이 게시글은 인프런 김영한님의'스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB접근 기술'을 보며 공부하고 작성한 게시글임을 밝힙니다.
강의 내용 외에도 공부한 내용과 본인생각이 함께 있습니다.
프로젝트 생성
https://start.spring.io
위 링크에서 프로젝트를 생성하자.
- gradle-Groovy + java
- version : M1 or SNAPSHOT 같은 미정식 버전 제외한 최신버전 사용
- 의존성 : spring-boot-starter-thymeleaf, spring-boot-starter-web
IntelliJ에서 해당 프로젝트를 열어보자.
해당 프로젝트폴더의 build.gradle파일로 오픈해서, gradle을 사용하는 프로젝트임을 IDE가 인식하는데 도와줄 수 있다.
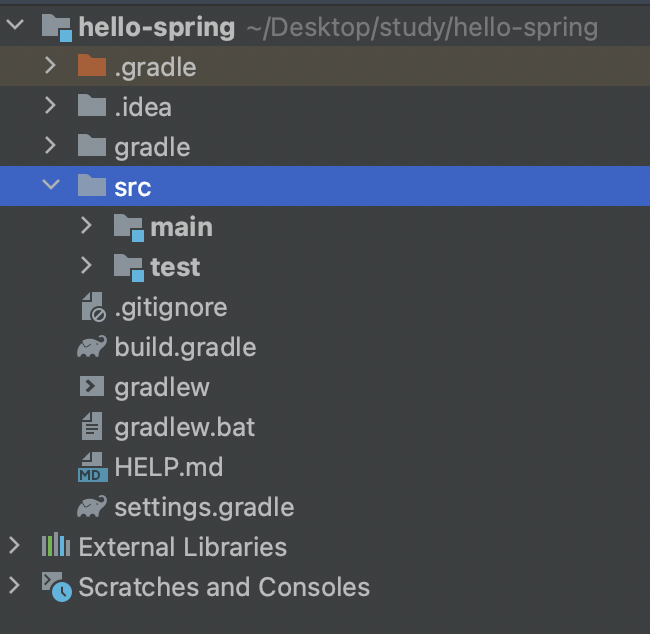
먼저 파일과 폴더를 살펴보자.

- .idea : IntelliJ가 사용하는 설정파일 -> 무시해도 됨
- gradle : gradle과 관련한 폴더
이제 중요하다!
💡src를 보자.
요즘에는 maven이든 gradle이든 기본 폴더는 main과 test로 나눠져있다.
main은 resources와 java로 나뉘어져있다.
-> java 밑에 실제 패키지와 소스파일들이 있다.
-> resources에는 실제 자바 파일들을 제외한 .xml, 설정파일, html 등이 다 들어가있다.
test는 테스트 코드들과 관련된 소스들이 들어간다.
이렇게 main, test로 나눠진 이유는?
요즘 개발 트렌드에서는 테스트 코드가 그만큼 중요하다는 것이다!
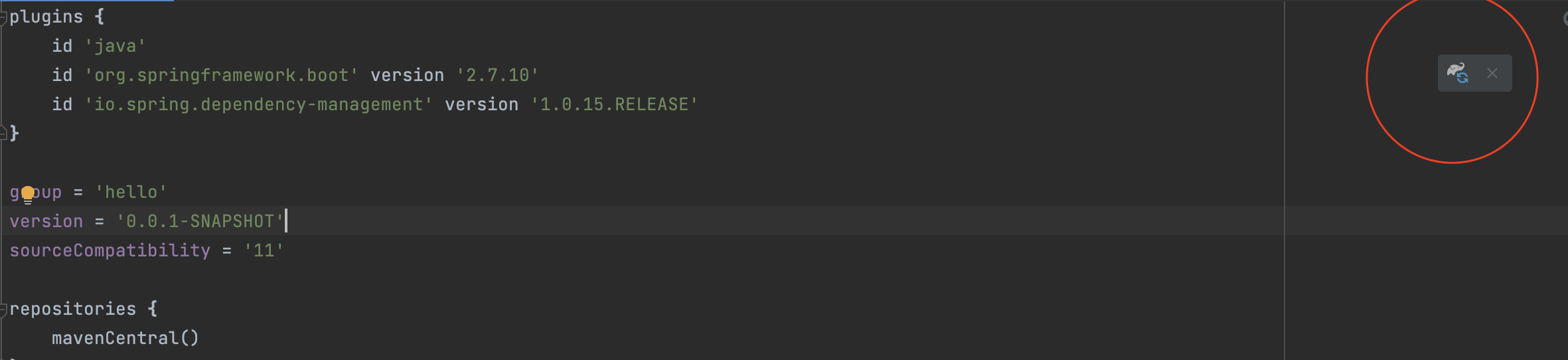
💡다음으로 build.gradle파일을 보자! 참 중요하다.
gradle : 버전설정하고, 라이브러리를 당겨오는 애
plugins {
id 'java'
id 'org.springframework.boot' version '2.7.10'
id 'io.spring.dependency-management' version '1.0.15.RELEASE'
}
group = 'hello'
version = '0.0.1-SNAPSHOT'
sourceCompatibility = '11'
repositories {
mavenCentral()
}
dependencies {
implementation 'org.springframework.boot:spring-boot-starter-thymeleaf'
implementation 'org.springframework.boot:spring-boot-starter-web'
testImplementation 'org.springframework.boot:spring-boot-starter-test'
}
tasks.named('test') {
useJUnitPlatform()
}-
sourceCompatibility : 이 프레임워크와 맞는 자바버전
처음에는 17로 떴지만, 나는 JDK 11을 사용하기 때문에 11로 수정해서 맞춰줬다.
(11은 문제가 없는걸로 알고있다. 마음대로 바꾸다가 이후에 문제가 생길 수 있으니 변경하기전에 알아보고 진행하자)

이 파일의 내용을 조금이라도 변경하면, 옆에 뜨는 코끼리 버튼을 눌러서 꼭 reload해주어야한다! -
dependencies : 사용하는 라이브러리
-> spring-boot-starter-thymeleaf 와 spring-boot-starter-web은 프레임워크 생성시 추가했던 의존성이다.
-> testImplementation: 기본적으로 요즘에는 테스트 라이브러리가 자동으로 들어간다. (Junit5) -
mavenCentral : 공개된 사이트인데, 위에 설명한 라이브러리들을 다운받는 곳이다.
-> 필요하면 특정 사이트의 url을 넣을수도있다. -
.gitignore : 깃에 올라갈 소스코드 관리해주는 파일
깃에는 필요한 소스코드 파일만 올라가고, 나머지 빌드된 결과물 등은 올라가면 안된다.
이것도 기본적으로 처음에 프레임워크를 생성했던 start.spring.io에서 작성해준다. -
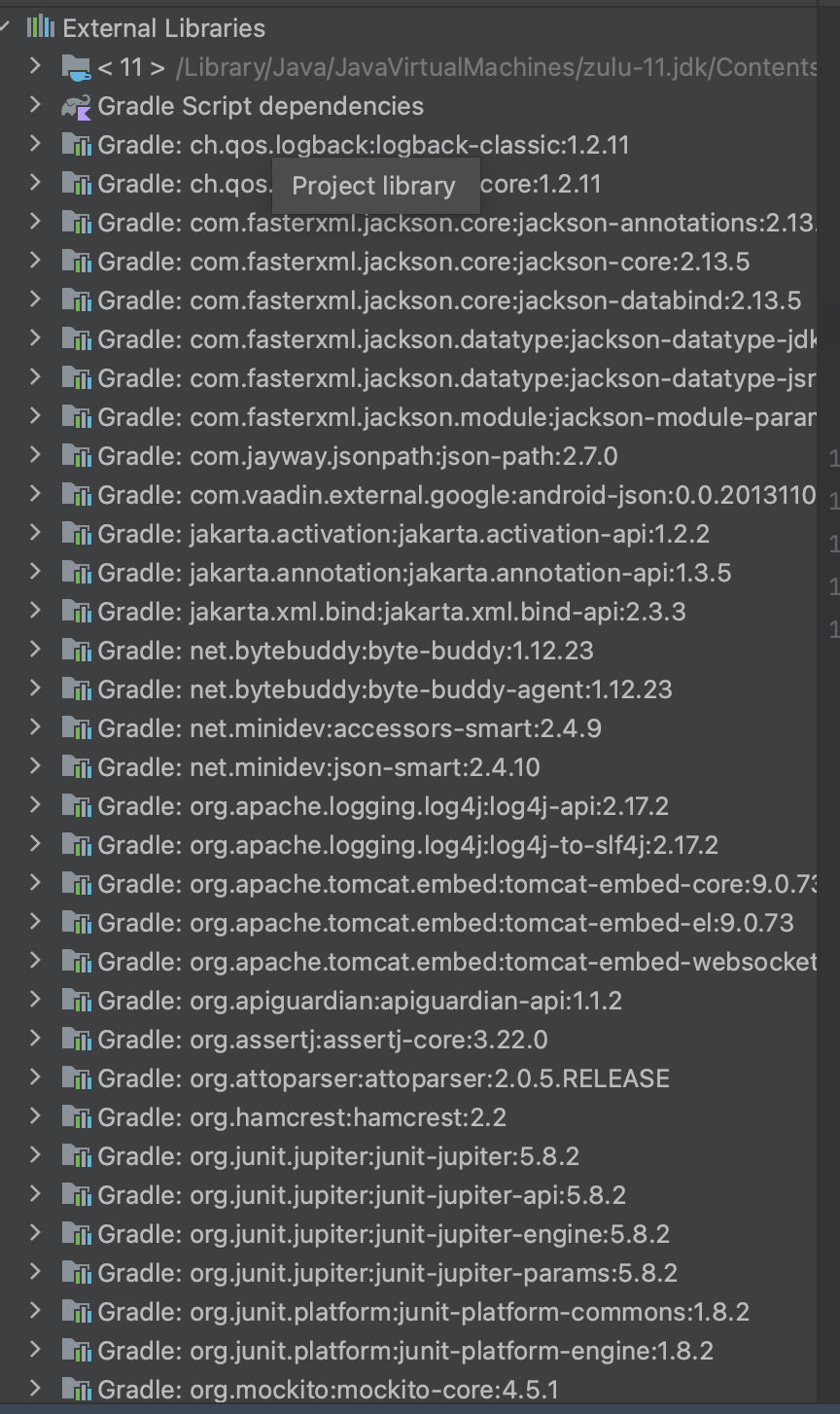
External Libraries : 외부에서 당겨 온 라이브러리들
자, 이제 java폴더에 있는 HelloSpringApplication파일을 보자.
package hello.hellospring;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class HelloSpringApplication {
public static void main(String[] args) {
SpringApplication.run(HelloSpringApplication.class, args);
}
}SpringApplication.run()의 파라미터에 자기자신 클래스를 넣어주면, @SpringBootApplication 어노테이션이 있어서 스프링부트 애플리케이션이 실행된다.
스프링부트는 Tomcat이라는 웹서버를 내장하고있다.
그래서 이 웹 서버를 자체적으로 띄우며, 스프링부트가 같이 올라온다.
또한 java는 main 메소드로부터 모든 프로젝트를 시작한다.
따라서 이 메인메소드를 그냥 실행하면된다!
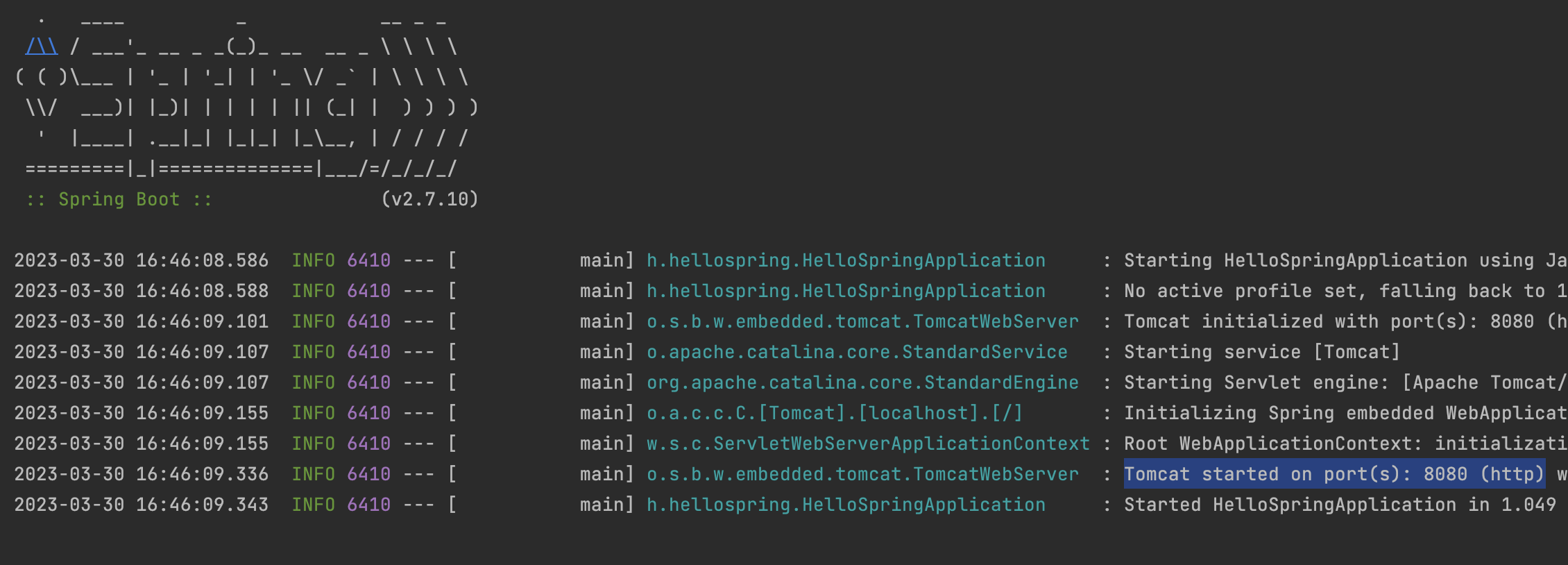
그럼 아래와 같은 실행화면이 뜰 것이다.

드래그 해 둔 곳을 보면, Tomcat이 8080포트로 시작됐다는것을 알 수 있다.
이렇게 서버를 실행한 후, 인터넷에서 http://127.0.0.1:8080로 들어가면 아래와 같은 화면이 뜬다.
접속성공! (지금은 설정한 페이지가 아무것도 없기때문에 이렇게 뜨는것이다.)

라이브러리 살펴보기
앞에서 External Libraries폴더는 외부에서 당겨 온 라이브러리들을 보관하고있다고했다.
자 살펴보자.

아직 별 거 하지않았는데, 리스트가 참 많다..
요즘에는 웹 애플리케이션 만들려면 이정도는 당기고 시작해야한다.
gradle, maven 같은 빌드 툴들은 의존관계를 다 관리해준다.
예 ) 우리가 spring-boot-starter-web를 의존하면, 이 라이브러리가 필요로 하는 다른 라이브러리들을 자동으로 다 당겨온다. 쭉 타고타고...가서 한 번에 다 당겨온다.
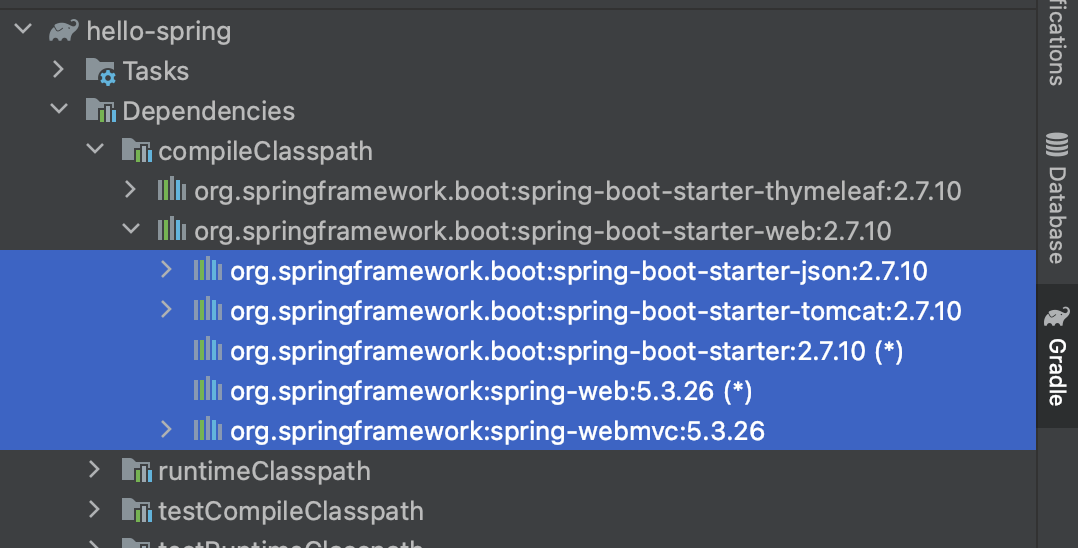
 오른쪽에 Gradle을 눌러서 의존관계를 볼 수 있다.
spring-boot-starter-web이 이미지에서 드래그 한 라이브러리들을 다 의존하고 있다는 것이다.(tomcat도 볼 수 있다)
따라서 저 라이브러리들이 자동으로 가져와진거다.
오른쪽에 Gradle을 눌러서 의존관계를 볼 수 있다.
spring-boot-starter-web이 이미지에서 드래그 한 라이브러리들을 다 의존하고 있다는 것이다.(tomcat도 볼 수 있다)
따라서 저 라이브러리들이 자동으로 가져와진거다.
예전에는 웹 서버에 자바 코드를 밀어넣는 식으로해서 웹서버와 개발이 분리되어있었다.
요즘에는 소스 라이브러리에서 웹 서버라이브러리를 하나 들고있다.
(자바 메인 메서드를 실행하면 웹 서버가 뜬다)
+핵심이 있는데, spring bootdㅘ 관련된 라이브러리를 쓰면, spring-core까지 당겨온다!
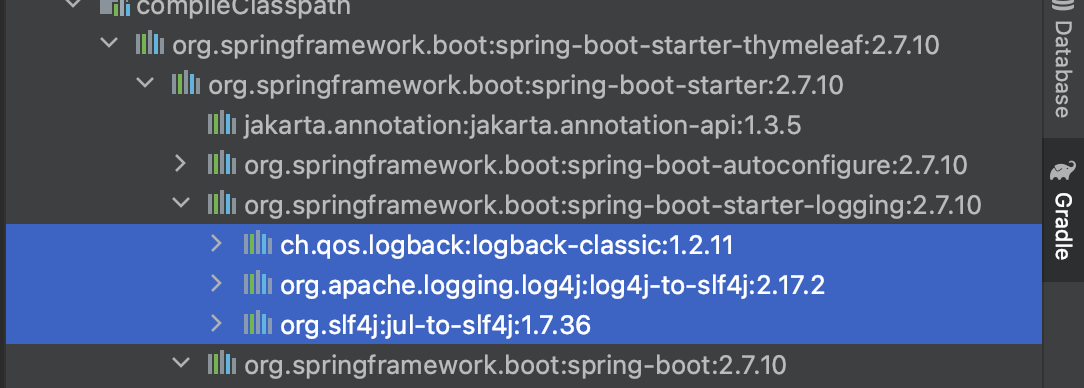
<로그 관련>
현업에서는 System.out.println()으로 출력하면안되고, 로그로 꼭 남겨야한다.
그래야 심각한 에러를 확인할 수 있고 로그 파일들이 관리가 되기때문이다.

위와 같이 로그관련 라이브러리를 갖고있다.
slf4j는 인터페이스이다.
'실제 로그를 어떤 구현체로 출력할거야'로 logback을 많이 선택한다.
요즘에는 이 두가지 조합을 많이써서, 스프링 진영에서도 이 두가지를 가져와서 사용하고있다.
spring-boot-starter쓰면 자동으로 들어오는것이다.

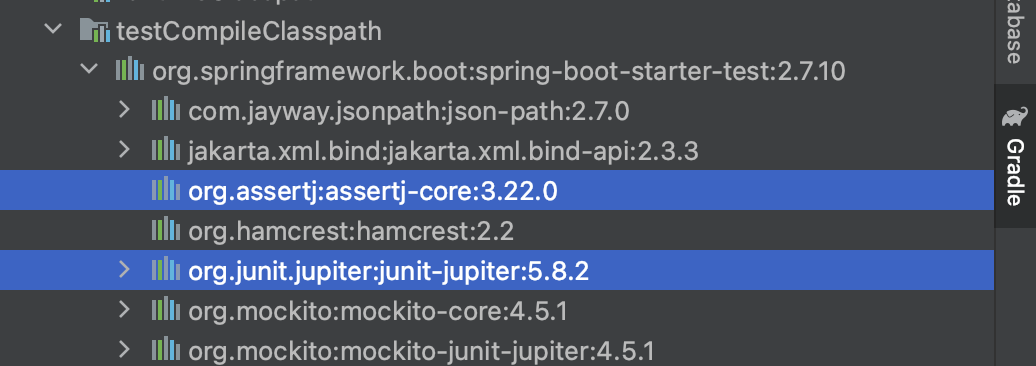
test관련해서는 assertj, junit 라이브러리를 가져온것을 볼 수 있다.
- spring-test : 스프링과 통합해서 테스트할 수 있도록 도와주는 라이브러리
🖍정리해보자!
스프링부트 라이브러리에는 대표적으로 아래와같은게 있다.
- spring-boot-stater-web에는 톰캣과 스프링 웹 MVC가 들어있다.
- 타임리프 템플릿 엔진은 뷰를 위해 필요하다.
- spring-boot-stater가 있는데, 이를 통해 스프링부트와 스프링 코어, 로깅이 다 당겨진다.
테스트 라이브러리에는 junit, mockito, assertj,spring-test 가 있다.
View 환경설정
resources - static - indexl.html 을 넣어두면, 이 파일을 웰컴 페이지(도메인누르고 들어왔을 때 첫 화면)로 해준다.
index.html 파일을 해당 위치에 만들어서 적당한 내용을 채워준다.
이후 서버를 재실행해서 다시 127.0.0.1:8080으로 들어가보니 생성한대로 페이지가 뜨는것을 알 수 있다.

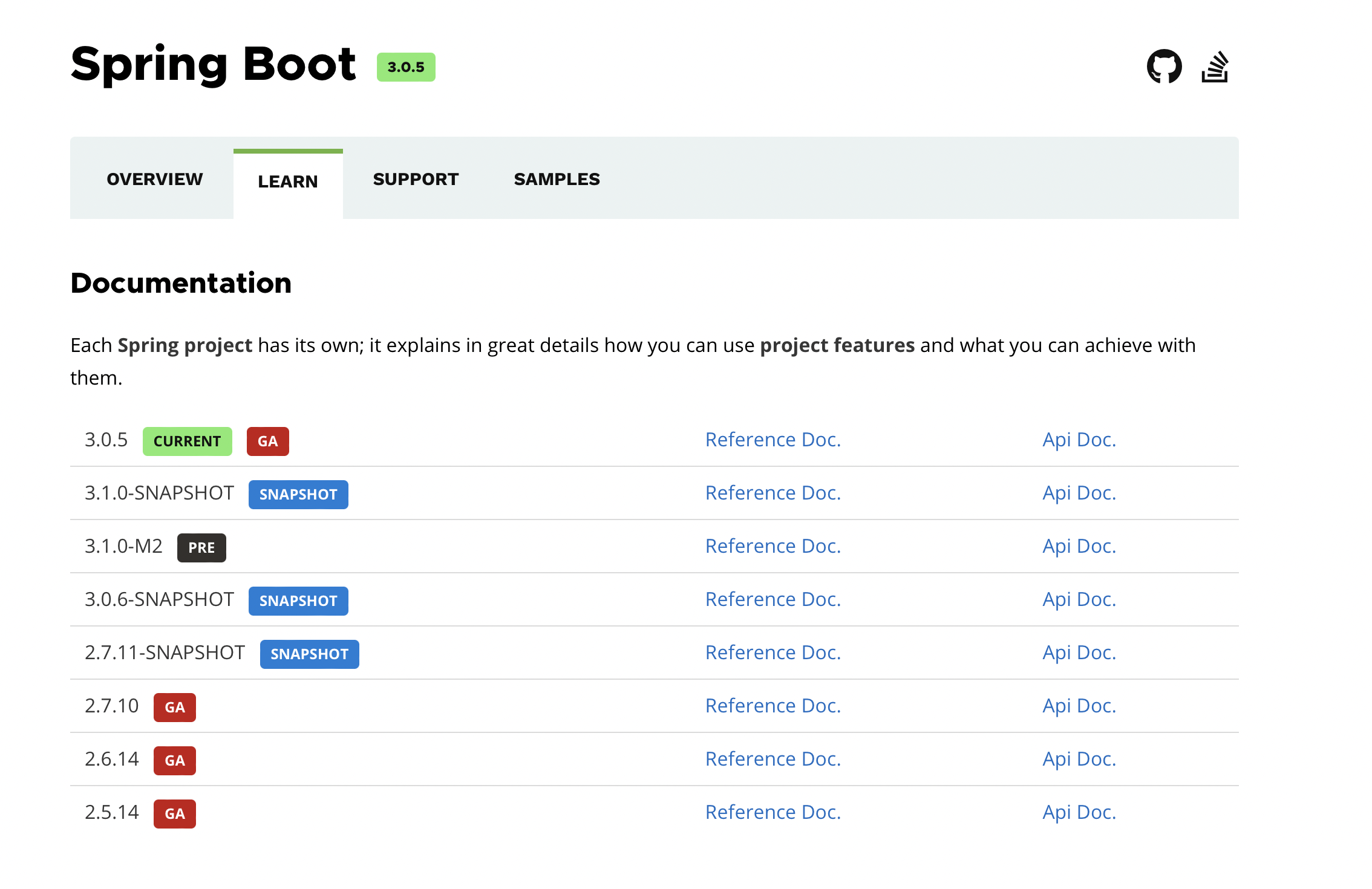
Spring Boot 생태계는 너무 커서 다 외울 수 없다.
무엇인가 하고싶을 때 어떻게 해야할까?
https://spring.io/projects/spring-boot#learn

Reference Doc로 가서 정식 메뉴얼에서 원하는것을 검색해서 찾을 수 있어야한다.
정적인 화면말고, 동적인 화면을 만들어보자.
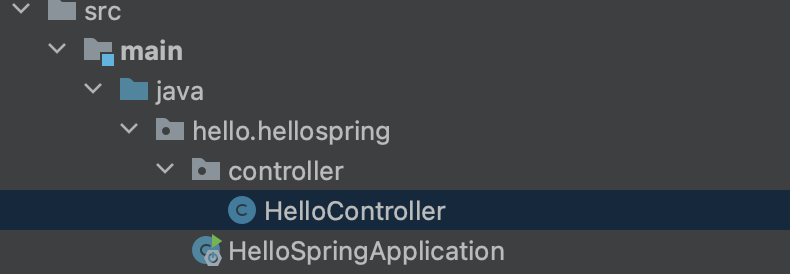
먼저 controller를 생성한다.

controller 패키지를 만든 후, 안에 HelloController클래스를 만들었다.
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HelloController {
@GetMapping("hello")
public String hello(Model model) { //MVC의 그 Model
model.addAttribute("data","hello!!");
return "hello";
}
}컨트롤러는 클래스선언위에 @Controller 어노테이션을 써야한다.
@GetMapping("hello")에서 Get은 HTTP Get메서드를 의미한다.
-> http url을 임의로 치고 엔터치는것을 get방식이라고 한다.
즉, 웹 애플리케이션에서 '/hello'라고 들어오면 컨트롤러에서 매치되는 메소드를 실행시킨다.
model.addAttribute("data","hello!!"); : 파라미터는 순서대로 key, value이다. 이 값을 들고 웹으로 넘긴다.
return "hello"; : resources-tamplates/hello.html을 찾아 model을 렌더링하고, hello.html 화면을 실행시키라는 의미
<resources-tamplates/hello.html>
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<p th:text="'안녕하세요. ' + ${data}" >안녕하세요. 손님</p>
</body>
</html>즉 위 코드에서 '${data}'에 'hello!!'이 들어가는 것이다.
컨트롤러에서 리턴 값으로 문자({ViewName})를 반환하면, 뷰 리졸버가 화면을 찾아 처리한다.
-> resources:templates/+{ViewName}+.html 이 열린다.
빌드하고 실행
IntelliJ에서 재생버튼을 눌러서 실행할 수도 있지만, 터미널에서 실행해보자.
(Mac기준)
- 프로젝트 해당 폴더로 들어간다.
./gradlew clean buildor./gradlew build
: clean build는 이전에 있던 빌드파일을 싹 지우고 새로 생성함
+실행권한이없다는 에러가 뜨면,chmod +x gradlew로 실행권한을 주고 다시 2번을 한다.java -jar build/libs/hello-spring-0.0.1-SNAPSHOT.jar
: build/libs 밑에 생성된 본인 프로젝트에 해당하는 jar파일을 실행한다.
