230316 Today I Learned
Spring 3주차 마지막날. 테스트코드를 만들고 Lv.5과제에 페이징 기능을 구현해봤다. 오늘 TIL에는 그 과정에서 메모해 둘 것들을 정리해보았다.
Page를 DTO로 구현
-
문제 : 게시글 전체 조회 API를 페이징으로 구현해보려 하는데, 반환값을 Page<Post>가 아닌
Page<PostResponseDto>로 구현 시도. -
시도 :
기존 코드인 List<PageResponseDto>를 Page<PageResponseDto>로 반환해보려고 시도했지만 페이지 정보를 개발자선에서 다시 세팅해줘야 해서 코드가 지저분해졌고, 구현도 쉽지 않았다.
해결
: 일단 Page<Post>를 postRepository에서 받아와서 스트림으로 변환시켰다.
- Controller 코드
: 일단은 쿼리스트링방식을 써서 @RequestParam으로
page(보려는 현재 페이지), size(페이지당 표시할 수), sortBy(기준. id, title, 하트수 등),
isAsc(true면 오름차순, false면 내림차순)을 클라이언트로부터 받아온다.
서비스로 파라미터를 건내줄때page-1을 한다.
클라이언트는 1페이지부터 보지만 서버에서는 0페이지부터 시작이기 때문이다.
@GetMapping("/posts")
public Page<PostResponseDto> getPosts(@RequestParam("page") int page,
@RequestParam("size") int size,
@RequestParam("sortBy") String sortBy,
@RequestParam("isAsc") boolean isAsc) {
return postService.getPosts(page-1, size, sortBy, isAsc);
}- Service 코드
@Transactional(readOnly = true)
public Page<PostResponseDto> getPosts(int page, int size, String sortBy, boolean isAsc) {
// 페이징 처리 isAsc가 true면 .ASC(오름차순) false면 .DESC(내림차순)
Sort.Direction direction = isAsc ? Sort.Direction.ASC : Sort.Direction.DESC;
// (정렬방향, 정렬기준)으로 sort 변수를 만든다
Sort sort = Sort.by(direction, sortBy);
// pageable 객체를 (현재페이지number, 페이지당게시글 수, 정렬)로 생성
Pageable pageable = PageRequest.of(page, size, sort);
// postRepository에서 pageable을 넣고 다 찾아서 Page<Post>생성
Page<Post> postPage = postRepository.findAll(pageable);
// Page<Post>를 Page<PostResponseDto>로 변환
Page<PostResponseDto> responseDtoPage = postPage.map(PostResponseDto::new);
return responseDtoPage;
}
- 결과
:http://{{Address}}/api/posts?sortBy=heartCount&isAsc=false&size=3&page=1
서버를 키고 위의 주소처럼 쿼리스트링으로 postman을 써서 get 요청을 보내면
{
"content": [
{
"id": 3,
"username": "kim123",
"title": "제목6",
"content": "내용입니다. 111",
"heartCount": 1,
"createdAt": "2023-03-16T20:34:19.652606",
"modifiedAt": "2023-03-16T20:43:54.865763",
"commentList": []
},
{
"id": 2,
"username": "kim123",
"title": "제목6",
"content": "내용입니다. 111",
"heartCount": 1,
"createdAt": "2023-03-16T20:34:19.053918",
"modifiedAt": "2023-03-16T20:43:50.972621",
"commentList": []
},
{
"id": 9,
"username": "kim123",
"title": "제목6",
"content": "내용입니다. 111",
"heartCount": 0,
"createdAt": "2023-03-16T20:34:22.881859",
"modifiedAt": "2023-03-16T20:34:22.881859",
"commentList": []
}
],
"pageable": {
"sort": {
"empty": false,
"sorted": true, // 정렬 상태 true
"unsorted": false
},
"offset": 0, // 해당 페이지의 첫원소를 표시하기위해 제외한 원소 수
"pageSize": 3, // 한페이지에서 출력되는 원소의 수(게시글 수)
"pageNumber": 0, // 페이지 번호 (0번부터 시작)
"paged": true,
"unpaged": false
},
"last": false,
"totalElements": 11, // 모든페이지의 총 원소 수
"totalPages": 4, // 총 페이지 수
"size": 3,
"number": 0,
"sort": {
"empty": false,
"sorted": true,
"unsorted": false
},
"first": true,
"numberOfElements": 3,
"empty": false
}Response로 위처럼 결과가 나온다. page 출력 참고사이트
heartCount 내림차순으로 정렬했고 1페이지 페이지당 3게시글로 페이지가 반환되었다.
그럼 프론트엔드에서 필요한 값을 가져와서 클라이언트에게 보여주면 된다.
offset이 궁금하면 이 사이트를 참고하자.
- 알게된점 : Spring에서 페이징 구현 방법. Page<Entity>를 Page<EntityDTO>로 변환하는 방법
Test 에러
- 문제 : Test 실행시 아래와 같은 에러코드 발생
Execution failed for task ':test'.
> No tests found for given includes: [com.sparta.blogpostspring.entity.PostTest](--tests filter)
* Try:
> Run with --stacktrace option to get the stack trace.
> Run with --info or --debug option to get more log output.
> Run with --scan to get full insights.- 시도 및 해결 : 구글링을 통해 방법 알아냄
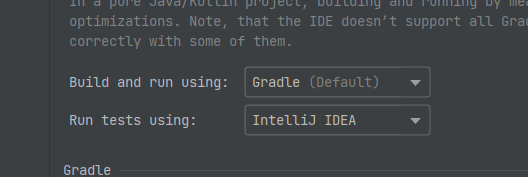
file - setting - gradle 검색 - run tests using에서 IntelliJ IDEA로 변경

+) Test코드 안에 @Nested 어노테이션 잘 달아서 계층화 잘 되어있는지 확인
- 알게된 점 : 에러 해결 방법, 테스트 코드 숙련
