cdn 방식으로 로드하는 스크립트를 패키지 방식으로 모듈화

npm i axios & chart.jsimport axios from 'axios';
import { Chart } from 'chart.js';
// utils
function $(selector: string) {
return document.querySelector(selector);
}
function getUnixTimestamp(date: Date) {
return new Date(date).getTime();
}
...타입스크립트가 모듈을 해석하는 방식에 대하여
타입스크립트의 모듈 해석 방식 참고
Documentation - Module Resolution
-
모듈 자체 타입 정의 제공

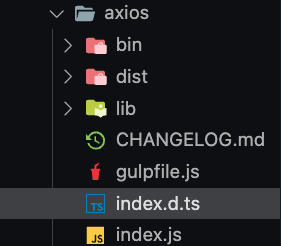
axios에는 index.d.ts(타입에 대한 정의 파일)에 타입 정의가 되어있다.
/node_modules/axios/index.d.ts에 타입 정의가 되어있음
index.d.ts의 역할은 라이브러리와 타입 스크립트의 중간에 정의되어 타입스크립트에서 라이브러리를 사용할 수 있게 해준다. 만약 index.d.ts가 정의되지 않은 라이브러리를 사용하려면 개발자가 직접 데컬레이션 파일을 작성해줘야 한다.
-
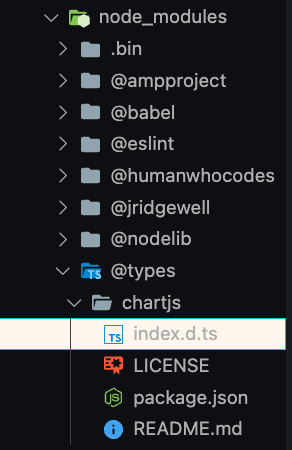
Definitely Typed 방식
-
/node_modules/@types/{모듈네임} 경로에 index.d.ts가 정의가 됨

-
1번 케이스와 같이 자바스크립트 라이브러리 개발자가 직접 타입 정의 하는것은 비용과 시간이 많이 소요되는데 그런 부분을 지원해주는 오픈소스로 많은 라이브러리에서 DefinitelyTyped 사용하여 타입정의를 제공하고있다.
-
-
개발자 직접 타입 정의
- 라이브러리에서 타입 정의를 제공해주지 않는 상황이라면 개발자가 직접 정의해줘야 한다.
- tsconfig.json에 typeRoots를 정의
{ "compilerOptions": { ... "typeRoots": [ // <-- "./node_modules/@types", // 라이브러리 커뮤니티에서 제공하는 타입 정의들로, 해당 경로 안에 들어있는 모든 index.d.ts를 가져옴 "./types" // 위에서 설정한 경로에 타입 정의가 없는 케이스에 대한 정의로, 개발자가 직접 타입을 정의하는 경로를 설정, 관행적으로 types라고 명명함. ] }, "include": ["./src/**/*"], "exclude": ["node_modules", "dist"] }b. 타입 컨피그에 정의한 경로에 {폴더}/{라이브러리명}/index.d.ts 파일 생성 및 작성
// project/types/chart.js/index.d.ts declare module 'chart.js' { interface MyChart { } }
타입 정의를 제공하는 패키지 검색
타입 선언이 되어있는 npm 패키지를 찾아주는 타입 공식 사이트의 메뉴