MVC
- MVC : Model - View - Controller 디자인 패턴
Model은 소프트웨어 내에서의 데이터, View는 사용자에게 보이는 화면 내용
Controller는 모델과 뷰의 상호작용을 관리한다.
정적/동적 웹페이지
-
정적 : 웹서버에 이미 완성본으로 저장되어 있는 html파일을 전달하는 웹페이지
한 요청에 관해 모든 사용자가 같은 결과를 받는다.
파일만 전송하기 때문에 빠르고 단순하며 호스팅비용이 적다.
하지만 저장된 정보만 보여주기 때문에 서비스가 한정적이고,
코드를 직접 건들여야 추가/수정/삭제가 가능해서 관리가 힘들다 -
동적 : 서버에 있는 데이터를 스크립트에 의해 가공 처리해서 만든 html 문서를 전달하는 웹페이지
사용자는 조건에 따라 다른 결과를 받는다.
다양한 서비스/ 추가 수정 삭제등의 작업이 용이하지만
상대적으로 속도가 느리며 추가비용이 발생한다.
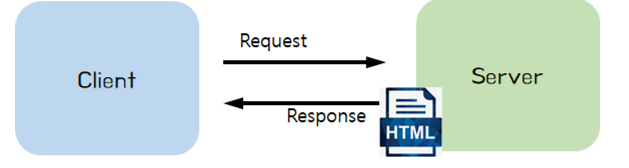
server에서 client에게 HTML을 내려주는 경우
- 정적(static) 웹페이지

- client의 요청을 Model로 받아서 처리
ex. 회원가입을 위한 개인 정보들 (id, password, name) - client에게 View(정적 웹페이지, HTML)를 내려준다.
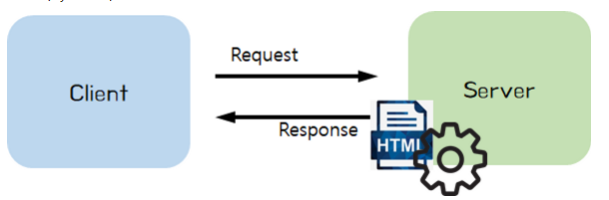
- 동적(dynamic) 웹페이지

- client의 요청을 Model로 받아서 처리
- Template engine에게 View, Model 전달
View - 동적 HTML 파일 / Model - View에 적용할 정보들 - Template engine이 View에 Model을 적용해서 동적 웹페이지 생성한다.
ex. 로그인 성공 시, "로그인된 사용자의 id" 를 페이지에 추가 - client에게 View(동적 웹페이지, HTML)를 내려준다.
- Template engine은 JSP, Thymeleaf, Velocity등이 있다.
SpringMVC
SpringMVC - Response
: 서버 -> 클라이언트

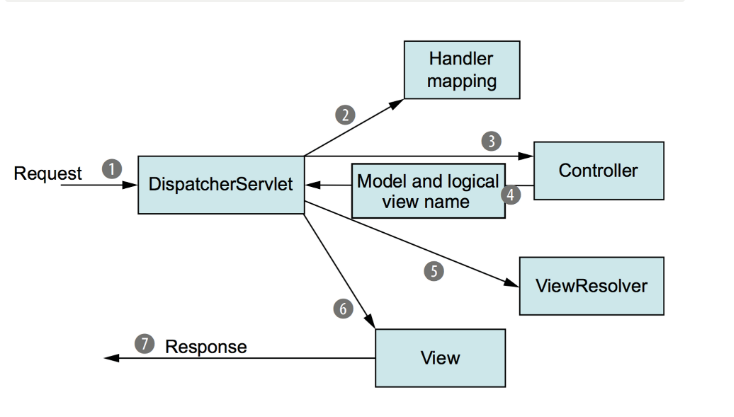
- 클라이언트에서 요청(Request)이 오면,
DispatcherServlet(=FrontController)이 받는다.Handler mapping이 API Request를 처리해줄 Controller를 찾아준다.
Handler mapping에는 API path와 Controller함수가 매칭되어 있기 때문이다. 아래는 예시.API Path -매칭→ Controller함수 GET /response/html/dynamic-매칭→ HelloResponseController의 helloHtmlFile() GET /response/json/string -매칭→ HelloResponseController의 helloStringJson()
- DispatcherServlet이 Handler mapping가 찾아준
Controller에게 요청을 전달한다.- Controller가 Client에게 받은 API 요청을 처리한다.
- 'Model'정보와 'View'정보를
DispatcherServlet에게 전달한다.- DispatcherServlet은
ViewResolver를 통해 View에 Model을 적용한다.- DispatcherServlet가 최종적으로 View를 Client에게
Response로 전달한다.
- 실습에서 방문자수 데이터를 Model 안에 넣고 Hello-visit.html라는 뷰에 적용시켜 전달 하겠다는 정보를 DispatcherServlet에게 전달하면 얘가 6번을 적용한다.
@GetMapping("/html/dynamic")
public String helloHtmlFile(Model model) {
visitCount++;
model.addAttribute("visits", visitCount);
return "hello-visit";
}
Response 실습 메모
- @GetMapping
: localhost:8080/여기 에 요청이 들어오면 아래의 메서드(hello())를 실행하라는 어노테이션
GetMapping("여기")
public String hello(){return "hello";}-
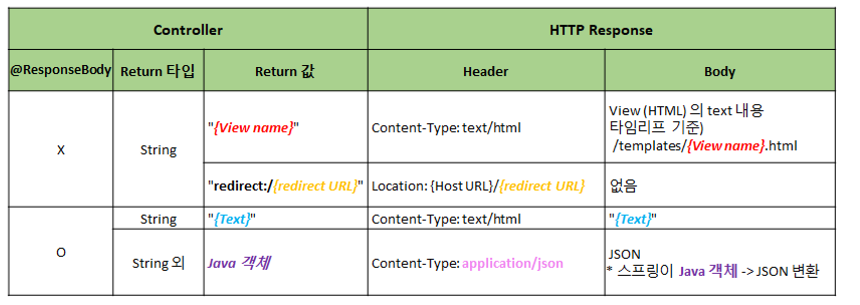
@ResponsBody : View페이지가 아니라 객체를 반환값 그대로 클라이언트에게 return하고 싶을때 사용
-
model.addAttribute()
: Model addAttribute(String name, Object value) : value객체를 name이름으로 추가한다. -
@Controller와 @RestController의 차이
@Controller는 해당 자바 클래스가 Controller임을 알려주는 어노테이션.
@Controller
@RequestMapping("/response")
public class HelloResponseController {...}
여기서는 html형식이나 json형식을 반환하려 할 때 메서드에 @ResponsBody를 추가했어야했지만
@RestController // @Controller에 @ResponseBody을 더한 것
@RequestMapping("/rest")
public class HelloRestController {...}
여기서는 @ResponsBody를 사용하지 않아도 html형식이나 json형식을 반환이 정상적으로 된다.
@RestController는 View가 아닌 객체 자체를 반환할 때 쓰인다.
SpringMVC - Request
: 클라이언트 -> 서버

Request 실습 메모
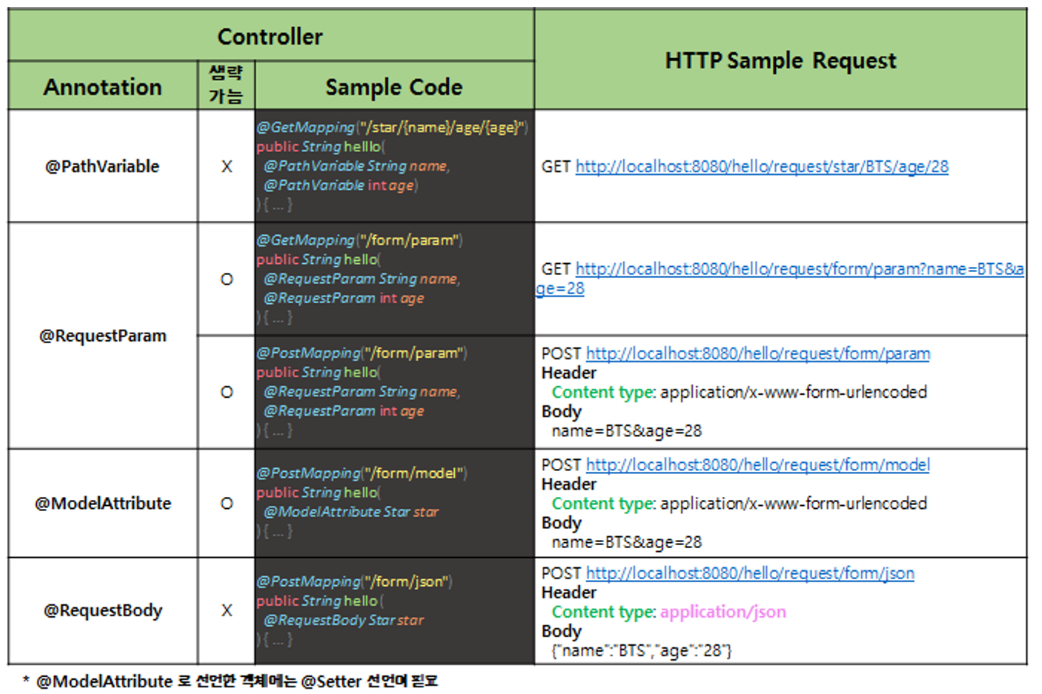
- @PathVariable
@GetMapping("/star/{name}/age/{age}")
@ResponseBody
public String helloRequestPath(@PathVariable String name, @PathVariable int age)
{
return String.format("Hello, @PathVariable.<br> name = %s, age = %d", name, age);
}@GetMapping("/star/{name}/age/{age}")
여기서 url로 들어온 {}중괄호 부분이 PathVariable 형식으로 받는 부분.
@PathVariable은 주소로 들어온 값들을 변수로 받아주는 역할을 한다.
- @RequestParam
@GetMapping("/form/param")
@ResponseBody
public String helloGetRequestParam(@RequestParam String name, @RequestParam int age) {
return String.format("Hello, @RequestParam.<br> name = %s, age = %d", name, age);
}Get방식!
/request/form/param?name=Ben&age=21 이런 식으로 주소 뒤에 ?과 &이 붙어서 쿼리식으로 만들어지는데 이를 쿼리스트링이라고 한다.
/request/form/param?name=Ben&age=21의 name, age의 값과
메서드(@RequestParam String name, @RequestParam int age)의 name, age가 매칭되어서
값을 가져와서 사용을 할 수 있게된다.
Post방식일때는 위처럼 주소에 정보가 노출되지않고 안으로 숨겨져 들어간다. 그 외엔 큰 차이는 없다.
- @ModelAttribute
@PostMapping("/form/model")
@ResponseBody
public String helloRequestBodyForm(@ModelAttribute Star star) {
return String.format("Hello, @RequestBody.<br> (name = %s, age = %d) ", star.name, star.age);
}@RequestParam은 변수 하나하나 앞에다가 써서 받아왔는데 만약 클라이언트에서 보내는 메세지가 많아지면 일일이 달기 번거로워지니 객체형식으로 한번에 받는 방법이 있는데 그게 바로
@ModelAttribute 방식이다.
단, 이방식을 사용하려면 해당 클래스에 꼭 @Setter 어노테이션을 달아줘야한다.
그리고 @ModelAttribute는 생략이 가능하다!!
- @RequestBody
위의 @ModelAttribute를 @RequestBody로 대체하면 사용법은 똑같다.
이전의 방식들은 url에 나타나든 아니든 쿼리스트링방식(? &)으로 값이 넘어가는데
이 방식은 JSON형식{딕셔너리}로 값이 넘어간다.
이렇게 JSON 형식으로 넘어오는 값들은 @RequestBody를 달고 그 값들을 받아오는 객체를 명시하면 원하는 값을 받아올 수 있다.
단 클라이언트의 필드값과 객체(클래스)의 필드값이 다 일치해야만 받아올 수 있다.
