📌SPA 란 ?
SPA는 Single Page Application 의 약자이다.
SPA는 서버로 부터 새로운 페이지를 불러오지 않고 현재의 페이지를 동적으로 다시 작성함으로써 사용자와 소통하는 웹 애플리케이션이나 웹사이트를 말한다.
SPA는 단일 페이지로 기존의 서버사이드렌더링(SSR)과 비교했을때 배포가 간단하며 네이티브 앱과 비슷한 사용자 경험을 제공 해줄 수 있다.

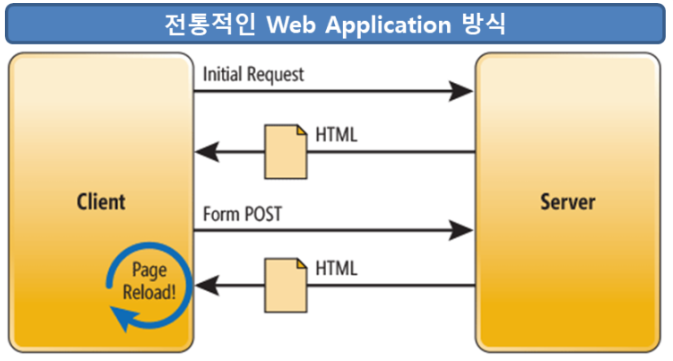
전통적인 방식은
- 새로운 페이지를 요청할 때마다 정적 리소스가 다운로드 되고, 전체 페이지를 다시 렌더링하는 방식을 사용해 새로고침이 항상 발생되어 사용성이 좋지 않고
- 변경이 필요없는 부분도 포함해 전체 페이지를 갱신하므로 비효율적이다.
- 전체 페이지를 갱신할때마다 중복되는 Header 나 Navigation Bar 등과 같이 중복되는 요소들을 매번 불러오는게 불필요한 트래픽을 발생시킬수도 있다.

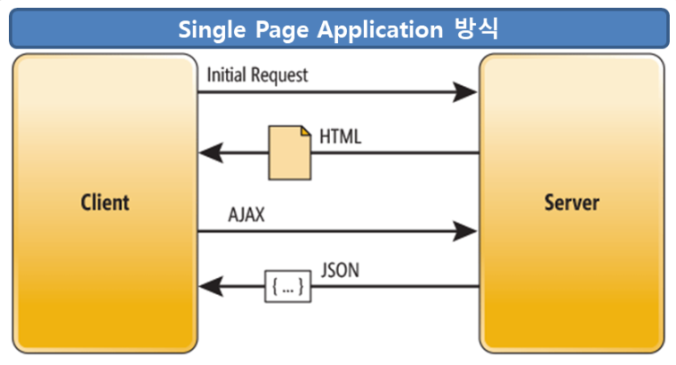
Single Page Application 방식
👆 SPA 특징
- 라우팅(Routing)
- 라우팅은 출발지에서 목적지까지의 경로를 결정하는 기능
- 애플리케이션의 라우팅은 사용자가 태스크를 수행하기 위해 어떤 화면에서 다른 화면을 전환하는 내비게이션을 관리하기 위한 기능을 의미한다.
- 이러한 라우팅을 백서버가 아닌 브라우저 단에서 구현해야 하는것이 SPA 개발의 핵심이다. 즉 요청 URL에 따라 브라우저에서 돔(DOM)을 변경하는 방식이다.
👆 SPA 장점
- 전체 페이지가 아니라 단일 페이지로 구성되며 서버 사이드 렌더링(SSR) 과 비교해 볼 때 배포가 더 간단하며 네이티브 앱과 유사한 사용자 경험을 제공해 줄 수 있다.
- 필요한 부분의 데이터만 받아서 화면을 업데이트 하면 되기 때문에 전체적인 트래픽이 감소되고 사용자와의 interaction에 빠르게 반응한다.
👆 SPA 단점
- javascript파일의 크기가 크기 때문에 첫 화면 로딩 시간이 길어지게 된다.
- SPA는 서버 사이드 렌더링(SSR)이 아니고 자바스크립트 기반 비동기 모델인 클라이언트 사이드 렌더링(CSR) 이기 때문에 검색엔진최적화(SEO)에 이슈가 있다. (SPA에 경우 HTML 파일에 별다른 자료가 없기 때문에 검색 엔진이 적절하게 동작하지 못한다.)