
오늘 배운것!!

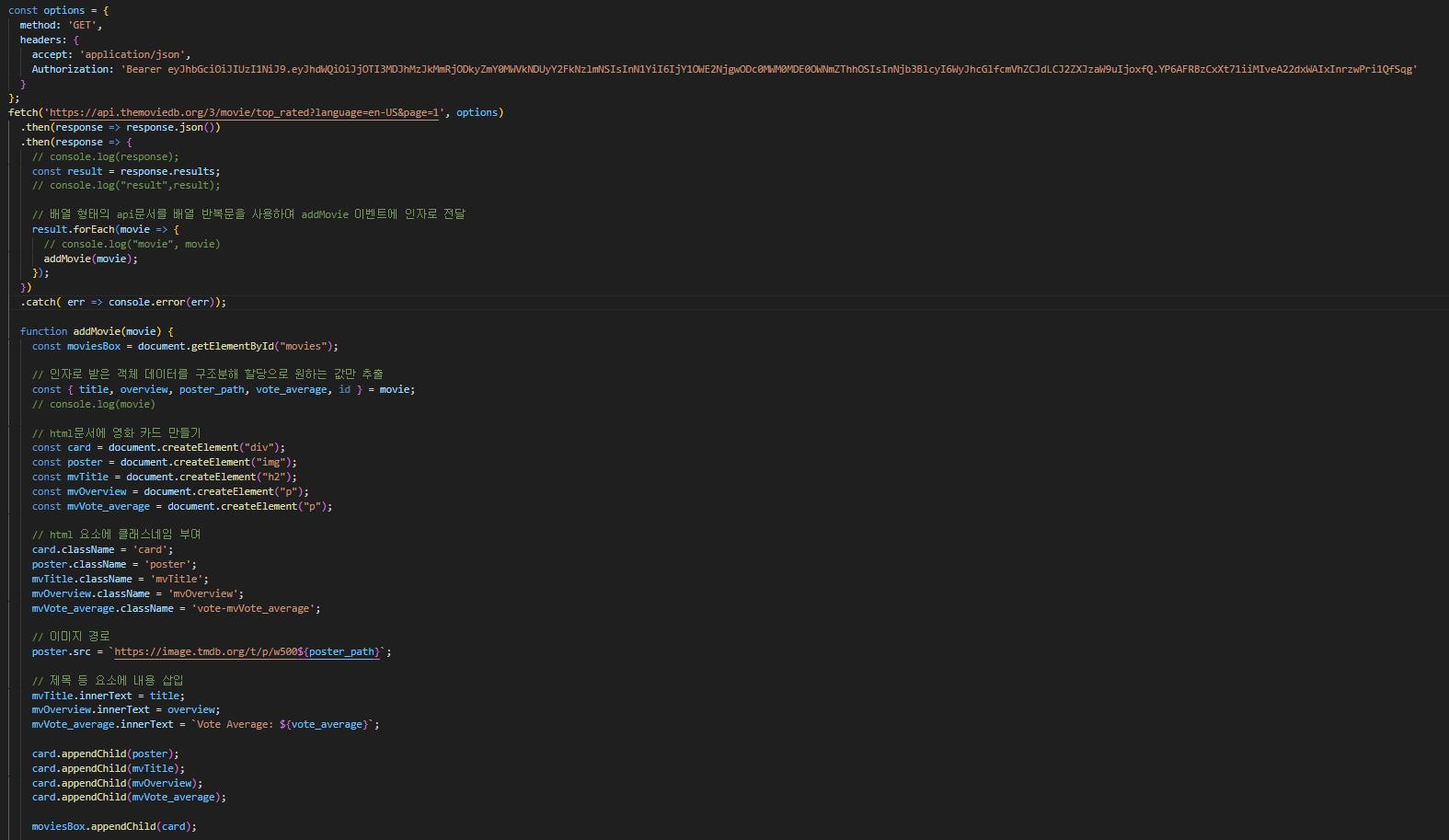
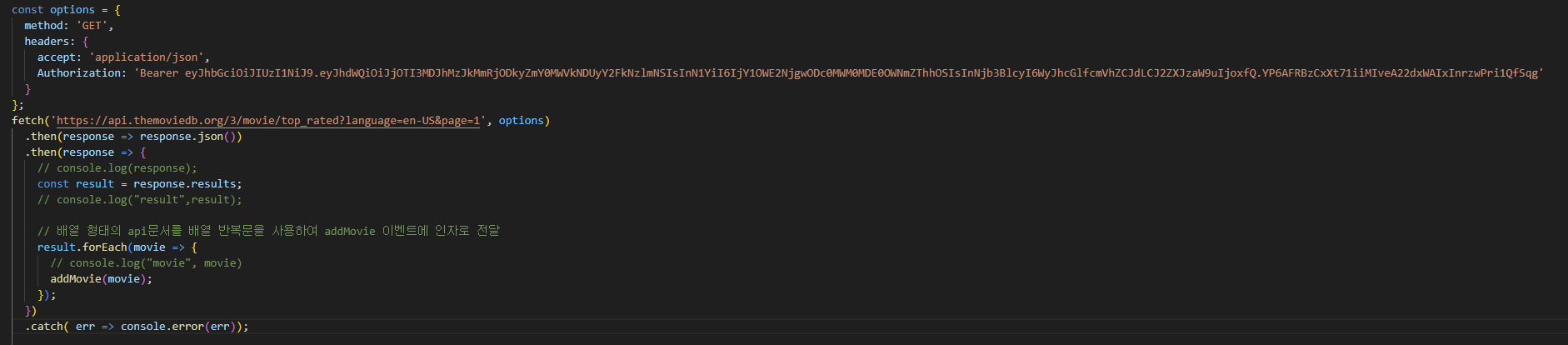
- 상세페이지에 검색기능을 넣기 위해 일단 fetch를 이용해서 주소 값을 가져온다.(최고 평점 영화를 검색하기 위해 Fetch API를 사용하여 TMDb(영화 데이터베이스) API에 GET 요청을 보냄)

2. addMovie라는 함수를 선언하여 매개변수를 넣어주고 moviesBos라는 상수에 id값인 movies를 지정해준다.
- movie에서 구조분해 할당으로 원하는 값만 추출한 뒤 각각의 상수 card,poster,mvTitle,mvOverview,mvVote_average를 선언하여 html문서 태그를 만들어준다.

-
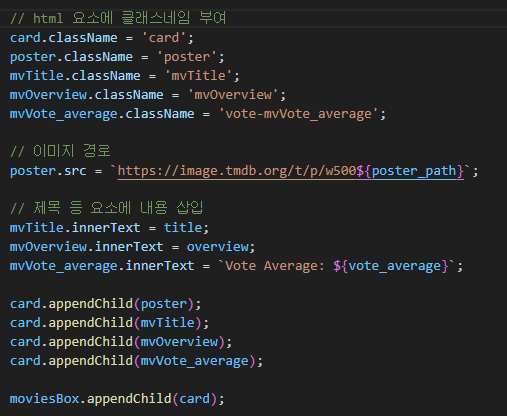
html 요소에 클레스네임을 부여해 주고 poster에는 이미지 경로를 지정해준다.
-
각 요소들에 내용을 넣어준다.
-
appendChild를 이용하여 card안에 poster,mvTitle,mvOverview,mvVote_average를 넣어주고 moviesBox 안에 card를 넣어준다.

-
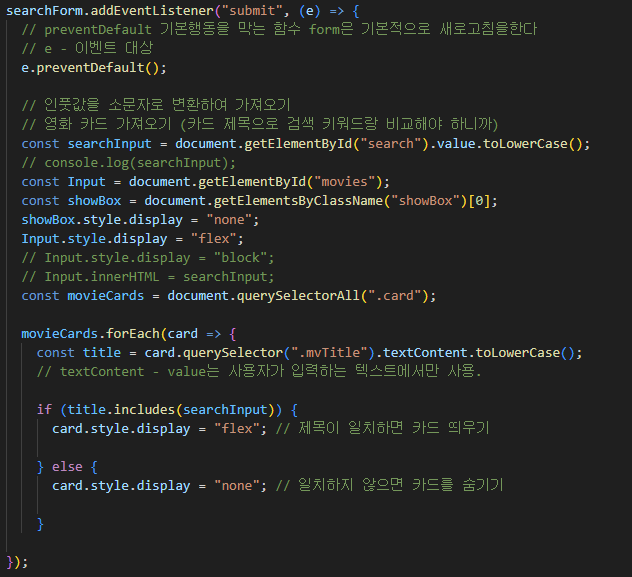
form은 기본적으로 새로고침을 하므로 e.preventDefault()를 해주어 다시 로드하는 제출 동작을 방지하여 이벤트 리스너 내부의 코드를 사용하여 양식 제출을 수동으로 처리할 수 있게 해준다.
-
id가 search인 요소를 가져와서 인풋값을 소문자로 변환해준다. 그런 다음 iD가 movies 및 showBox인 HTML 요소와 card 클래스가 있는 요소를 지정해주고 showBox및 Input에 대한 스타일 속성을 설정해 준다.(Input은 버튼을 누르면 나타나게 showBox는 사라지게)
9.HTML 문서 내에서 지정한 CSS 선택자(card)와 일치하는 모든 요소를 반환하는 상수 movieCards를 선언해준다.
10.movieCards를 forEach로 돌려주는데 value값을 사용자가 입력하는 텍스트만 사용.if else 문으로 제목이 일치하면 카드를 띄워주고 일치하지 않으면 카드를 숨긴다.

