1. 리액트 프로젝트를 생성하고자 하는 폴더로 이동한다. cd project
- Vite를 사용하기 위해서는 Node.js가 설치되어 있어야 하므로 없다면 Node.js 부터 설치하자
2. npm create vite@latest 명령어 입력 후 프로젝트 명을 입력하거나, npm create vite@latest {프로젝트 명} --template react 으로 한번에 프로젝트 명까지 입력해서 생성한다.
- @latest는 Vite 패키지의 최신 버전을 설치한다는 의미이며, 만약 특정 버전을 설치하려면
npm create vite@버전번호와 같이 입력하면 된다. - 화살표 방향키로⬆⬇ 사용할 framework 와 variant를 정해준다.
3. cd birthday 을 통해 생성한 리액트 프로젝트로 이동 후 code . 명령어로 새롭게 vscode를 열어준다.

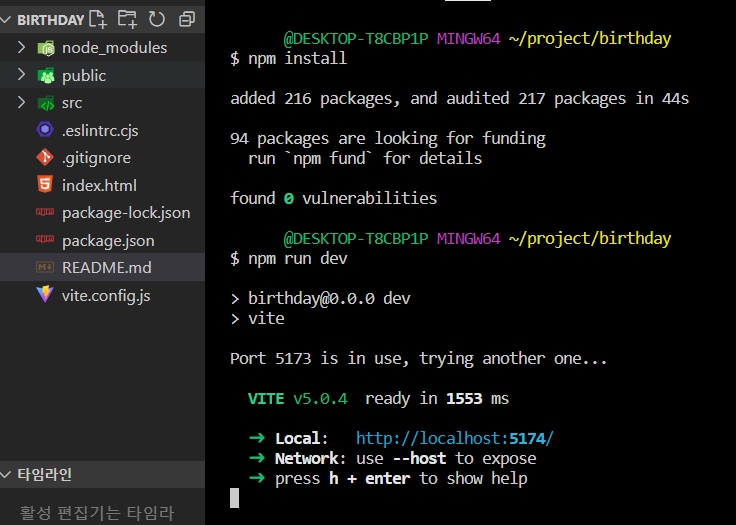
4. 새로운 vscode 창이 열렸다면 npm install 로 라이브러리를 설치한다. (node_modules 폴더가 생성됨)

5. npm run dev 명령어 입력하고 해당 Local 주소로 들어가면 Vite가 정상적으로 작동하는 것을 확인할 수 있다.

Vite로 react 프로젝트까지 생성했는데, 이 프로젝트를 git으로 관리하고 싶다면?
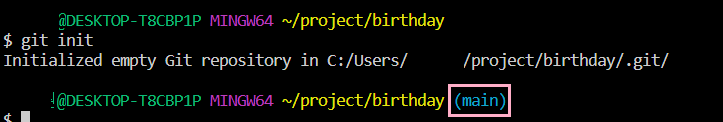
1. 소스코드를 git으로 관리하고자 한다면 저장소를 초기화해야한다. git init 명령어를 입력하면 되는데, 이때 중요한 것은 저장소로 사용할 폴더로 이동한 후 git init을 해야한다!
- 이미 다른 사람이 생성해놓은 원격 저장소를 가져올 때는 보통
git clone명령어로 가져오는 경우가 많은데, 나처럼 새로운 저장소를 생성하고자 할 때나 기존에 버전 관리를 하지 않은 프로젝트를 git으로 관리하고자할 때는git init명령어로 초기화한다. - 위치해있는 현재 디렉터리를 기준으로 Default Branch로 main 브랜치가 만들어진다.

2. git 초기화까지 했다면 이젠 git remote로 내 로컬저장소(내 PC)와 원격저장소와 연결을 해야한다.
- git remote는 원격 저장소를 관리할 수 있는 명령어로
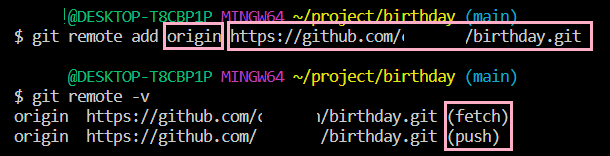
git remote add origin [원격저장소url]명령어로 원격 저장소 주소를 등록한다. - origin은 주로 개인의 원격 저장소를 의미하는데, 원격저장소 이름을 굳이 origin으로 안하고 바꿔도 된다!
3. git remote add 로 원격저장소를 등록했다면 git remote -v 명령어로 잘 연결되었는지 확인해보자.
- fetch : 해당 원격 저장소에서 최신 변경 사항을 가져오는 작업
- push : 로컬에서 작업한 변경 사항을 해당 원격 저장소로 업로드하는 작업

이렇게 하면 로컬 저장소와 원격 저장소가 연결되었으므로 코드의 변경 사항을 관리할 수 있다.
그런데 .. 위와 같은 과정을 거치고 환경 구성 해놓은 파일들을 git push 하려고 봤더니.. ! [rejected] 가 뜨면서 푸시하는데 실패했다는 에러가 떴다.
원인은 이러했다. 내 원격 저장소는 repository를 만들고 거기서 생성된 README 파일이 있는 상태였고, 로컬 저장소는 이미 vite 로 리액트 프로젝트 환경 구성을 해놓은 상태라 node_modules 폴더 등 여러 파일이 존재하는 상황이었다. 그 상태에서 git init 으로 초기화를 하고 push를 하려고 하니 원격저장소와 현재 작업 중인 내 로컬 저장소의 상태가 맞지 않았던 것이 원인이었다.
git push origin +main 명령어로 해결했다.
해당 명령어는 강제로 push 하는 것으로, 이 경우는 pull 하지 않은 원격저장소의 변경사항은 소실되므로 주의해야한다. 나의 경우는 원격 저장소에 README 파일만 있어서 중요하지 않았기에 강제로 push 했고 깃허브에서 확인해보면 존재했던 REAEME 파일은 사라지고 push 한 작업 내용들이 업로드 된 것을 알 수 있었다.
초기에 npm install 하기 전에 git init을 하고 git pull origin main 으로 원격저장소의 초기 상태를 받고 나서 npm install 을 하면 충돌없이 진행할 수 있다. 이후부터는 필요한 작업을 수행하고 commit, push , pull 을 진행하면 된다.
[출처]
https://pers0n4.io/github-remote-repository-and-upstream/