[javascript] 데이터 타입
데이터 타입 2가지
- 기본형 타입 (primitive type)
number, string, boolean, symbol, null, undefined - 참조형 타입 (reference type)
object, array, function, date, regexp, map, weakmap, set, weakset
기본형과 참조형의 차이
기본형 : 값이 담긴 주소값을 복제
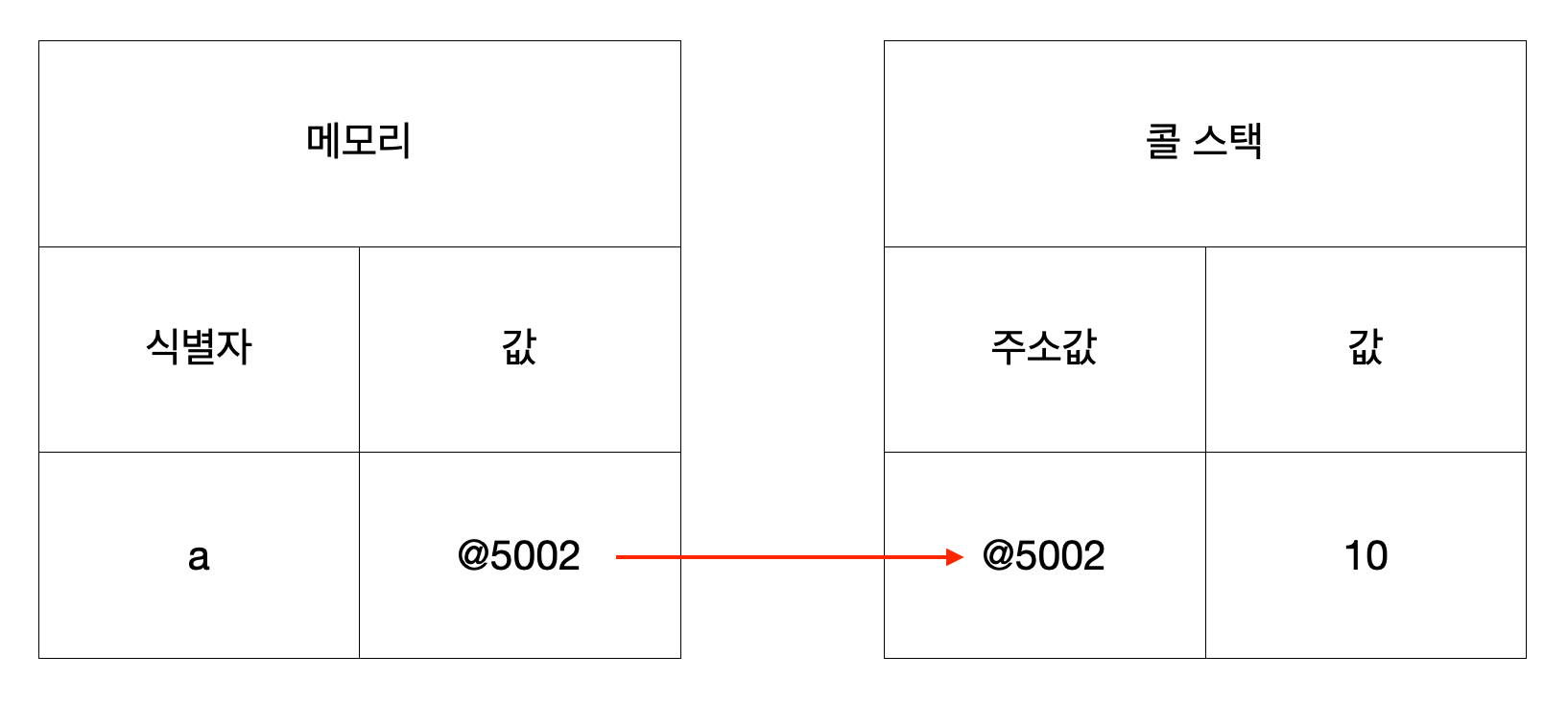
let a = 10이라고 선언 및 할당을 하게 되면
let a;
a = 10;으로 인식코드를 위에서 아래로 읽어나가면서,
let a를 만나면 메모리에 식별자 a를 저장하고
a=10을 만나면 콜스택에 "10"이라는 값이 있는지 확인 한 후,
없다면 새로운 콜스택 주소에 저장 후 식별자 a 메모리에 저장을 하고
있다면 값이 저장되어 있는 콜스택 주소를 식별자 a 메모리에 저장 한다

참조형 : 주소값들의 묶음이 담긴 주소값을 복제
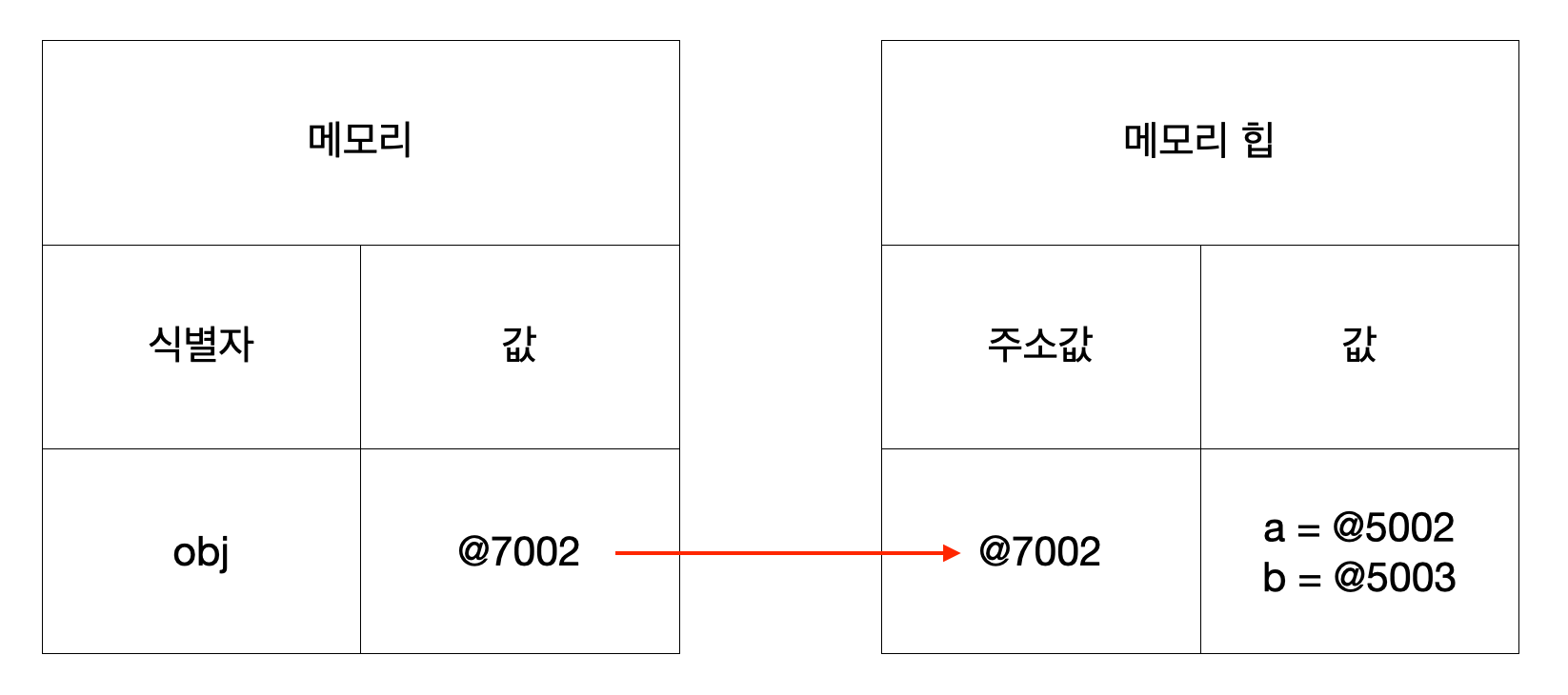
const obj = {a:10, b:20}이라고 선언 및 할당을 하게 되면
const obj;
obj = {a:10, b:20}으로 인식코드를 위에서 아래로 읽어나가면서,
const obj를 만나면 메모리에 식별자 obj를 저장하고
obj = {a:10, b:20}을 만나면 참조형 데이터를 할당하고 있기 때문에
메모리 힙에 참조형 데이터 값을 저장하고, 그 주소값을 메모리에 저장한다
(기존에 같은 데이터가 있는지 탐색하지 않음)

타입별 복사 비교
기본형
let a = 10; let b = a; console.log(b) // 10 b = 20; console.log(a) // 10 console.log(b) // 20
a가 선언되면서 식별자를 저장하고 10이라는 값을 가지고 있는 주소를 저장
b에a의 주소값을 할당(console.log를 찍어보면 10 출력)
b에 20이라는 값을 할당하면, 콜스택에 20이라는 값을 추가해서 그 주소값을 할당
결국 a와 b는 별개의 값을 가짐
참조형
const obj1 = {a:10, b:20} const obj2 = obj1; console.log(obj2) // {a:10, b:20} obj2.a = 15; console.log(obj1) // {a:15, b:20} console.log(obj2) // {a:15, b:20}참조형 데이터는 할당되는 값이 주소값들의 묶음(프로퍼티의 값)을 가리키는 주소값(객체값)이기 때문에
obj2.a = 15로 값을 바꾸면 객체값은 그대로 있고 프로퍼티의 값만 바뀌어서
obj2를 바꾸면 같은 객체 값을 가리키는 obj1도 값이 함께 바뀌게 된다.
참조형 데이터의 복사 방법
얕은복사(shallow copy)
얕은 복사는 위의 예시와 같다
const obj2 = obj1 과 같이 주소값만 복사해오는것을 얕은 복사라고 하며,
특징으로 원본 데이터를 바꾸면 사본도 바뀌고, 사본 데이터를 바꾸면 원본 데이터도 바뀌게 됩니다.
깊은복사(deep copy)
깊은 복사는 새로운 객체를 할당 하는 방법이다
const obj1 = {a:10, b:20}
const obj2 = {a:10, b:20}
console.log(obj2) // {a:10, b:20}
obj2.a = 15;
console.log(obj1) // {a:10, b:20}
console.log(obj2) // {a:15, b:20}위와 같이 같은 값을 할당해도 새로운 객체로 인식해서 메모리힙에 새로운 주소로 저장하고 할당한다
obj1의 값을 복사해서 새로운obj2를 만들고 싶다면 spread syntax를 사용하면 된다const obj1 = {a:10, b:20} const obj2 = {...obj1} console.log(obj2) // {a:10, b:20} obj2.a = 15; console.log(obj1) // {a:10, b:20} console.log(obj2) // {a:15, b:20}
obj1의 값을 받아오겠다는 의미이고
바로 값을 변경해서 복사하고 싶다면
const obj1 = {a:10, b:20}
const obj2 = {...obj1, a:15}
console.log(obj1) // {a:10, b:20}
console.log(obj2) // {a:15, b:20}이렇게 된다.
