ChatController.java
package com.cos.chatapp;
import lombok.RequiredArgsConstructor;
import org.springframework.http.MediaType;
import org.springframework.web.bind.annotation.*;
import reactor.core.publisher.Flux;
import reactor.core.publisher.Mono;
import reactor.core.scheduler.Schedulers;
import java.time.LocalDateTime;
@RequiredArgsConstructor
@RestController // 데이터 리턴 서버
public class ChatController {
private final ChatRepository chatRepository;
@GetMapping(value = "/sender/{sender}/receiver/{receiver}", produces = MediaType.TEXT_EVENT_STREAM_VALUE)
public Flux<Chat> getMsg(@PathVariable String sender, @PathVariable String receiver) {
return chatRepository.mFindBySender(sender, receiver)
.subscribeOn(Schedulers.boundedElastic());
}
@PostMapping(value = "/chat")
public Mono<Chat> setMsg(@RequestBody Chat chat) { // Mono는 데이터를 한번만 리턴한다. 계속할거면 Flux
chat.setCreatedAt(LocalDateTime.now());
return chatRepository.save(chat);
}
}
postman으로 post요청을 보냈다.

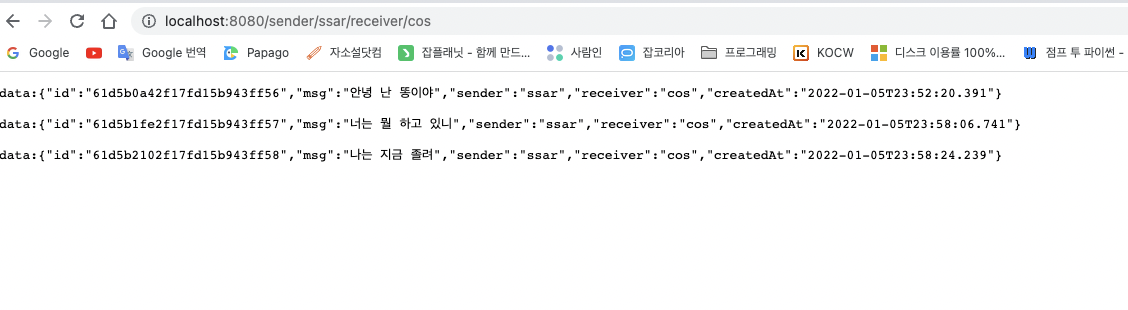
브라우저 접속 모습

@RequiredArgsConstructor
구분 설명
@NoArgsConstructor 파라미터가 없는 기본 생성자를 생성
Student std = new Student();
@RequiredArgsConstructor final이나 @NonNull인 필드 값만 파라미터로 받는 생성자
Student std = new Student(1L);
@AllArgsConstructor 모든 필드 값을 파라미터로 받는 생성자 생성
Student std = new Student(1L, "홍길동", 20);
https://invicr.github.io/2020/03/31/Spring-NoArgsConstructor-RequiredArgsConstructor-AllArgsConstructor/
@RestController
컨트롤러 클래스에 @RestController를 붙이면, 컨트롤러 클래스 하위 메서드에 @ResponseBody 어노테이션을 붙이지 않아도 문자열과 JSON 등을 전송할 수 있다.
https://doctorson0309.tistory.com/664
ResponseBody
@RequestBody / @ResponseBody 정리.
클라이언트에서 서버로 필요한 데이터를 요청하기 위해 JSON 데이터를 요청 본문에 담아서 서버로 보내면, 서버에서는 @RequestBody 어노테이션을 사용하여 HTTP 요청 본문에 담긴 값들을 자바객체로 변환시켜, 객체에 저장한다.
서버에서 클라이언트로 응답 데이터를 전송하기 위해 @ResponseBody 어노테이션을 사용하여 자바 객체를 HTTP 응답 본문의 객체로 변환하여 클라이언트로 전송한다.
https://cheershennah.tistory.com/179
PathVariable