1. CSS(Cascading Style Sheets)
- CSS는 HTML 태그에 디자인을 씌워주는 언어.
다양한 기기에 맞춰 탄력적으로 바뀌는 문서를 만들 수 있음.
2. CSS의 기본 형식
(1) CSS의 기본형식
선택자{ /* CSS의 기본 형식*/ 속성1 : 값; 속성2 : 값; }
(2) 선택자란?
- 선택을 해주는 요소를 뜻함. 특성 요소를 선택해서 스타일을 씌울수 있음.
(3) CSS 기본 선택자
| 종류 | 설명 | 형식 |
|---|---|---|
| 전체 선택자 | 문서의 모든 요소에 스타일을 적용 | *{margin:0} |
| id 선택자 | 특정 부분만 문서 안에 여러번 적용. '#'을 붙여서 사용 | #id{width:50px;} |
| 클래스 선택자 | 특정 부분만 선택해서 문서 안에 여러번 적용 '.'을 붙여서 사용 | .class{background-color:yellow;} |
| 타입 선택자 | 특정 태그를 사용한 모든 요소에서 스타일을 적용 | p{font-style:italic;} |
(4) 글자와 관련된 속성
| 종류 | 설명 |
|---|---|
| font-family | 글꼴 종류를 지정 |
| font-size | 글꼴 크기를 지정 |
| font-weight | 글자의 굵기 지정 |
(5) 텍스트 스타일 속성
| 종류 | 설명 |
|---|---|
| color | 글자색 지정 |
| text-decoration | 텍스트에 밑줄 |
| text-align | 텍스트 정렬 방법을 지정(left,right,center |
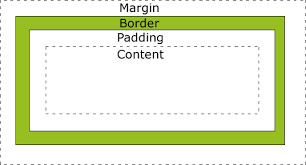
3. div 영역

| 종류 | 설명 |
|---|---|
| margin | div 겉에 있는 영역의 크기, div와 div 사이의 겉 영역의 크기 |
| border | div 영역을 표현하는 선의 두께 |
| padding | div속의 컨텐츠가 div 경계에서 얼마나 떨어져서 노출되는지 설정 |
(1) 박스 모델 속성
| 종류 | 설명 |
|---|---|
| width | 박스 모델의 너비 지정 |
| height | 박스 모델의 높이 지정 |
| box-sizing | 박스 모델의 크기 계산 |
| box-shadow | 박스 모델에 그림자 |
(2) 테두리 속성
| 종류 | 설명 |
|---|---|
| border-위치-style | top, bottom, left, right 4개 방향의 테두리 스타일 지정 |
| border-위치-width | top, bottom, left, right 4개 방향 테두리 두께를 지정 |
| border-위치-color | top, bottom, left, right 중에서 선택해서 특정 위치의 테두리 색상 지정 |
(3) 여백 속성
| 종류 | 설명 |
|---|---|
| margin-위치 | top, bottom, left, right 중에서 선택해서 특정 위치의 마진 지정 |
| padding-위치 | top, bottom, left, right 중에서 선택해서 특정 위치의 패딩 지정 |
(4) 배경 이미지 관련
| 종류 | 설명 |
|---|---|
| background-color:색상; | 배경색 지정 |
| backgroiund-image:url('경로'); | 배경 이미지 지정 |