
Today I Learned
오늘은 Activity챕터의 실습파트인 할일 목록 어플을 만들었다.
할일 목록 앱
화면을 할 일 목록과 등록 액티비티로 구성하고 인텐트로 화면을 전환.
ADD TODO 버튼을 눌러 할일을 추가한 다음 자동으로 목록으로 돌아오게 구성
모든 데이터는 메모리에 저장하고 화면 전환시 데이터가 유지되도록 번들에 저장
실행 결과
-
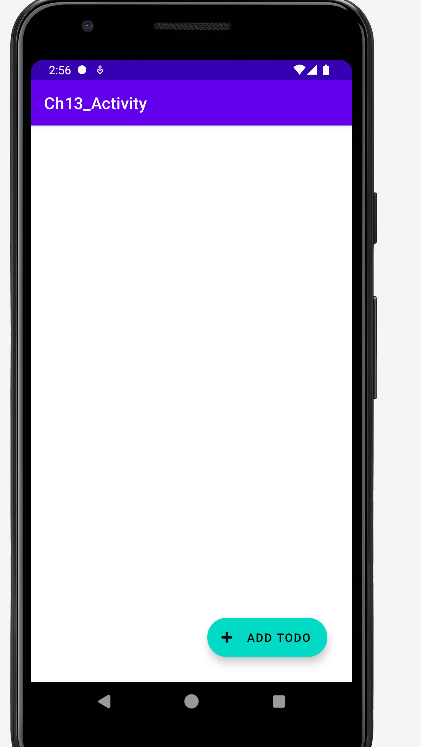
첫 화면

-
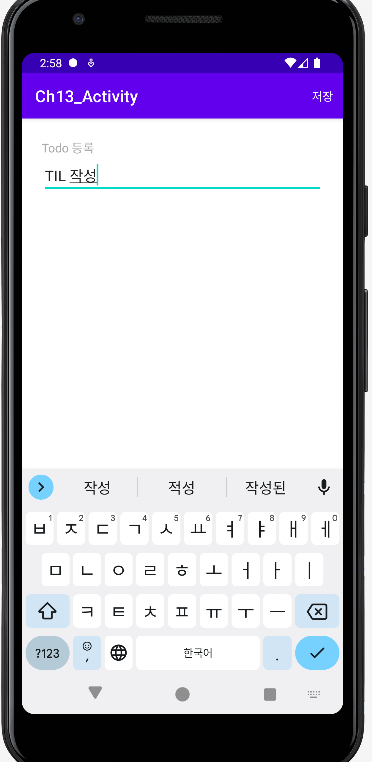
할 일 작성

-
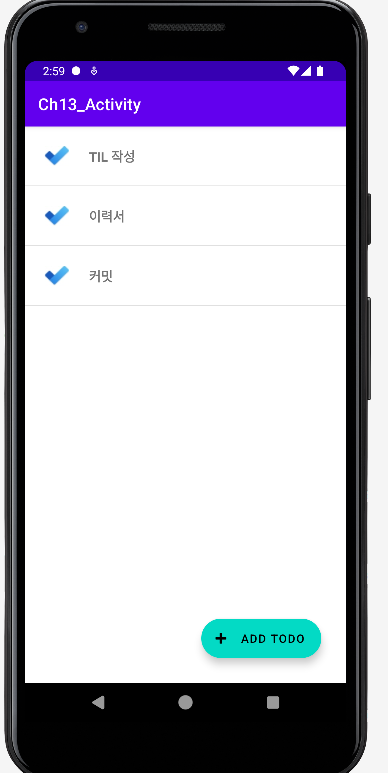
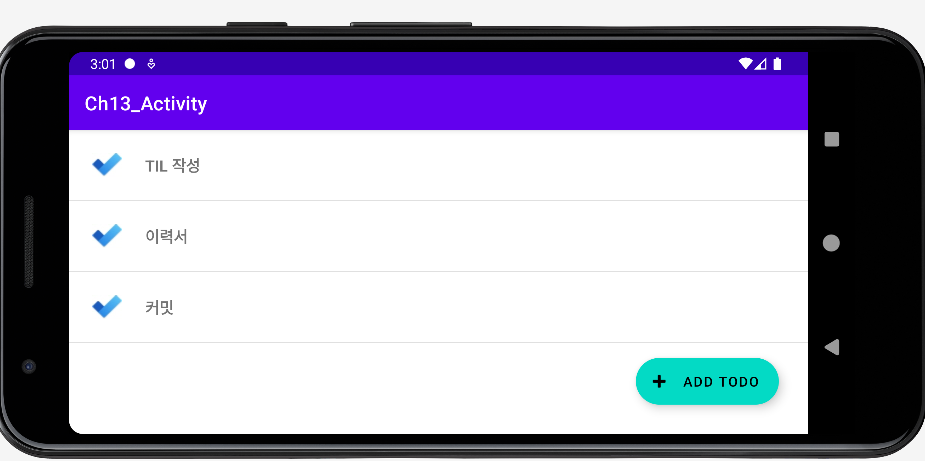
목록

-
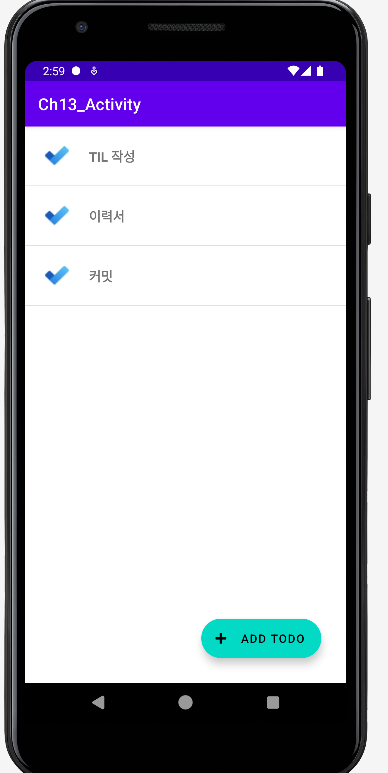
화면 회전

코드 구현
- MainActivity.kt
class MainActivity : AppCompatActivity() {
lateinit var binding: ActivityMainBinding
var datas: MutableList<String>? = null
lateinit var adapter: MyAdapter
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding= ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
val requestLauncher: ActivityResultLauncher<Intent> = registerForActivityResult(
ActivityResultContracts.StartActivityForResult()){
it.data!!.getStringExtra("result")?.let {
datas?.add(it)
adapter.notifyDataSetChanged()
}
}
binding.mainFab.setOnClickListener {
val intent = Intent(this, AddActivity::class.java)
requestLauncher.launch(intent)
}
datas = savedInstanceState?.let {
it.getStringArrayList("datas")?.toMutableList()
} ?: let {
mutableListOf<String>()
}
val layoutManager = LinearLayoutManager(this)
binding.mainRecyclerView.layoutManager=layoutManager
adapter=MyAdapter(datas)
binding.mainRecyclerView.adapter=adapter
binding.mainRecyclerView.addItemDecoration(
DividerItemDecoration(this, LinearLayoutManager.VERTICAL)
)
}
override fun onSaveInstanceState(outState: Bundle) {
super.onSaveInstanceState(outState)
outState.putStringArrayList("datas", ArrayList(datas))
}
}- AddActivity.kt
class AddActivity : AppCompatActivity() {
lateinit var binding: ActivityAddBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding= ActivityAddBinding.inflate(layoutInflater)
setContentView(binding.root)
}
override fun onCreateOptionsMenu(menu: Menu?): Boolean {
menuInflater.inflate(R.menu.menu_add, menu)
return super.onCreateOptionsMenu(menu)
}
override fun onOptionsItemSelected(item: MenuItem): Boolean = when(item.itemId){
R.id.menu_add_save -> {
val intent = intent
intent.putExtra("result", binding.addEditView.text.toString())
setResult(Activity.RESULT_OK, intent)
finish()
true
}
else -> true
}
}- MyAdapter.kt
class MyViewHolder(val binding: ItemRecyclerviewBinding): RecyclerView.ViewHolder(binding.root)
class MyAdapter(val datas: MutableList<String>?): RecyclerView.Adapter<RecyclerView.ViewHolder>(){
override fun getItemCount(): Int{
return datas?.size ?: 0
}
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): RecyclerView.ViewHolder
= MyViewHolder(ItemRecyclerviewBinding.inflate(LayoutInflater.from(parent.context), parent, false))
override fun onBindViewHolder(holder: RecyclerView.ViewHolder, position: Int) {
val binding=(holder as MyViewHolder).binding
binding.itemData.text= datas!![position]
}
}- item_recyclerview.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:id="@+id/item_root"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="16dp"
android:layout_margin="8dp">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/todo"/>
<TextView
android:id="@+id/item_data"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:textStyle="bold"
android:textSize="16dp"
android:layout_marginLeft="24dp"
/>
</LinearLayout>