처음 리액트 프로젝트를 시작할 때 CRA로 많이 시작하는데, 개발자마다 다른 디렉토리 구조를 갖습니다.
이번에 리액트 공부하면서 이번에 알게 된 리액트 디렉토리 구조를 소개해보려고 합니다.
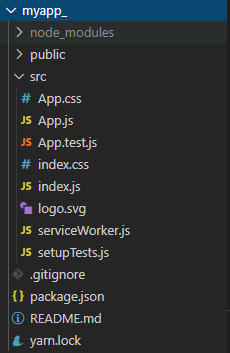
초기에 사용하던 디렉토리 구조
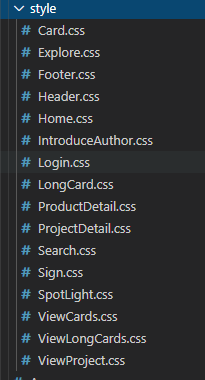
위와 같이 page는 page대로 component는 component대로 style은 css파일들을 넣어서 관리했었습니다.
css Module도 사용하지 않아 클래스 이름에 대해서 작명에 대한 고민도 크게 했었습니다.
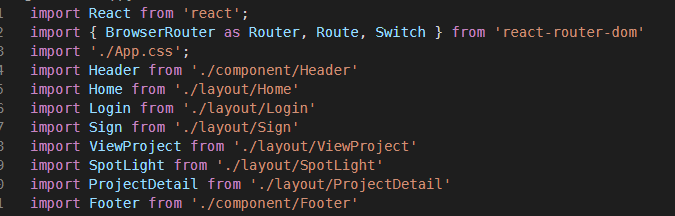
라우팅을 위해 page를 import를 하게 되는데 코드가 불필요하게 길어지는 문제가 발생합니다.
또는 css파일 찾는 것도 힘들어 집니다.
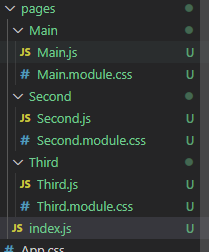
그래서 css파일과 javascript파일을 하나의 폴더로 묶어 관리할 수 있도록 합니다.

javascript와 css파일을 함께 넣어 관리합니다.
그리고 pages폴더에 index.js 파일을 만듭니다.
//In index.js
export { default as Main } from "./Main/Main";
export { default as Second } from "./Second/Second";
export { default as Third } from "./Third/Third";

한 줄로 import할 수 있게 됩니다.