Today I Learned
오늘은 네트워크 공부를 이어서 HTTP와 HTTPS에 대해 공부했다.
HTTP

HyperText Transfer Protocol. 문서 전송을 위한 프로토콜
-
하이퍼텍스트를 빠르게 교환하기 위한 프로토콜. 웹에서 데이터를 주고 받기 위한 프로토콜. 응용계층에 속한다.
-
웹 브라우저와 웹 서버간 문서를 전송하는데 사용된다. 현재는 이미지, 비디오, 오디오 등 거의 모든 형식의 데이터를 전송 가능하다.
-
서버와 클라이언트 사이에서 어떻게 메세지를 교환할 지를 정해놓은 규칙. 클라이언트-서버 모델을 따른다.
-
80번 포트를 일반적으로 사용한다.
-
TCP/ IP를 사용한다.
-
Stateless : 무상태성. 클라이언트의 상태를 기억하지 않는다.
-
Connectionless : 비연결성. 처음 연결을 맺은 후 한번의 요청과 응답 이후 연결이 종료된다.
매 요청마다 다시 연결을 맺는다.
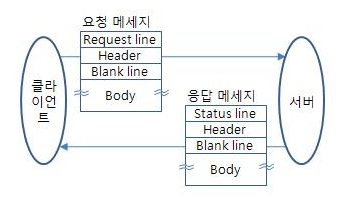
구조
Request(요청)와 Response(응답)로 구성된다.
클라이언트가 요청하면 서버가 응답한다.
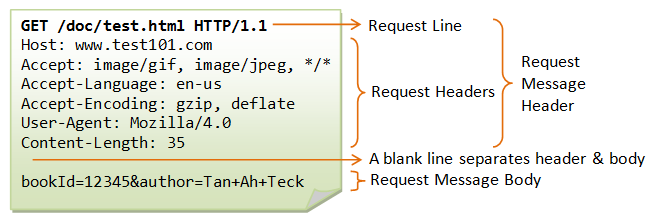
Request (요청)

-
Request Line
HTTP Method(요청의 종류)
요청하는 리소스의 경로(URI)
사용하는 HTTP(프로토콜)의 버전이 포함된다. -
Request Headers
요청에 대한 다양한 정보가 포함된다. 클라이언트의 속성과 서버에 전달해야될 부가 정보가 담긴다.
Request Line과 Request Header를 합쳐 Request Message Header라 부른다.Request Header의 종류 출처: gnaseel
Host : 서버의 도메인 주소
Connection : Keep-alive가 디폴트이며, HTTP/2에선 아예 사라진 헤더. 큰 의미가 없다.
User-Agent : 사용자의 웹 브라우저 종류&버전 정보
Referer : 이전 페이지의 주소
Cookie : 쿠키 정보
------------------Accept 시리즈-----------------------
Accept : 브라우저가 처리할 수 있는 데이터의 형태
Accept-Charset : 브라우저가 처리할 수 있는 문자 인코딩 방법
Accept-Language : 사용하는 언어
Accept-Encoding : 브라우저가 처리할 수 있는 컨텐츠 압축 방식
-------------------Content 시리즈(Entity 헤더라고 부름)-------------
Content-Length : 메세지의 본문 크기를 byte단위로 표시
Content-Type : 컨텐츠의 타입과 문자열 인코딩 등을 명시
Content-Language : 사용하는 언어
Content-Encoding : 컨텐츠 압축 방식 -
Request Message Body : 본문. 요청과 함께 전송되는 데이터가 있을 경우 사용된다. (GET 요청은 body가 보통 없다.)
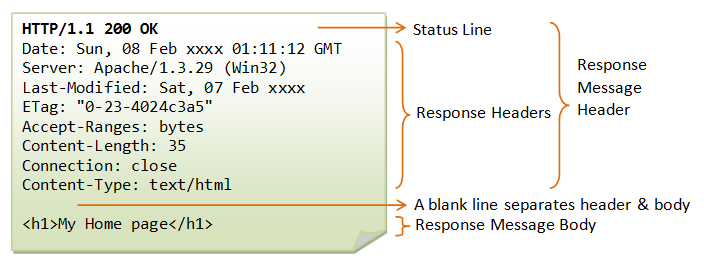
Response (응답)

-
Status Line
response의 상태를 간략하게 나타낸다.
HTTP (프로토콜)의 버전,
status code (응답 상태 코드),
status text (응답 상태 설명) 으로 구성된다. -
Response Headers
Request Headers와 거의 비슷하다.
Response에서만 사용되는 header의 값이 있다.
(ex. User-Agent는 없고, Server는 있다.) -
Response Message Body : 본문. 응답으로 클라이언트에게 전송되는 데이터가 있을 경우 사용된다. 보통 status 2xx 응답은 본문이 없다.
HTTPS
HyperText Transfer Protocol Secure. HTTP의 보안 버전.
HTTP + 암호화 + 인증 + 완전성 보호 = HTTPS
HTTP의 약점
-
HTTP는 암호화되지 않은 데이터(평문)를 전송한다. 즉, 제 3자가 전송되는 정보를 탈취해 읽을 수 있다.
-
통신 상대를 확인하지 않기 때문에 위장이 가능하다. 누구든지 요청을 하면 응답을 보내야한다.
-
완전성(무결성)을 증명할 수 없기 때문에 중간에 제3자에 의한 변조가 가능하다.(중간자 공격)
이러한 보안상 취약점을 해결하기 위해 HTTPS가 등장했다.
HTTPS의 특징

-
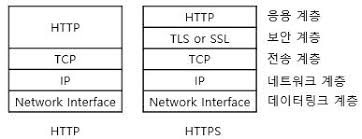
기존 HTTP 통신은 직접 TCP와 통신하지만, HTTPS는 HTTP와 TCP 사이에 SSL이나 TLS가 있다.
-
HTTPS는 데이터를 암호화해서 전송하기 때문에 제 3자가 중간에 탈취해도 읽을 수 없다.
-
암호화/복호화 과정을 거치기 때문에 HTTP보다 속도가 느리다. 따라서 개인정보와 같은 민감한 정보에만 HTTPS를 사용하기도 한다. 현재는 기술의 발전으로 인해 속도의 차이가 미미하다고는 한다.
-
인증된 기관(Certificate Authority)에 의해 SSL/TLS 인증서를 발급받아 웹사이트의 신원을 보장하는 절차를 거치므로 안전하다. 이 인증서로 암호화 뿐만 아니라 상대를 확인하는 수단으로도 활용된다. 하지만 서버의 인증서 발급과 유지에 추가 비용이 발생한다.
-
전송된 데이터가 중간에 변경되지 않도록 보장한다.
-
SEO 이점 : 구글과 같은 검색엔진은 HTTPS를 사용하는 웹사이트를 더 선호하며 높은 순위를 부여한다. 따라서 HTTPS의 사용이 검색엔진최적화(SEO)에 좋다.
-
HTTP는 80번포트, HTTPS는 443번 포트를 사용한다.
연결 과정
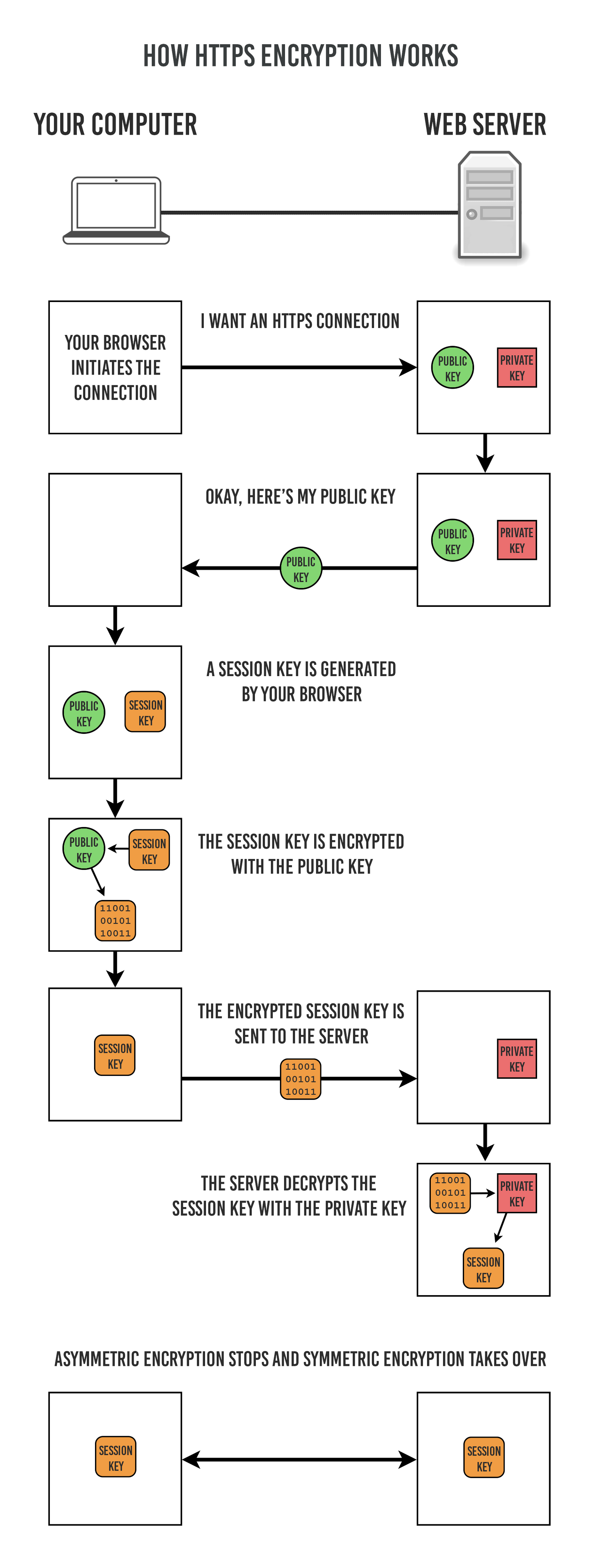
처음 연결을 성립해 안전하게 세션키를 공유하는 과정에서 비대칭 키가 사용된다. 비대칭 키를 이용해 안전하게 서버와 클라이언트 간 세션키를 교환한다. 이 세션 키는 주고받는 데이터를 암호화하는 데 사용되는 대칭키다. 데이터의 교환과정에는 빠른 속도가 필요하므로 대칭키를 사용한다.

- 클라이언트(브라우저)가 최초 연결 시도를 한다.
- 서버는 공개키(인증서)를 브라우저에게 전달한다.
- 브라우저는 인증서의 유효성을 검사하고 세션 키를 발급한다.
- 브라우저는 세션키를 보관해 서버의 공개키로 세션키를 암호화해 서버로 전송한다.
- 서버는 개인키로 암호화된 세션키를 복호화해 세션 키를 얻는다.
- 클라이언트와 서버는 동일한 세션 키를 공유하므로 데이터 전달 시 이 키를 이용해 암호화와 복호화를 한다.
서버는 인증된 기관(Certificate Authority)에 미리 돈을 지불하고 공개키를 저장하는 인증서를 발급받아야 한다. 인증서는 CA의 개인키로 암호화되어있어 신뢰성을 확보할 수 있다.
