배열(array)이란?
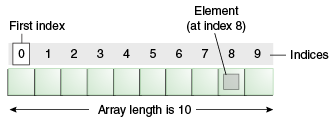
배열(Array)이란 선형 자료구조(Data Structure)중 하나로, 동일한 타입의 연관된 데이터를 메모리에 연속적으로 저장하여 하나의 변수에 묶어서 관리하기 위한 자료 구조이다.

배열의 길이는 최초 선언한 값으로 고정되며 위와 같이 인덱스(Index)를 통해 데이터에 접근 할 수 있다.
배열 선언하기
let testArray = [1, 2, 3, 4, 5]
let testArray2 = new Array(5); // 이런식으로 배열을 만들 수 있다
let obj = { ball : 1, goal : 3};
let testArray3 = [1, '2', obj, []] // 배열안에 인자로 여러 타입이 들어갈 수 있다
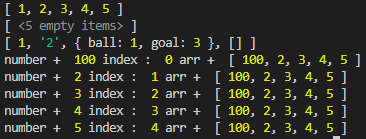
console.log(testArray);
console.log(testArray2);
console.log(testArray3);
// 1번 : 짝수, 홀수 등등 특정 i값을 필요로할때 활용하면 좋을듯
for(let i = 0; i < testArray.length; i++){
testArray[i];
}
// 2번 : 그냥 순차적으로 사용하고 싶을때 활용하면 좋을듯
testArray[0] = 100
testArray.forEach(function (number, index, arr){
console.log("number + ", number, "index : ", index, "arr + ", arr);
})
추가, 삭제 (push, pop, unshift, shift)
// 1. 이 둘을 사용하면 stack을 이용하는 것과 같다. (뒤쪽으로 넣고빼기)
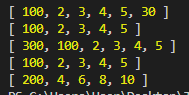
testArray.push(30);
console.log(testArray)
testArray.pop(); //매개변수 없음. 맨뒤에 있는게 삭제
console.log(testArray);
// 2. 앞쪽으로 추가삭제
testArray.unshift(300);
console.log(testArray);
testArray.shift(); // 매개변수 없음. 빼주기만 하기 때문
console.log(testArray);
// 배열이라는 친구는 연속된 메모리가 잡혀있다. 따라서 코드가 길어진다면 이 방법은 추천하지 않음
// 메모리 구조상 앞쪽에 무언갈 넣고 뒤쪽 인덱스로 하나씩 더해주는 구조. 처리할 양이 많아진다.map함수
// map개념
let arrayMultiple = testArray.map( x => x * 2);
console.log(arrayMultiple);

참고하기
Array MDN
Array map함수
