00
컴포넌트 특징
1. 컴포넌트는 독립적이고, 재사용이 가능한 작은 UI조각이다.
2. render()를 통해 HTML 요소를 반환하는 함수이다.
3. 자바스크립트 함수와 동일한 용도로 사용된다.
4. 코드를 효율적으로 관리할 수 있게 도와준다.
IndexedDb 설명
1. 브라우저에 객체를 저장할 수 있다.
2. 트랜잭션을 지원한다.
3. 자바스크립트 기반의 객체 지향 데이터베이스입니다.
4. 자바스크립트의 객체, 파일, blobs등을 저장할 수 있다.
01 컴포넌트
컴포넌트
render()를 통해 HTML 요소를 반환하는 함수
독립적이고, 재사용이 가능한 작은 UI 조각
Javascript함수와 동일한 용도로 사용
복합한 웹을 작은 컴포넌트로 쪼개면 재사용이 쉽고 효율적으로 관리할 수 있다.
다른 js파일에 있는 함수를 불러와서 사용할 수 있다.
App.js
//App.js
const name = "Elice";
//컴포넌트선언
function Hello() {
return <h1> Hello,{name} </h1>;
}
export default Hello;index.js
//index.js
import Hello from './App';
ReactDOM.render(<Hello/>,
document.getElementById('root'));return() 내에 있는건 태그 하나로 묶기
//App.js
import Hello from './component/Hello.js';
import Post from './component/Post.js';
const name = "Elice";
//컴포넌트선언
function App() {
return (
<div className= "App">
<Hello/>
<Post/>
</div>
);
}
export default App;함수형 컴포넌트 vs 클래스형 컴포넌트
1) 함수형 컴포넌트 (트랜드)
const name = "Elice"
const Hello = () => {
return <h1> Hello, {name}</h1>;
}
//컴포넌트호출
const element =<Hello/>
ReactDOM.render(element,
document.getElementById('root'));덜 복잡한 UI 로직
Component 선언이 편함
클래스형보다 메모리 자원 덜 사용
2) 클래스형 컴포넌트
import Component from 'react'
constname = "Elice"
class Hello extends Component {
render() {
return<h1> Hello, {name} </h1>
}
}
const element = <Hello/>
ReactDOM.render(element,
document.getElementById('root'));Class 키워드 필요
Component를 상속 받아야 함
Render() 메소드 반드시 필요
함수형보다 메모리 자원 더 사용
최근에는 함수형 컴포넌트가 실무에서 쓰인다고 한다.
컴포넌트 반환
//App.js
import Nav from './component/nav/Nav.js'
importPosts from './component/post/Posts.js'
const App = () => {
return `
${Nav()}
<div class="container">
${Posts()}
</div>
`
}01 기능구현
IndexedDb
관계형 db가 아니다
SQL사용 안함
브라우저의 객체를 저장할 수 있다
자바스크립트 객체, 파일, blobs등을 저장한다.
Transaction을 지원
자바스크립트 기반의 객체지향 데이터베이스 -> 자료형과 객체 저장 가능
클라이언트(사용자) 측 브라우저에 저장하기 위한 API
Key-Value 형태의 데이터 저장
index 지원 -> 많은 양의 구조화된 데이터를 다룰때 적합
localstorage에 비해 훨씬 많은 데이터 저장 가능
작업 순서
- 데이터베이스 열기
- 데이터베이스에 ObjectStore 생성
- Transaction 시작 - 데이터 추가, 검색 작업 요청
- index 마다 DOM 이벤트 수신해서 작업
- 결과 수행
1. 데이터베이스 열기
let request = indexedDB.open(name, version);
let request = indexedDB.open('mydb', 1);name: 문자열, 데이터베이스 이름
version: 기본적으로 양의 정수 버전, 1
db수정시 version을 수정해야함
let onRequest = indexedDB.open('mydb', 1);
onRequest.onsuccess = () => {
console.log('Success creating or accessing db')
}
onRequest.onupgradeneeded = () => {
const database = onRequest.result
}
onRequest.onerror = () => {
console.log('Error creating or accessing db')
}로컬 데이터베이스 버전이 지정된 버전보다 낮으면 onupgradeneeded가 트리거되고 데이터베이스 버전을 업그레이드한다.
이벤트는 데이터베이스가 아직 존재하지 않을때도 트리거되므로 초기화를 수행 가능
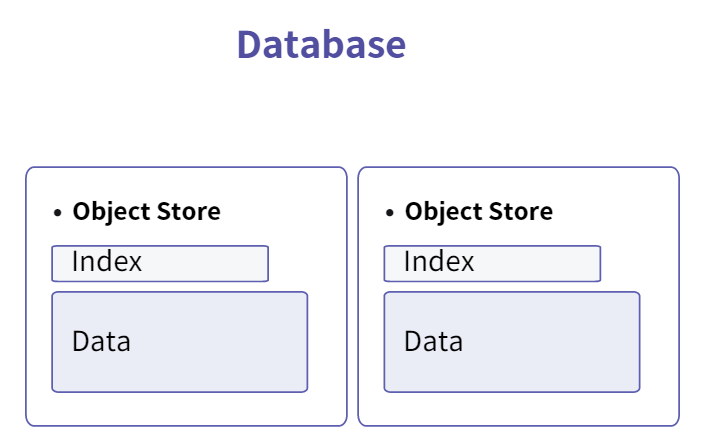
2. ObjectStore 생성
obejectStore
데이터를 담은 공간, 여러개의 Key-value 값으로 형성
objeectStore의 이름은 고유해야함
database.createObjectStore('스토어이름', {keyPath:'id'});
database.createObjectStore('스토어이름', {autoIncrement: true})
database.createObjectStore('스토어이름', {keyPath: 'id', autoIncrement: true})onRequest.onupgradeneeded = () => {
const database = onRequest.result
const objectStore = database.createObjectStore('users', {keyPath: 'id'})
}.onupgradeneeded() 로 데이터베이스가 업그레이드될때 ObjeectStore생성또는 수정 가능
createObjectStore(tableName)을 이용해서 objectStore라는 이름으로 ObjectStore 를 생성하고,
users라는 테이블을 만든다.
=> objectStore 저장소에 users 테이블 생성
keyPath는 id를 제공하는데 필요한 인덱스 필드의 이름을 지정하는것이다.
const initializeDb = indexedDB.open('mydb', 1)
initializeDb.onupgradeneeded = () => {
const database = initializeDb.result
database.createObjectStore('users', {keyPath: 'id})
}3. Transaction 시작 - 데이터 추가, 읽기, 수정, 제거
const transaction = database.transaction('ObjectStore이름', 'Transaction Mode')모든 데이터 읽기 및 쓰기는 Transaction 내에서 수행됨
ObjectStore Name: 객체 저장소 이름
Transaction Mode: readonly, readwrite, versionchange
Transaction 시작하기
//users 테이블에서 transaction을 instance화
const transaction = database.transaction('users', 'readwrite').objectSotre('users')트랜잭션은 데이터베이스 객체 단위로 작동하므로 트랜잭션을 사용할 객체 저장소를 지정해줘야 함
readwrite모드 사용: 이미 존재하는 objectStore의 데이터를 읽고 변경할때
ObjectStore에 데이터 추가하기
const todos = database.createObjeectStore('todos', {autoIncrement:true})
function addTodos() {
const todo = {
title: "todo1",
text: "no.1 thing to do"
}
// todos ObjectStore에 readwrite권한으로 transaction 시작하기
const transaction = database.transaction('todos', 'readwrite')
// objectStore()함수로 todos 테이블 선택
const todos = transaction.objectStore('todos')
// 원하는 객체(todo)를 테이블에 추가
todos.add(todo)
}사용자 데이터 읽기
1) objectStore.get(key);
const transaction = databse.transaction(['users'], 'readwrite')
const store= transaction.objectStore('users')
return store.get('Frank')
// {id: 3, name: 'Frank', age: 23}2) objeectStore.getAll();
return store.getAll()
// { id: 1, name: “Pete”, age: 35 }, {id: 2, name: “Mark”, age: 23 }, { id: 3, name: “Frank”, age: 23}사용자 데이터 수정
return store.put('Frank')사용자 데이터 삭제
store.delete('Frank')
return transaction.complete;