정글의 마지막 과제는 서비스를 구상하고, 실질적인 고객을 만나보고, 피드백을 들어보는 것이었다. 지난 팀 선정부터 최종발표까지 5주간 정신없이 보냈는데 그 과정에서 배웠던 것들을 정리해보려고 한다.
팀선정
1. 주제가 중요하다 vs 같이 하는 사람이 중요하다.
결론은 둘 다 중요하다.
프로젝트 시작하기 전에 팀원 영입을 위한 물밑 작업이 이뤄졌는데, 나는 모두가 각 리더의 발표를 듣고 원하는 곳에 갔으면 좋겠다는 생각에 끝까지 팀을 고르지 않았다. 결국 다들 영입전에 뛰어들어 발표를 듣기도 전에 맘에 드는 사람끼리 뭉쳤고, 나는 혼자 팀을 고르지 않은 사람이 되었고... 결과적으로 유일하게 원하는 팀을 골라 갈 수 있게 되었다...
막상 선택권이 주어지니 너무 고민이 되서 제출시간을 넘겨버렸다... 이 선택은 나중에 직장을 선택할 때에도 꼭 생각해봐야할 기준임에는 틀림이 없다. 어떤 비지니스를 하는 회사인가? 어떤 사람들이 함께하는가?
2. 팀 내에서의 나의 역할은?
내가 미처 간과한 부분이 이 부분이었다. 사실 당시에 BE를 할지 FE를 할지 결정도 못한 나의 우유부단한 성격이 나를 팀 내에서 애매한 포지션을 갖게 만들었다. 마치 축구를 하는데, 공격수를 했다가 수비했다가 골키퍼 했다가 (실제로 학교 다닐때도 그랬다.) 자연스럽게 FE 업무를 하게 됬는데, 재미는 있었지만 한편으로는 아쉬움이 남는다. 팀플레이어가 좋냐 솔로플레이어가 좋냐라고 묻는다면 솔로플레이어가 좋다고 할 것 같다. 그렇다고 팀플레이어를 못한다는 얘기는 아니지만.
1주차: MERN
1.일단 쓰고보자
기술 스택은 몽고디비, 몽고익스프레스, 리액트, 노드js를 사용했는데 모두 처음 써보는 것들이어서 익숙해질 시간이 필요했다. 그러나 기간이 정해져있다보니 뭔가 깊이 배우고 할 시간 없이, 유튜브에 있는 클론코딩을 따라해보면서 시작했다. 로그인/로그아웃 기능을 일단 각자 구현했는데 어떻게 돌아가는지도 모르고 게임플레이 등 기능 구현을 시작했다.
2. 5명이 같은 곳을 바라보는 것
팀원 간의 동기화에 최대한 시간을 보냈다. 같은 주제였지만 그리고 있는 그림은 달랐다. 이 때 말로는 정확한 이미지를 그릴 수 없어서 서로 그림으로 소통했다.
우리는 목표하는 바를 일치시키고, 그것을 위해 필요한 것들을 통일했다. 다른 의견들은 상의를 거쳐서 최대한 일치시켰다. 시간이 많이 들었지만 꼭 필요한 시간이었다. 이 후에도 계속 우리는 같은 곳을 바라보는 동기화 시간을 가졌다. 빠른 개발이 가능했던 이유이기도 하다.
2주차: 디자이너 협업
1. 다른 사람에게 우리 서비스를 이해시키는 일
ui/ux에 있어서 공돌이들의 한계가 느껴졌고, 디자이너를 컨택했다.
디자이너와의 협업은 남에게 우리 서비스를 설명하는 것을 연습할 수 있었던 기회였다. 덕분에 점점 더 구체화 시키고 명확하게 서비스를 결정할 수 있었던 계기였다. 우리는 와이어프레임으로 소통하고 피그마로 협업을 하였다.

2. 넷플릭스는 왜 이렇게 만들었을까
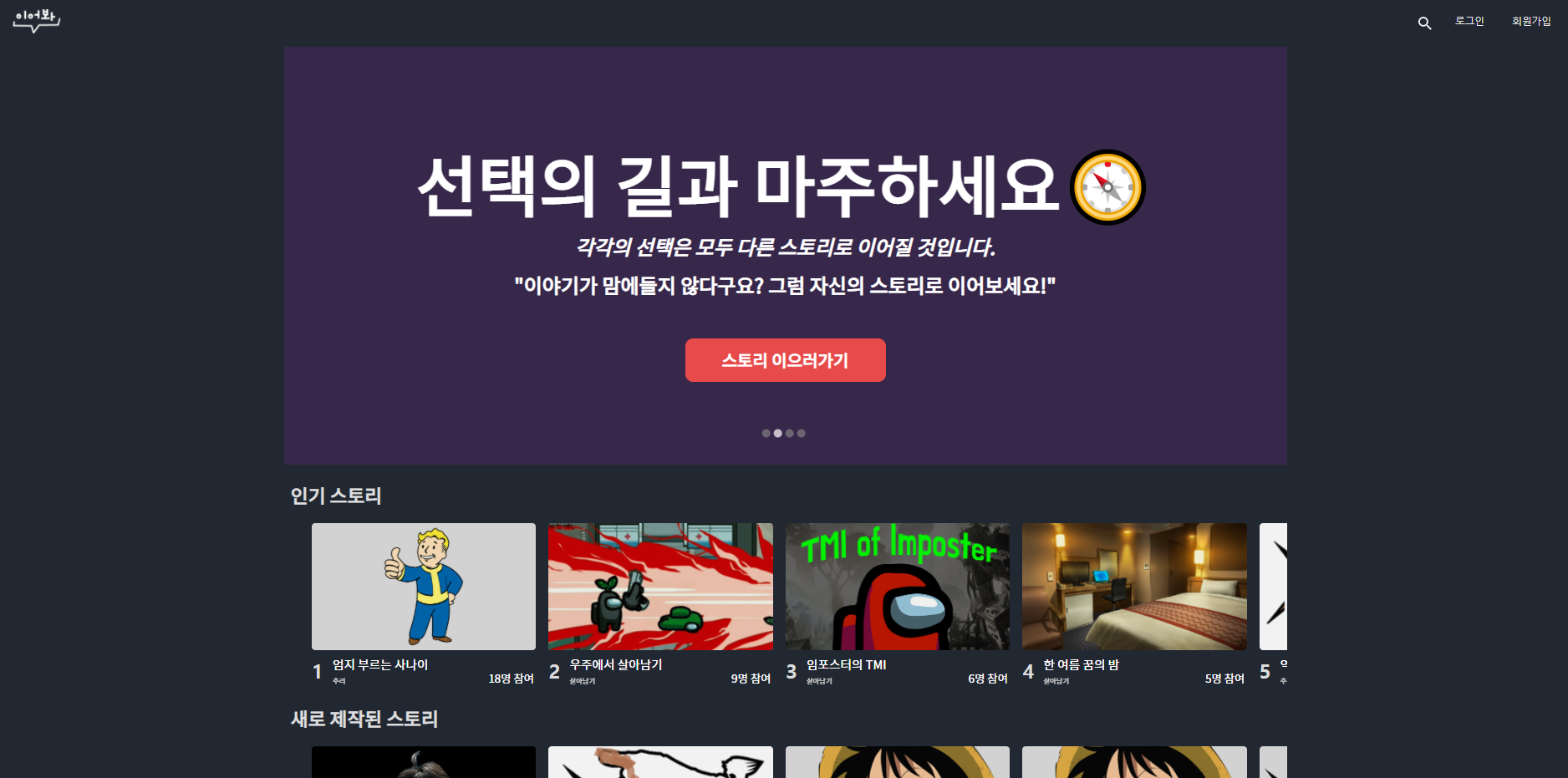
이때 내가 디자이너와의 컨택을 맡았는데, 이때부터 일이 이상한게 돌아간 것 같다. 기술적인 역할보다는 꾸미는 일들을 맡게 되었는데... 근데 이게 또 꼭 필요한 일이라 어쩔 수가 없었다. 예를 들면 랜딩페이지를 보기 좋게 만드는 일. 넷플릭스를 보면서 왜 이렇게 만들었을까 고민하고 어떻게 이렇게 만들 수 있을까를 고민하고 코딩하는 것이었다...
넷플릭스 말고도 어도비, 유튜브 등 유명 사이트를 들어가보고 분석을 했다. 대부분의 사이트가 랜딩사이트에 오자마자 우리가 어떤 브랜드인지 정면으로 내세웠고, 컨텐츠들이 보여지고 하는 것드에 대해 ui/ux를 어떻게 하면 좋을지 고민했다... 이 고민들이 유저는 물론이고 엔지니어에게도 잘 전달이 되야 할텐데....

3주차: 계속되는 MVP
1. 이제야 보인다. 너란 녀석
3주차에 거의 모든 기능, 페이지들이 완성이 되었고. 타 팀에 비해 정말 빠른 편이었다. 그리고 이제야 리액트의 생명주기, 상태관리, 자바스크립트의 비동기성이 어떤 놈들인지 이해하게 되었다. redux가 얼마나 편한 친구인지 깨닫게 되었다. Typescript도 도입했는데 코드가 복잡해지고 알 수 없는 버그를 잡는 시간을 줄이기 위함이었다.
문제는, 1주차에 아무것도 모르고 짠 코드에 비해 코드퀄리티가 너무 차이가 나서 (심지어 엄청 열심히 해서 코드량도 많았다.) 모든 부분에 적용시킬 수가 없었다. 나중에 다시 짠다면 정말 훨씬 깔끔하고 효율적으로 만들 수 있겠지.
4주차: 버그fix 지옥주
1. 미뤄지는 배포
필수 기능들은 진작에 만들어졌지만, 고쳐야 할게 너무나도 많았다... 기술적인 부분의 구현(트리맵)도 필요했기에 팀을 나눴다. 사실 트리는 내가 하고 싶어서 계속 고민해오고 있었으나... 나는 버그를 잡는 일을 선택했고 팀을 위해 한 거지만 정말 후회가 된다.
제일 큰 업무는 모바일을 지원하는 일이었는데, 애초에 반응형으로 짰다면 문제가 없었을텐데, 처음 계획은 웹만 지원하는 것이었다. 우리가 초대링크 기능을 만들었고 유저가 모바일로 들어올 확률이 높았기때문에 대규모 수정이 필요했다.
5주차: 유저 그리고 협력사와의 만남
1. 칭찬은 짜릿해!
5주차는 팀적으로 가장 스트레스가 많았던 기간이다. 우리는 공돌이라 다들 계발 외의 일들에는 부족함을 느꼈던 것 같다. 무엇보다 남들에게 보여주기에 우리 스스로 자신감이 없었다.

결과적으로는 모두 성공적이었다. 발표도 무사히 마쳤고, 유저들의 반응도 있었다. 팀 중에 유저가 있는 팀은 우리 뿐이었다. 협력사 분들을 만났을 때 우리가 틀리지 않았음을 느꼈다. 무엇보다 우리가 고민했던 부분들 (신경쓴 UI, 기술적인 고민과정)에 대해 말씀해 주시니 힘이 났다.
2. 복잡한 감정
포스터 세션에서 질문을 하나도 받지 못했다. 눈 앞의 꿈꾸던 직장의 인사담당자와 개발자들에게 조명을 받지 못한 기분은 정말 끔찍하다. 버스에서 5주를 되돌아보면서 "팀플레이어로서 서포터 역할을 했던 것 같다. 팀이 프로젝트를 마치는데 필요한 일들에 최선을 다했다."라고 생각한 것 같다. 내가 한 선택이니 후회는 없다. 다시 돌아가도 똑같이 행동하겠지. 하지만 아쉬움이 남았다.
마무리
폭풍 같은 5주였다. 이제 느꼈던 아쉬움과 궁금증을 토대로 또 다른 공부를 해야겠지. 일단은 책을 주문했다. 이제 코테+면접 준비도 해야겠지...그 다음은 개인프로젝트를 하나 더 해볼 예정. 화이팅!