strict 옵션
TSConfig Reference - Docs on every TSConfig option

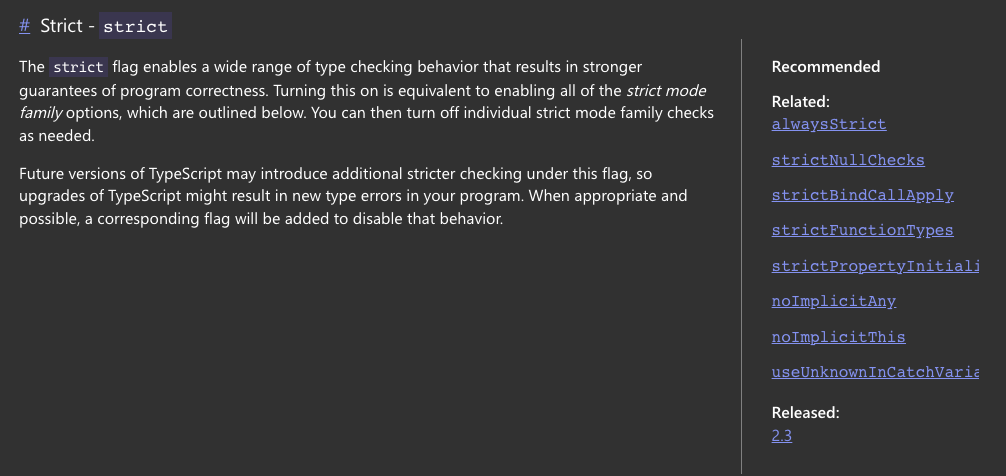
스트릭트 옵션을 true로 설정하게되면 위 이미지의 오른쪽에 있는 모든 항목들이 true로 설정된다.
// strict 옵션을 true로 설정 시 함께 활성화되는 옵션들
"strictNullChecks": true,
"strictFunctionTypes": true,
"strictBindCallApply": true,
"strictPropertyInitialization": true,
"noImplicitThis": true,
"alwaysStrict": true,// tsconfig.json
{
"compilerOptions": {
"allowJs": true,
"target": "ES5",
"outDir": "./dist",
"moduleResolution": "Node",
"lib": ["ES2015", "DOM", "DOM.Iterable"],
"noImplicitAny": true,
"strictNullChecks": true,
"strictFunctionTypes": true,
"strictBindCallApply": true,
"strictPropertyInitialization": true,
"noImplicitThis": true,
"alwaysStrict": true,
"strict": true, // <--
},
"include": ["./src/**/*"],
"exclude": ["node_modules", "dist"]
}strict 오류 해결
async function handleListClick(event: any) {
let selectedId;
if (
event.target instanceof HTMLParagraphElement ||
event.target instanceof HTMLSpanElement
) {
selectedId = event.target.parentElement.id;
}
if (event.target instanceof HTMLLIElement) {
selectedId = event.target.id;
}
if (isDeathLoading) {
return;
}
clearDeathList();
clearRecoveredList();
startLoadingAnimation();
isDeathLoading = true;
const { data: deathResponse } = await fetchCountryInfo(
selectedId,
CovidStatus.Deaths
);
const { data: recoveredResponse } = await fetchCountryInfo(
selectedId,
CovidStatus.Recovered
);
const { data: confirmedResponse } = await fetchCountryInfo(
selectedId,
CovidStatus.Confirmed
);
endLoadingAnimation();
setDeathsList(deathResponse);
setTotalDeathsByCountry(deathResponse);
setRecoveredList(recoveredResponse);
setTotalRecoveredByCountry(recoveredResponse);
setChartData(confirmedResponse);
isDeathLoading = false;
}
function fetchCountryInfo(countryCode: string, status: CovidStatus) {
// params: confirmed, recovered, deaths
const url = `https://api.covid19api.com/country/${countryCode}/status/${status}`;
return axios.get(url);
}
// 변환 후
async function handleListClick(event: MouseEvent) {
let selectedId: string | undefined = '';
if (
event.target instanceof HTMLParagraphElement ||
event.target instanceof HTMLSpanElement
) {
selectedId = event.target.parentElement?.id;
}
if (event.target instanceof HTMLLIElement) {
selectedId = event.target.id;
}
if (isDeathLoading) {
return;
}
clearDeathList();
clearRecoveredList();
startLoadingAnimation();
isDeathLoading = true;
const { data: deathResponse } = await fetchCountryInfo(
selectedId,
CovidStatus.Deaths
);
const { data: recoveredResponse } = await fetchCountryInfo(
selectedId,
CovidStatus.Recovered
);
const { data: confirmedResponse } = await fetchCountryInfo(
selectedId,
CovidStatus.Confirmed
);
endLoadingAnimation();
setDeathsList(deathResponse);
setTotalDeathsByCountry(deathResponse);
setRecoveredList(recoveredResponse);
setTotalRecoveredByCountry(recoveredResponse);
setChartData(confirmedResponse);
isDeathLoading = false;
}
function fetchCountryInfo(
countryName: string | undefined,
status: CovidStatus
): Promise<AxiosResponse<CountrySummaryResponse>> {
// status: confirmed, recovered, deaths
const url = `https://api.covid19api.com/country/${countryName}/status/${status}`;
return axios.get(url);
}
function $(selector: string) {
return document.querySelector(selector);
}
const confirmedTotal = $('.confirmed-total') as HTMLSpanElement;
const deathsTotal = $('.deaths') as HTMLParagraphElement;
const recoveredTotal = $('.recovered') as HTMLParagraphElement;
const lastUpdatedTime = $('.last-updated-time') as HTMLParagraphElement;
const rankList = $('.rank-list') as HTMLOListElement;
const deathsList = $('.deaths-list') as HTMLOListElement;
const recoveredList = $('.recovered-list') as HTMLOListElement;
const deathSpinner = createSpinnerElement('deaths-spinner');
const recoveredSpinner = createSpinnerElement('recovered-spinner');
// 변환 후
// HTMLElement를 상속한 제네릭, 제네릭을 넘기지 않을 경우 디폴트로 HTMLDivElement
function $<T extends HTMLElement = HTMLDivElement>(selector: string) {
const element = document.querySelector(selector);
return element as T;
}
const confirmedTotal = $<HTMLSpanElement>('.confirmed-total');
const deathsTotal = $<HTMLParagraphElement>('.deaths');
const recoveredTotal = $<HTMLParagraphElement>('.recovered');
const lastUpdatedTime = $<HTMLParagraphElement>('.last-updated-time');
const rankList = $<HTMLOListElement>('.rank-list');
const deathsList = $<HTMLOListElement>('.deaths-list');
const recoveredList = $<HTMLOListElement>('.recovered-list');
const deathSpinner = createSpinnerElement('deaths-spinner');
const recoveredSpinner = createSpinnerElement('recovered-spinner');