- es2015 클래스
class Person {
constructor(name, age) {
console.log("생성 되었습니다.");
this.name = name;
this.age = age;
}
}
var choyeah = new Person("choyeah", 30); // 생성 되었습니다.
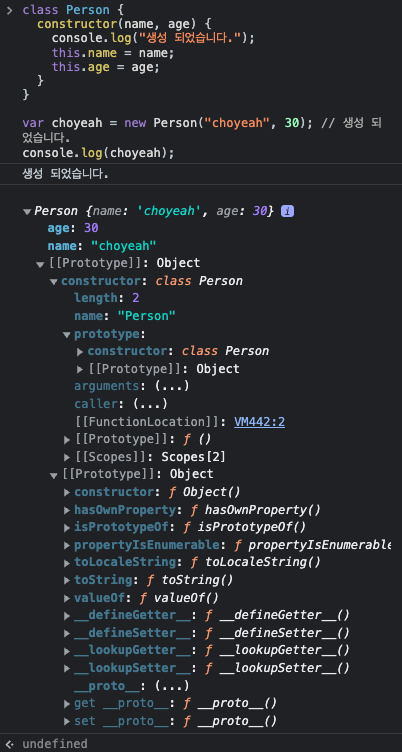
console.log(choyeah);
콘솔창에 객체를 출력시켜보면 프로토타입 기반임을 확인할 수 있다
- 프로토 타입을 사용한 상속

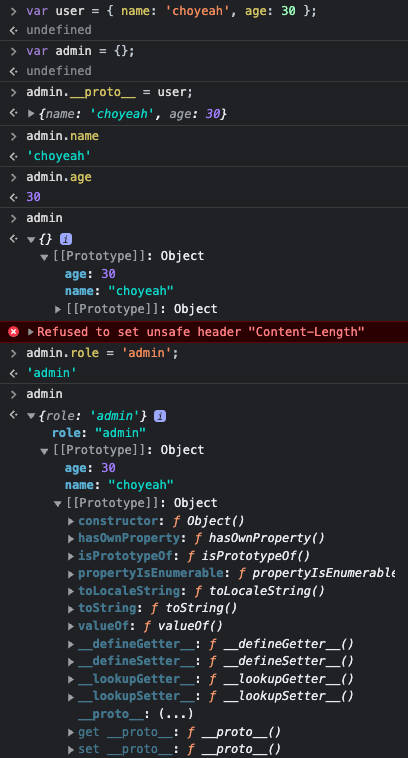
처음에 admin은 빈 객체이지만 상위 프로토 타입으로 거슬러 올라가 age, name에 접근할 수 있다. ‘.’을 사용하여 멤버를 직접 추가할 수 도 있다.
-
프로토타입 활용 사례
- 만약 admin.hasOwnProperty()를 호출하게되면 두 번의 상위 프로토타입을 거슬러 올라가 사용할 수 있게된다. 이런식으로 상위 프로토타입의 메소드와 속성을 사용할 수 있다.
- Object 참고
-
프로토타입과 클래스의 관계
// es2015 (es6) class Person { constructor(name, age) { console.log("생성 되었습니다."); this.name = name; this.age = age; } } var choyeah = new Person("choyeah", 30); // 생성 되었습니다. console.log(choyeah); // es2015 이전 function Person(name, age) { this.name = name; this.age = age; } var capt = new Person('choyeah', 100); console.log(choyeah);위 두 코드는 완전히 동일하다. 바벨을 통해 클래스 문법을 돌려보면 생성자 함수를 통해 객체를 생성하는 방식으로 컴파일된다.
ES2015부터 객체지향에 익숙한 프로그래머들을 위하여 class 키워드를 지원하기 시작했으나, 문법적인 양념(씬택스 슈가)일 뿐 자바스크립트는 여전히 프로토타입 기반의 언어다.
-
타입스크립트의 클래스 문법
class Person { // 멤버변수 정의 필수 private name: string; public age: number; readonly log: string; // 읽기만 가능 constructor(name: string, age: number) { this.name = name; this.age = age; } }
