position 속성 - relative, absolute, fixed
👀포지션 속성은 레이아웃을 배치 시키거나 객체를 위치시킬 때 사용하는 CSS 속성
속성은 상속되지 않으며, 위,아래,왼쪽,오른쪽의 위치를 같이 설정한다.
포지션 속성❗❗❗
| 속성 | 내용 |
|---|---|
| static(기본값) | 위치를 지정하지 않을 때 사용 |
| reative | 위치를 계산할 때 static의 원래 위치부터 계산한다. |
| fixed | 원래 위치 상관없이 위치를 지정할 수 있다. 단 가장 가까운 상위요소 기준으로 위치결정 |
| absolute | 원래 위치와 상관없이 위치를 지정할 수 있다. 단, 가장 가까운 상위 요소를 기준으로 위치가 결정 된다 |
😃static을 제외한 나머지 속성들은 top, left, bottom, right와 같이 어느 위치에 요소를 위치시킬 건지 지정할 수 있다.
윗글에 속성은 각 값만큼 방향으로 얼마큼 떨어져 위치시킬 것인지 나타낸다.
💥이제 포지션을 적용하여 출력해봅시다!
👀 포지션 속성 적용
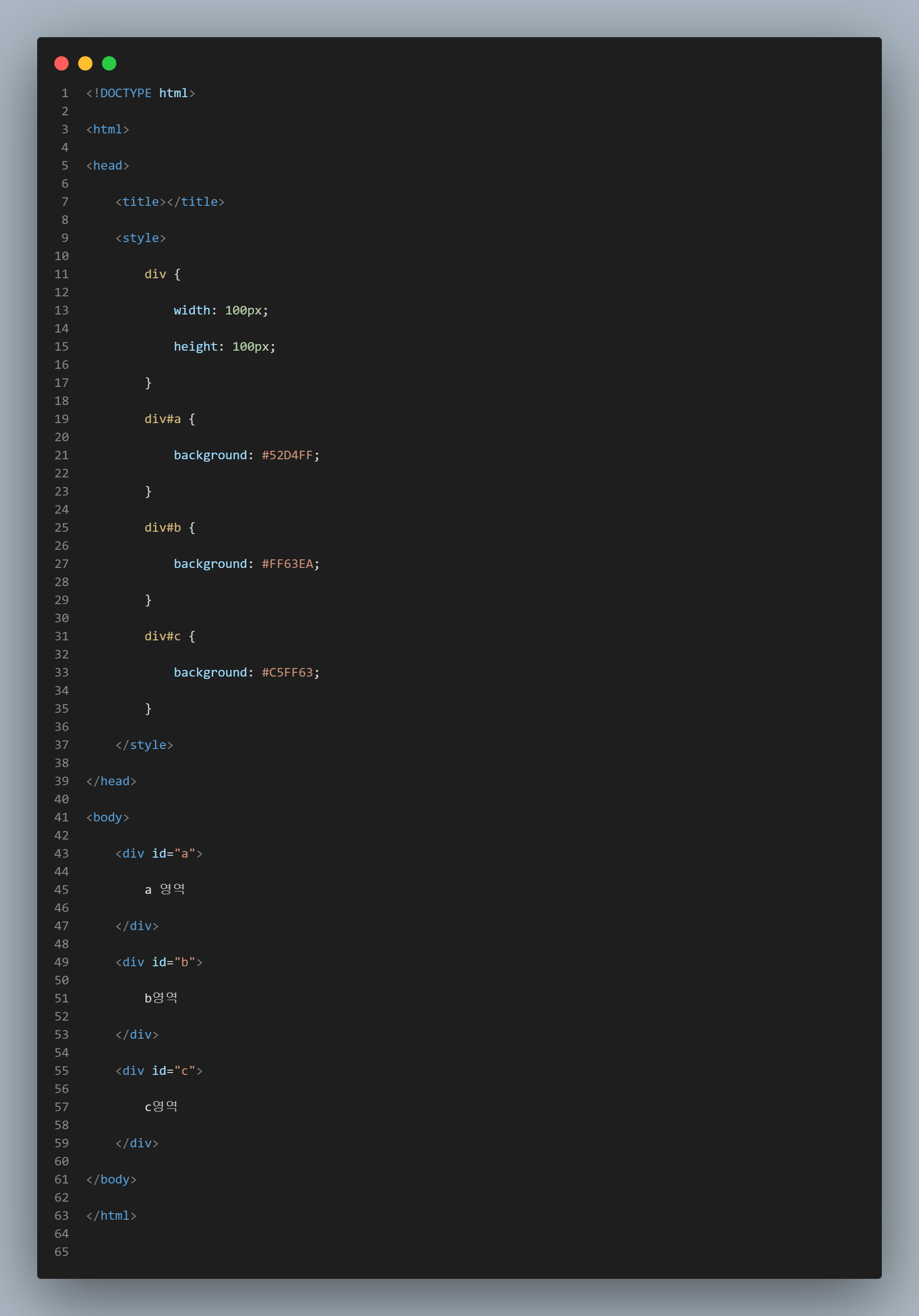
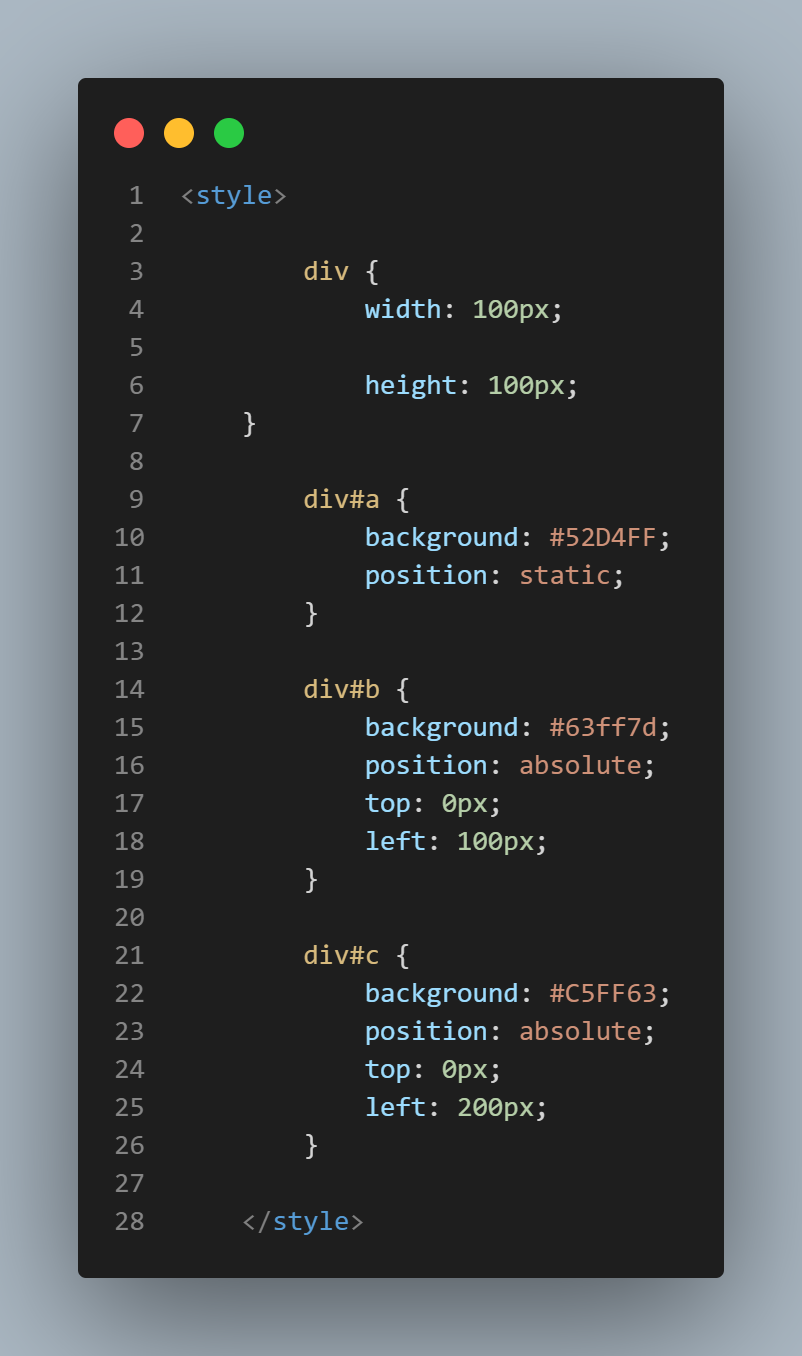
기본 HTML 코드
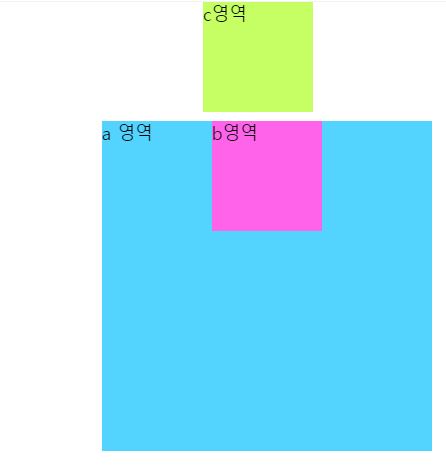
기본출력 값
그다음은 기본으로 작성된 코드에서 속성값을 추가하여 출력 하고자 한다.
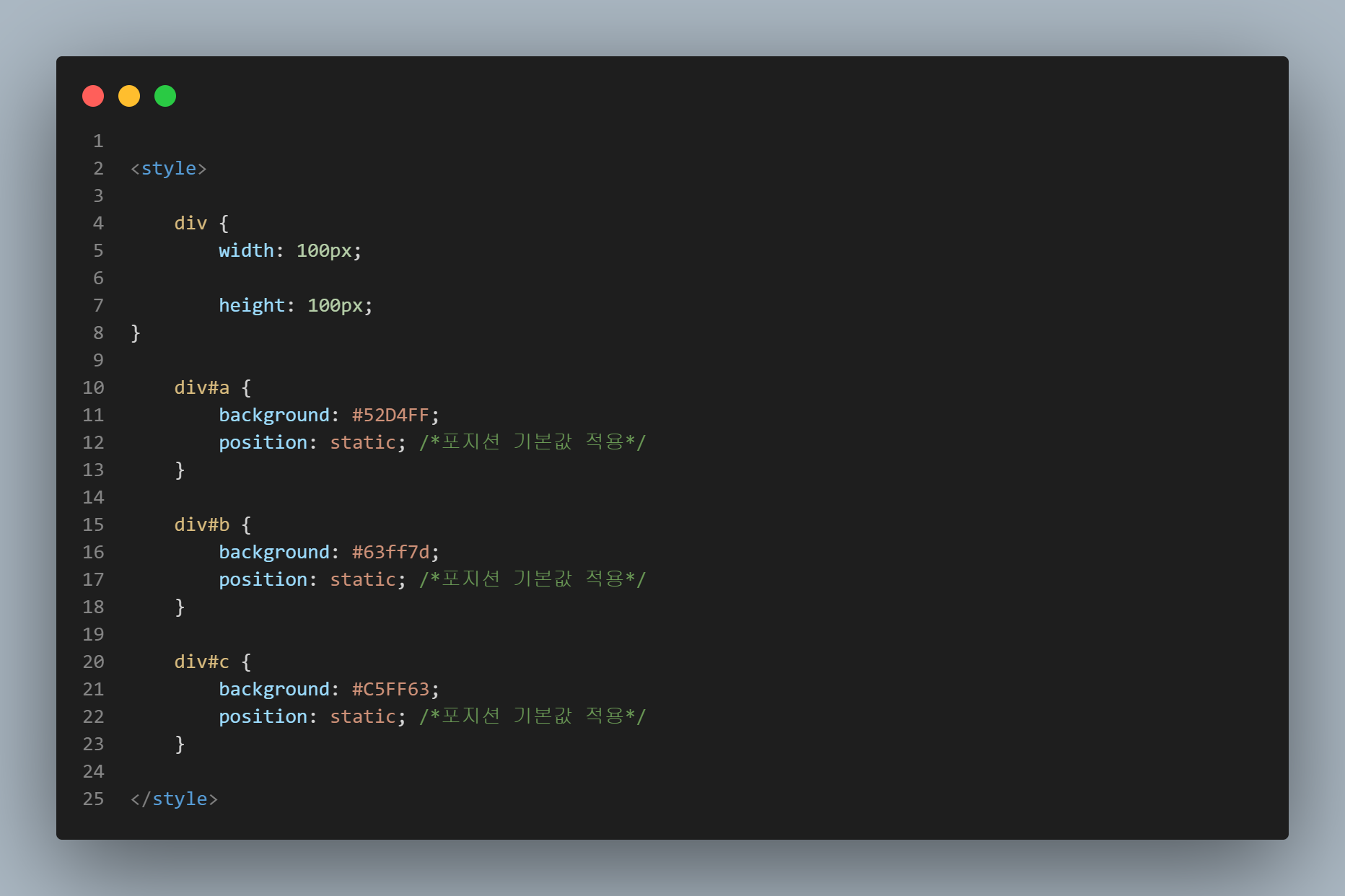
1.position: static (기본값)

스타일 태그 안에 각각의 id 값 background줄 밑에 position: static; 속성을 적용하면 기본 출력 값이랑 같은 값이 나온다.
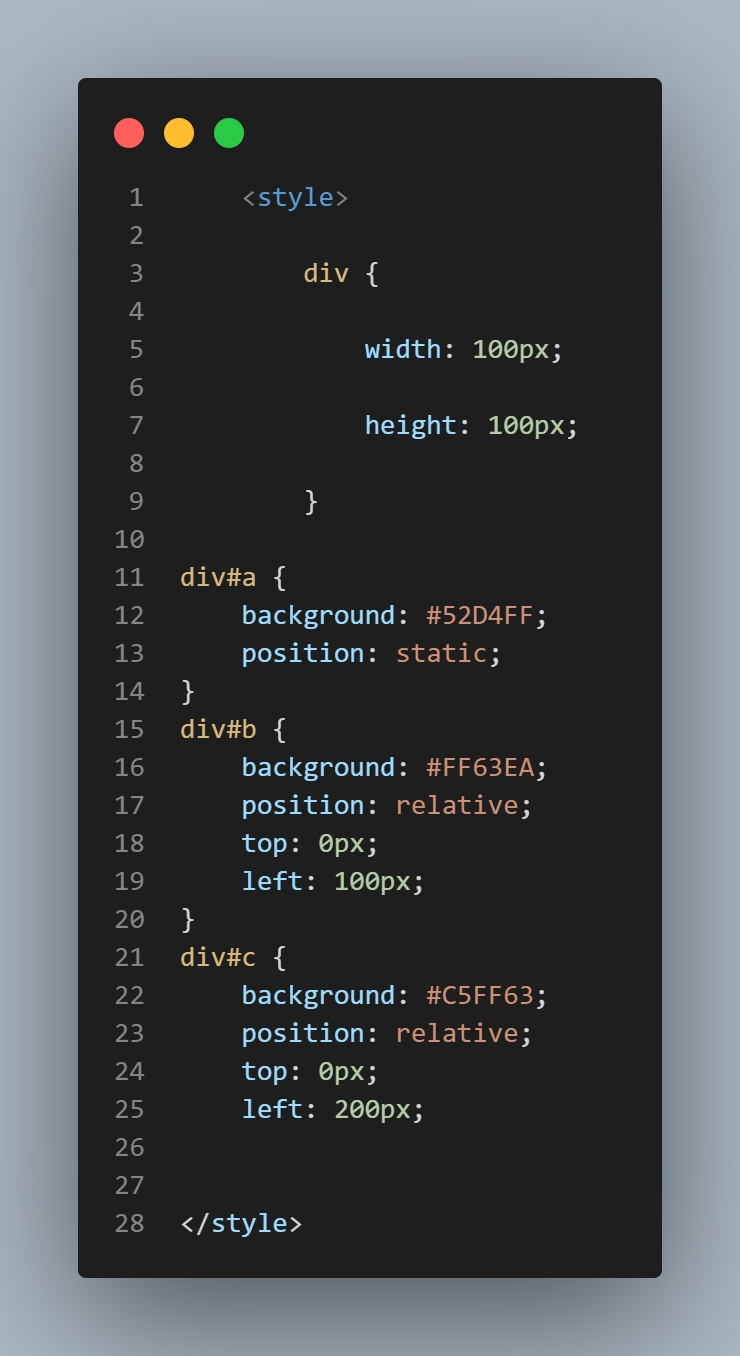
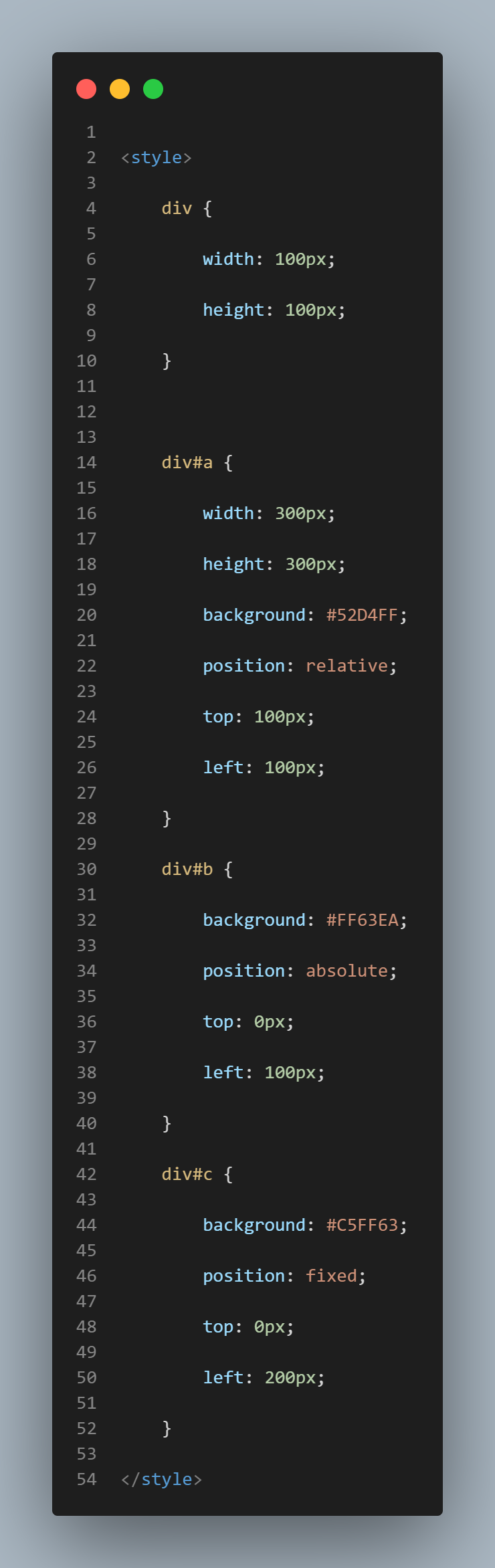
2.position: relative

🙌 출력 값
원래 기본위치에서 계산하기떄문에 left값을 주어서 한칸씩 밀려난다.
3.position: absolute

position: absolute 속성은 static ,relative 다르게 바깥쪽으로 공간이 생기지 않는다.
absolute는 상위 요소인 static 위치기준으로 위치가 결정된다.
🙌출력 값
4.position: fixed(브라우저 화면의 상대위치)

fixed 속성은 브라우저 화면의 상대위치 임.
화면이 바뀌어도 고정된 위치를 설정할수 있고, 상위요소에 영향을 받지 않는다.