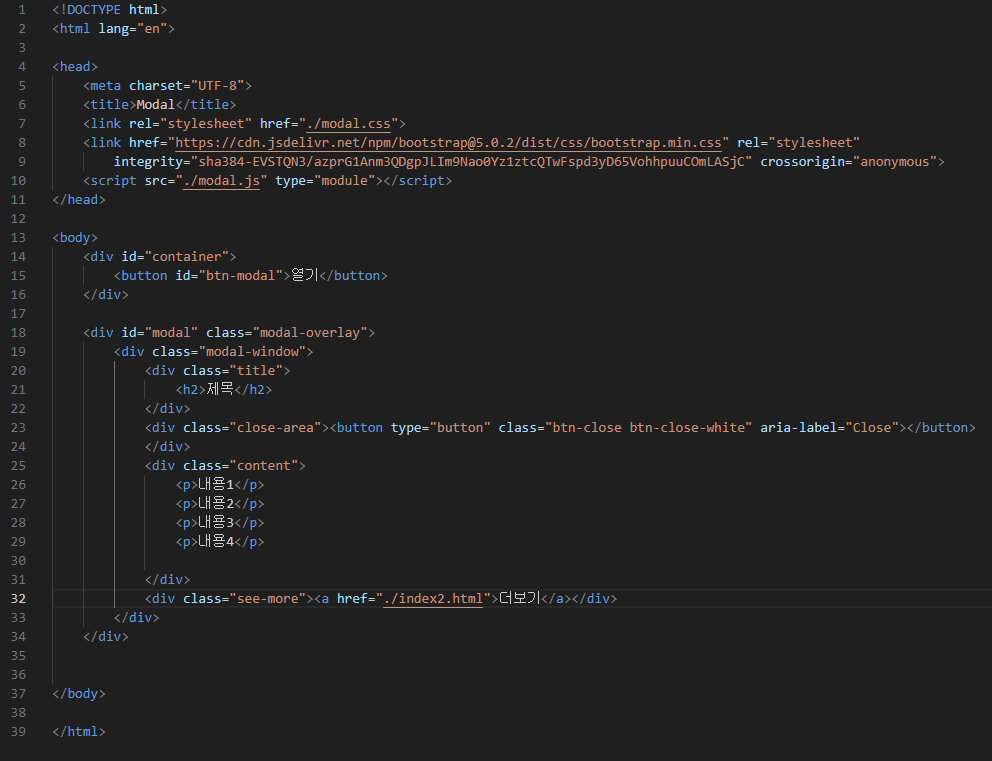
1.html

간단하게 열기 버튼과 모달창 제목,내용을 만들고 부트스트랩을 이용해 닫기창을 만들었다.
밑에는 a태그를 이용해 더보기를 만들고 누르면 다른 html로 넘어갈수 있도록 만들었다.
css와 js는 한 페이지에 넣으면 복잡해서 따로 링크를 걸어주고 x표시는 부트스트랩을 이용해서 부트스트랩 링크도 걸어줬다.
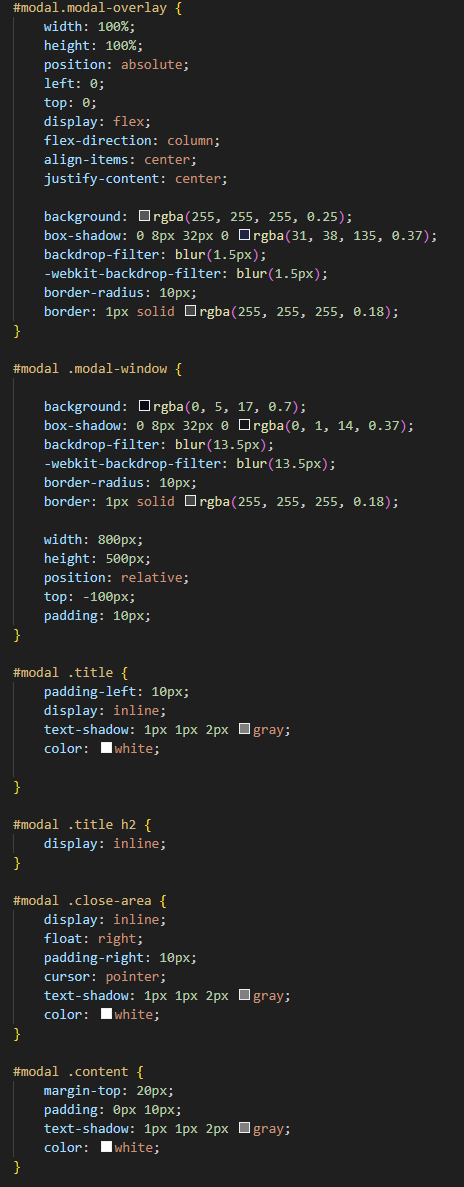
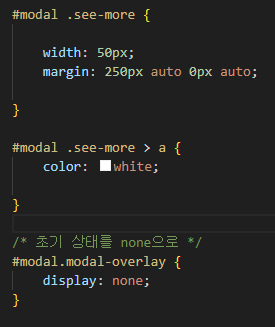
2.css


꾸밈을 주기 위해 색과 위치를 잡아주었고 마지막에는 모달창이 꺼져있는 상태로 시작하기 위해 display를 none으로 주었다.
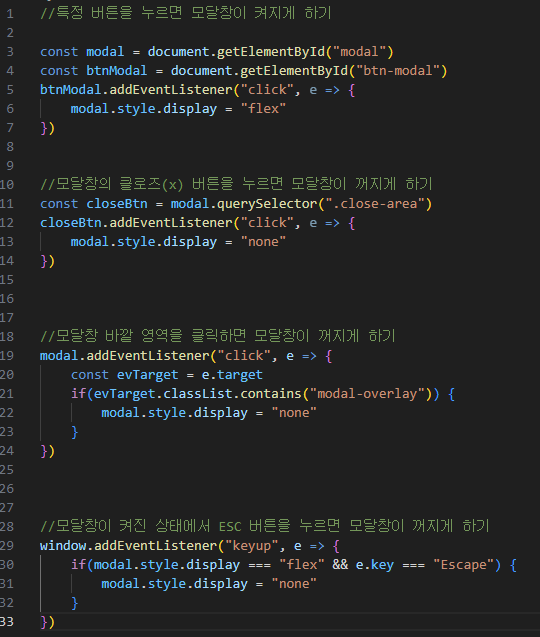
3.js

js로 동작 주기.
4.완성된 모양

일단은 틀만 잡아놔서 막 화려하지는 않지만..
느낀점.
이것저것 찾아보며 모달창을 만들기는 했지만 어떤식으로 동작하는지 이해가 부족하단걸 느꼈다.
오늘 함수에 관한 강의를 들으며 눈높이 교육을 했었는데 정말 눈높이 교육이라 듣고 난 뒤에는 조금이라도 어떤식으로 함수를 주며 어떻게 동작이 되는지 손톱만큼은 알게 되었다.
아직 갈길이 멀다 ㅠㅠ..
내일 목표.
이제 모달창은 간단하게 만들어뒀고 내용들을 채워볼까 한다.
모달창 안에 영화 이미지칸과 설명들을 넣어 위치를 잡아주고 fatch를 이용해서 불러올수있게 할것이다. 조금 더 욕심을 부린다면 index2.html도 좀 꾸며서 fatch적용까지..(완성?)
