Today I Learned
안드로이드 계속 공부!
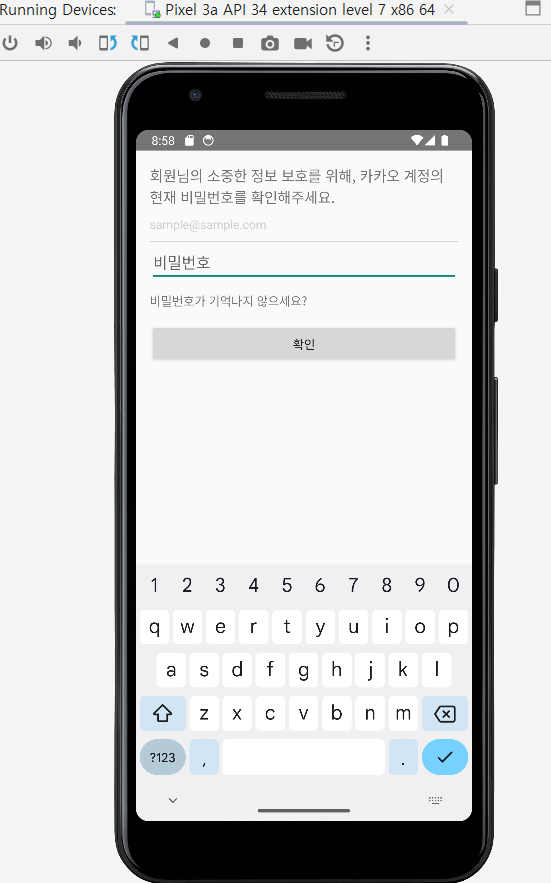
실습 - 카톡 비번 확인 화면
- activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:padding="16dp"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/main_desc"
android:textSize="17dp"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="sample@sample.com"
android:textColor="#CFCFCE"
android:layout_marginTop="10dp"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#D4D4D3"
android:layout_marginTop="10dp"/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="비밀번호"
android:inputType="textPassword"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/password_txt"
android:layout_marginTop="10dp"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="확인"
android:layout_marginTop="16dp"/>
</LinearLayout>- 화면

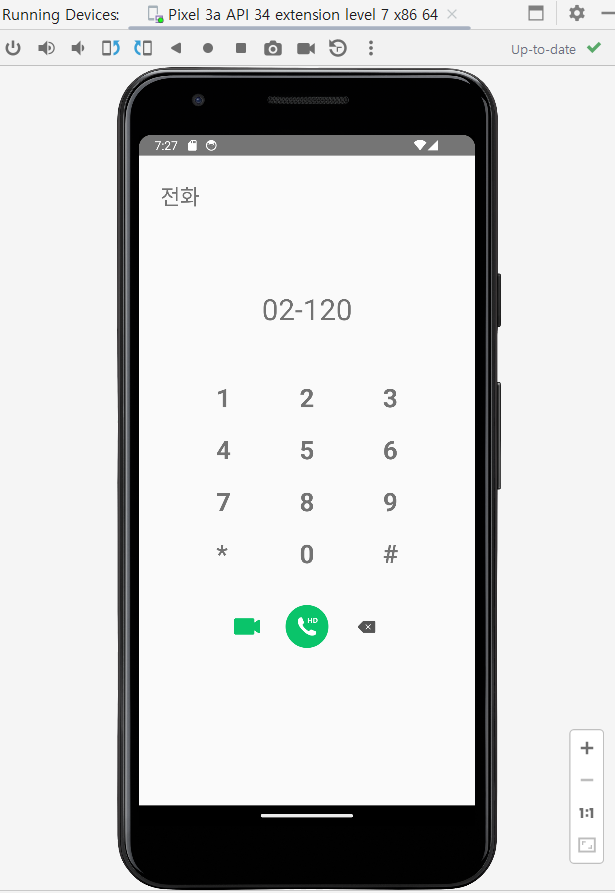
실습 - 전화 앱 키패드 화면
- activity.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="25dp"
android:layout_marginTop="28dp"
android:text="전화"
android:textSize="25dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="156dp"
android:text="02-120"
android:textSize="34sp"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:layout_editor_absoluteX="155dp" />
<GridLayout
android:id="@+id/gridLayout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
android:columnCount="3"
android:orientation="horizontal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView3">
<TextView
android:paddingLeft="40dp"
android:paddingTop="10dp"
android:paddingRight="40dp"
android:paddingBottom="10dp"
android:text="1"
android:textSize="30dp"
android:textStyle="bold" />
<TextView
android:paddingLeft="40dp"
android:paddingTop="10dp"
android:paddingRight="40dp"
android:paddingBottom="10dp"
android:text="2"
android:textSize="30dp"
android:textStyle="bold" />
<TextView
android:paddingLeft="40dp"
android:paddingTop="10dp"
android:paddingRight="40dp"
android:paddingBottom="10dp"
android:text="3"
android:textSize="30dp"
android:textStyle="bold" />
<TextView
android:paddingLeft="40dp"
android:paddingTop="10dp"
android:paddingRight="40dp"
android:paddingBottom="10dp"
android:text="4"
android:textSize="30dp"
android:textStyle="bold" />
<TextView
android:paddingLeft="40dp"
android:paddingTop="10dp"
android:paddingRight="40dp"
android:paddingBottom="10dp"
android:text="5"
android:textSize="30dp"
android:textStyle="bold" />
<TextView
android:paddingLeft="40dp"
android:paddingTop="10dp"
android:paddingRight="40dp"
android:paddingBottom="10dp"
android:text="6"
android:textSize="30dp"
android:textStyle="bold" />
<TextView
android:paddingLeft="40dp"
android:paddingTop="10dp"
android:paddingRight="40dp"
android:paddingBottom="10dp"
android:text="7"
android:textSize="30dp"
android:textStyle="bold" />
<TextView
android:paddingLeft="40dp"
android:paddingTop="10dp"
android:paddingRight="40dp"
android:paddingBottom="10dp"
android:text="8"
android:textSize="30dp"
android:textStyle="bold" />
<TextView
android:paddingLeft="40dp"
android:paddingTop="10dp"
android:paddingRight="40dp"
android:paddingBottom="10dp"
android:text="9"
android:textSize="30dp"
android:textStyle="bold" />
<TextView
android:paddingLeft="40dp"
android:paddingTop="10dp"
android:paddingRight="40dp"
android:paddingBottom="10dp"
android:text="*"
android:textSize="30dp"
android:textStyle="bold" />
<TextView
android:paddingLeft="40dp"
android:paddingTop="10dp"
android:paddingRight="40dp"
android:paddingBottom="10dp"
android:text="0"
android:textSize="30dp"
android:textStyle="bold" />
<TextView
android:paddingLeft="40dp"
android:paddingTop="10dp"
android:paddingRight="40dp"
android:paddingBottom="10dp"
android:text="#"
android:textSize="30dp"
android:textStyle="bold" />
</GridLayout>
<ImageView
android:id="@+id/imageView3"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_marginStart="20dp"
android:src="@drawable/back"
app:layout_constraintStart_toEndOf="@+id/imageView2"
app:layout_constraintTop_toTopOf="@+id/imageView2" />
<ImageView
android:id="@+id/imageView2"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_marginTop="30dp"
android:src="@drawable/call"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/gridLayout" />
<ImageView
android:id="@+id/imageView"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_marginEnd="20dp"
android:src="@drawable/video"
app:layout_constraintEnd_toStartOf="@+id/imageView2"
app:layout_constraintTop_toTopOf="@+id/imageView2" />
</androidx.constraintlayout.widget.ConstraintLayout>- 화면