
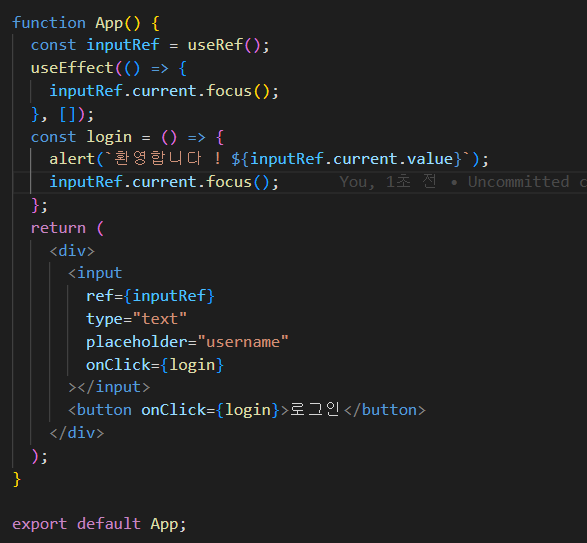
const inputRef = useRef();
<div ref = {inputRef} />React로 ref 객체를 전달하여 React는 노드가 변경될 때마다 변경된 DOM 노드에 .current 프로퍼티를 설정하게 된다.
useRef Hook는 언제 사용 ❓
- input component에 focus 를 위치시킬 필요가 있는 경우
- 속성 값을 초기화 할 필요가 있는 경우
//...코드
useEffect(() => {
interval.current = setInterval(handlerEvent,100);
return() => {
clearInterval(interval.current);
}
},[])- useRef로 컴포넌트 안의 변수 관리하기
- 컴포넌트의 속성 정보를 조회 & 수정할때
- setTimeout, setInterval을 통해 만들어진 id
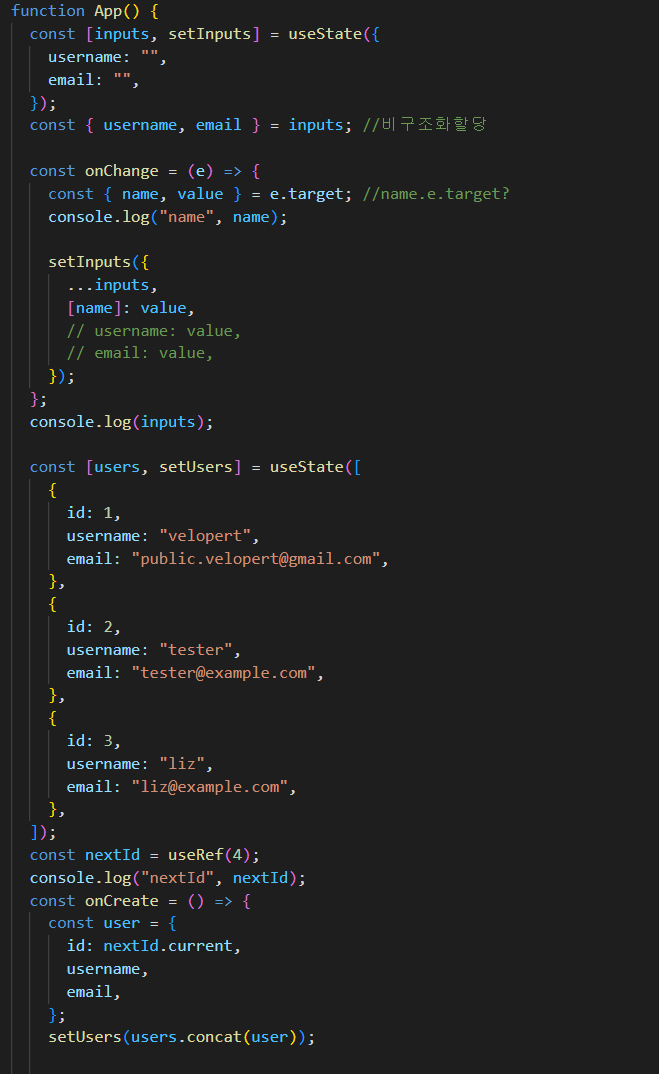
- 배열에 새 항목을 추가할때 필요한 고유값 key

배열의 고유값 변수로 nextId를 설정해주고 , useRef()파라미터로 다음 id가 될 숫자 4를 넣어준다. 파라미터 값을 넣어주면 해당 값이 변수의 current값이 된다.
nextId 변수를 수정하거나 조회하려면 .current값을 수정하거나 조회