
Login 🙋
컴퓨터 보안에서 로그인과 로그아웃은 접근 허가를 얻기 위한 사용자 인증으로 개인이 *http protocol 을 통해 컴퓨터 시스템에 접근하는 작업을 말한다. 이는 컴퓨터 보안에서 중요한 역할을 담당하며 일반적으로 사용자이름과 그에 일치하는 비밀번호 형태를 이루고 있다.
HTTP의 Stateless
http는 서버와 클라이언트 사이에서 요청(request)/응답(response)이 이루어지는 프로토콜이다. 로그인 또한 인증이 이루어지기위해서는 클라이언트에서 요청을하고 서버에서 응답을 해주는 과정이 필요하다. 이때, 우리가 고려해야할 부분은 http의 특징 중 하나인 stateless(무상태)이다.
stateless 특징
- 서버가 클라이언트의 이전 상태를 보존하지 않음
- 상태를 보관하지 않으므로 클라이언트의 요청에 어느 서버가 응답해도 상관 없다.
- 클라이언트의 요청이 대폭 증가해도 서버를 증설해 해결할 수 있다.
이러한 특징 때문에 우리는 로그인 시 항상 다시 인증을 받아야한다. 이러한 부분을 보안하기 위해 우리는 cookie를 사용한다.
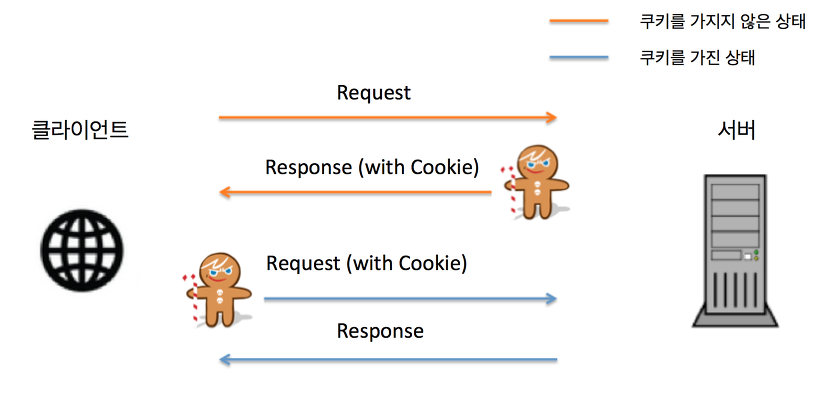
Cookie 🍪
쿠키는 클라이언트 측에서 로컬 웹 브라우저가 저장하는 데이터다. 인증을 하는 과정 중 서버는 쿠키를 생성해서 클라이언트에게 보내게되며 클라이언트는 쿠키를 웹 브라우저에 Key-Value 형식으로 저장하게 된다. 이후 클라이언트가 데이터를 요청시 헤더에 쿠키를 실어서 서버에 보내게된다. 따라서 로그인 정보가 쿠키에 담겨져있다면 더이상의 인증은 필요없게된다.
- 쿠키는 서버에서 유효기간을 설정하여 보낼수 있다. 유효기간이 지나면 쿠키는 자동으로 소멸되며, 만약 유효기간을 설정하지 않는다면 웹 브라우저를 종료하는 순간 사라진다.
❌ 단점 : 서버에게 인증 요청을 하기위해 네트워크로 개인정보를 보내게되는데 이는 요청 중간에 데이터가 탈취당할 가능성이 있어 보안에 큰 위험이 있다.
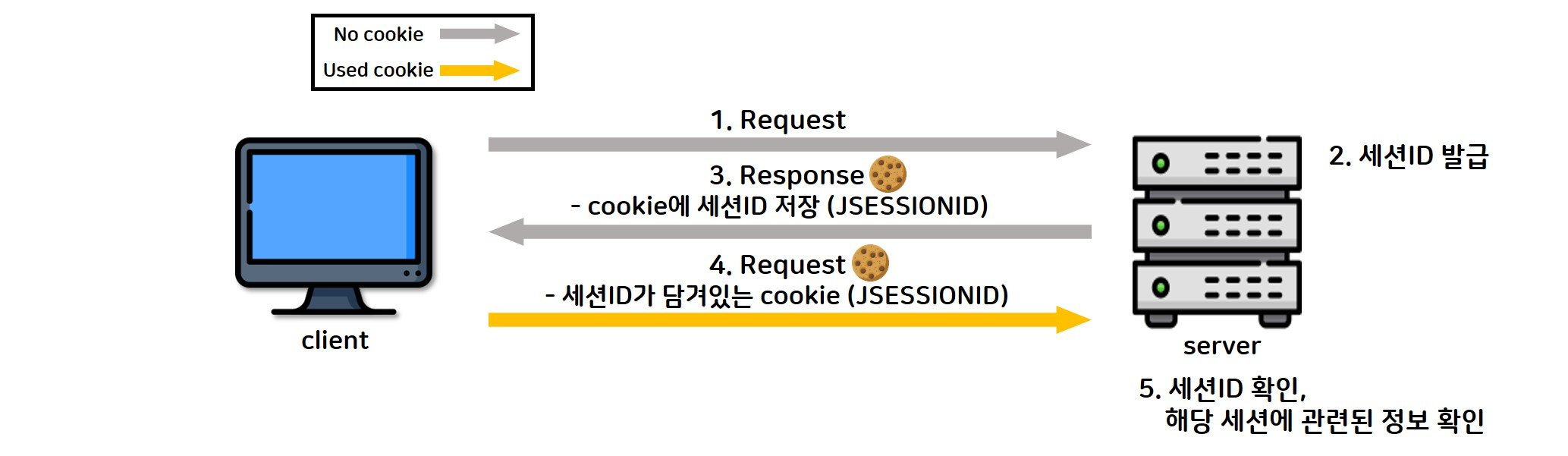
Session 🛡
세션은 쿠키를 활용하여 고유 세션 id를 클라이언트에게 보내는 방식이며 쿠키와달리 클라이언트의 정보를 서버에 저장된다는 차이점이 있다. 따라서 외부에서 세션 정보를 열람하여도 개인 로그인 정보와 매칭이 불가능하다.
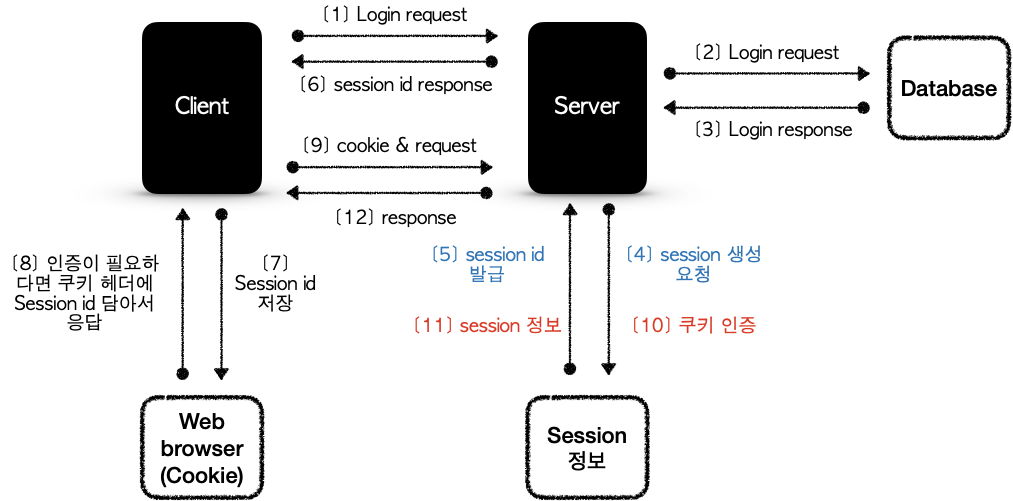
Login 과정
Web Storage 🚀
웹 스토리지 (web storage)는 서버가 아닌, 클라이언트에 데이터를 저장할 수 있도록 지원하는 HTML5의 새로운 기능이다. 웹 스토리지와 쿠키의 기능 자체는 유사하지만, 쿠키는 약 4KB까지 밖에 저장 공간을 이용하지 못하는 반면에 웹 스토리지는 약 5MB까지 저장 공간을 이용할 수 있다.
- 종류 : 웹 스토리지에는 로컬 스토리지 (local Storage), 세션 스토리지 (session Storage)
1-1. 로컬 스토리지 (local Storage)
로컬 스토리지는 브라우저에 반영구적으로 데이터를 저장하며, 브라우저를 종료해도 데이터가 유지된다. 브라우저 자체에 반영구적으로 데이터가 유지되지만, 도메인 (domain)이 다른 경우에는 로컬 스토리지에 접근할 수 없다. 예를 들어, www.google.com에서 로컬 스토리지에 저장한 데이터를 www.ieeexplore.ieee.org에서 접근할 수 없는 것과 같다.
1-2. 세션 스토리지 (session Storage)
세션 스토리지는 각 세션마다 데이터가 개별적으로 저장된다. 예를 들어, 브라우저에서 여러개의 탭을 실행하면 탭마다 개별적으로 데이터가 저장되는 것이다. 세션 스토리지는 로컬 스토리지와 다르게 세션을 종료하면 데이터가 자동으로 제거되며, 같은 도메인이라도 세션이 다르면 데이터에 접근할 수 없다.
참조