Today I Learned
오늘은 리소스를 이어서 공부했다.
리소스 조건
어떤 리소스를 특정 환경에서만 적용되도록 설정하는 것
등장 배경
-
실행 아이콘은 기기별로 DPI의 차이에 따라 해상도가 달라진다.
따라서, 아이콘 그림 리소스가 깨지지 않고 정상적으로 출력되기 위해선 DPI별로 아이콘이 필요하다. -
기기별 실행 아이콘 크기
| 화면 밀도 | 실행 아이콘 크기 |
|---|---|
| XXXHDPI | 192X192 |
| XXHDPI | 144X144 |
| XHDPI | 96X96 |
| HDPI | 72X72 |
| MDPI | 48X48 |
-
그래서 일반적으로 개발 시 아이콘은 기기 크기별로 5개를 준비한다.
-
문제는 이 이미지들을 어느 기기의 크기에 적용할 지인데, 코드에서 처리할경우 번거로워진다.
-
이를
리소스 조건을 이용해 해결할 수 있다.
사용 방법
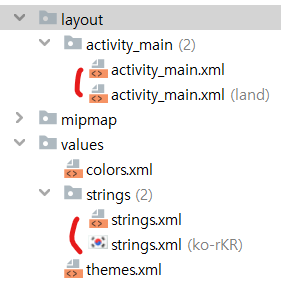
- 아이콘들의 파일명을 완전 동일하게 설정한다.
- mipmap-mdpi, mipmap-hdpi 처럼 리소스 디렉터리 이름 뒤
-를 붙여 리소스의 조건을 적용한 하위 디렉터리에 적절한 아이콘을 넣는다.
(이런 하위 디렉터리는 안드로이드 플랫폼이 알아서 자동으로 생성해준다.) - 리소스 하위 디렉터리 명에따라 각 환경에 맞는 리소스를 플랫폼이 알아서 적용해준다.
리소스 조건 종류
-
위의 예시처럼 아이콘 크기 뿐만 아니라, 언어 및 지역(en, ko-rKR), 야간 모드(night, notnight), 터치스크린 유형(notouch, finger), 플랫폼 버전(기기의 API레벨) 등 여러 조건이 존재한다.
-
더 많은 리소스 조건은 여기를 참고.
화면 회전
리소스 조건을 이용해 화면 회전에 대응하는 UI를 만들 수 있다.
-
portrait(세로), landscape(가로)에 따라 UI 구성이 달라질 수 있다.
-
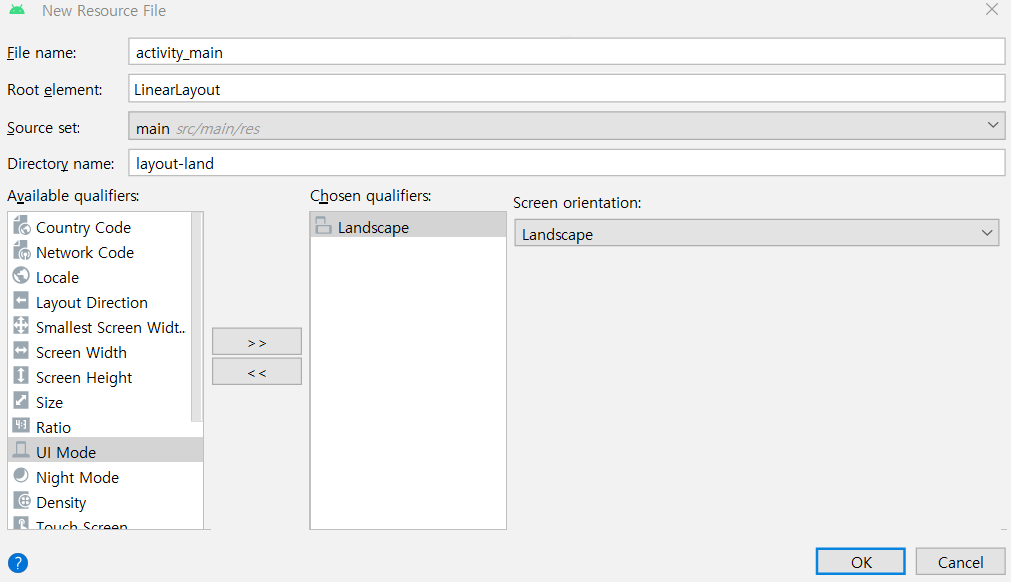
layout XML 파일을 만들 때 파일명은 같지만, 저장 경로를 달리한다.
-
activity_main.xml 파일을 하나 만든 후, 디렉토리를
layout-land로 설정해 같은 이름의 activity_main.xml를 landscape로 만들면 된다.

언어 및 지역
안드로이드 언어나 지역에 따라 다른 문자열을 보여줘야 할 경우 리소스 조건을 이용하면 된다.
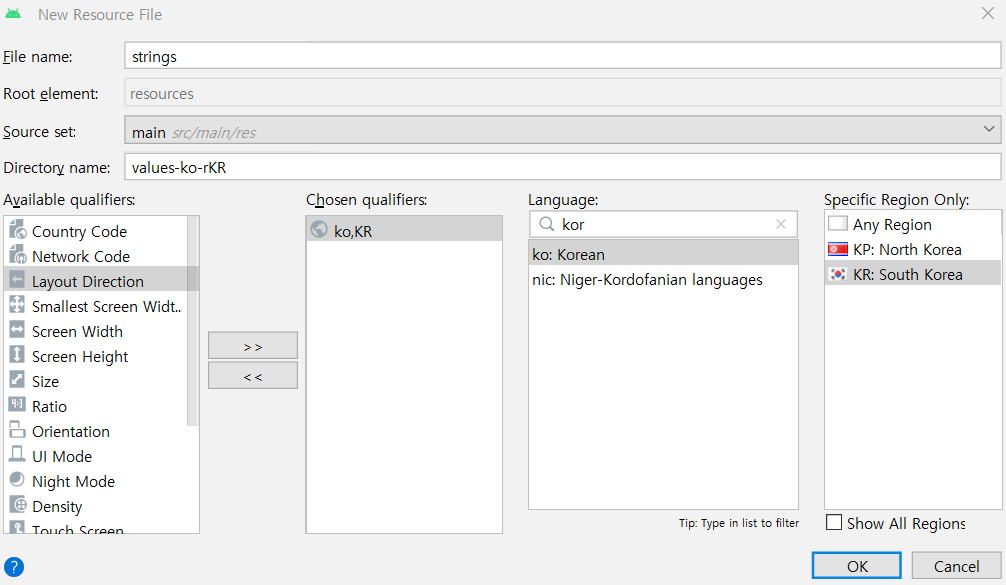
- values의 strings.xml을 Locale에 따라 원하는 지역을 고르면 자동으로 설정된다.

- 단, string 태그의 name 값은 같아야 같은 리소스지만 언어가 다르다고 인식되어 정상적으로 작동 된다.
실습 - 화면회전 / 언어 선택

- xml 파일을 landscape로 하나 더 생성해 가로모드에 리소스 조건을 추가하고, ko-rKR을 언어조건으로 하나 더 생성한다.
- activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="20dp">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:src="@drawable/intro"
android:layout_centerHorizontal="true"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/mainTextView"
android:text="@string/intro_main"
android:textSize="20dp"
android:textStyle="bold"
android:layout_centerHorizontal="true"
android:layout_below="@+id/imageView"
android:layout_marginTop="20dp"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/detailTextView"
android:text="@string/intro_detail"
android:layout_centerHorizontal="true"
android:layout_below="@+id/mainTextView"
android:layout_marginTop="20dp"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/delayTextView"
android:text="@string/intro_delay"
android:layout_centerHorizontal="true"
android:gravity="center_horizontal"
android:layout_alignParentBottom="true"
android:layout_marginBottom="20dp"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/intro_button"
android:background="@drawable/round_button"
android:textColor="#FFFFFF"
android:layout_centerHorizontal="true"
android:layout_above="@+id/delayTextView"
android:layout_marginBottom="20dp"/>
</RelativeLayout>- activity_main.xml - land
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="20dp">
<TextView
android:id="@+id/mainTextView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="20dp"
android:gravity="center_horizontal"
android:text="@string/intro_main"
android:textSize="20dp"
android:textStyle="bold"/>
<TextView
android:id="@+id/detailTextView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/mainTextView"
android:layout_centerHorizontal="true"
android:layout_marginTop="20dp"
android:gravity="center_horizontal"
android:text="@string/intro_detail"/>
<TextView
android:id="@+id/delayTextView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="20dp"
android:gravity="center_horizontal"
android:text="@string/intro_delay"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_above="@id/delayTextView"
android:layout_centerHorizontal="true"
android:layout_marginBottom="20dp"
android:background="@drawable/round_button"
android:text="@string/intro_button"
android:textColor="#FFFFFF"/>
</RelativeLayout>-
strings.xml도 name 태그만 공통되고 언어에 맞게 리소스 조건으로 구성
-
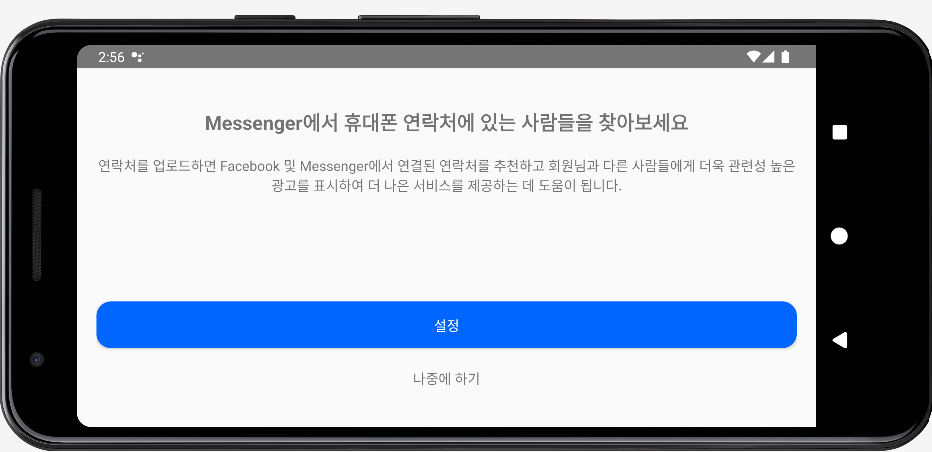
실행(세로-영어)

-
실행(가로-한국어)