01 MongoDB와 Mongoose
Mongoose ODM 사용 순서
1. 스키마 정의
2. 모델 만들기
3. 데이터 베이스 연결
4. 모델 사용
mongoDB관련 코드들은 대부분 비동기라서 async/await 처리를 해줘야한다.
mongoose.connect 또한 비동기
Schema 정의하기
models/post.js
const { Schema } = require('mongoose');
// PostSchema 정의하기
const PostSchema = new Schema({
title: {
type: String,
required: true,
},
content: {
type: String,
required: true,
},
}, {
timestamps: true,
})
module.exports = PostSchema;index.js
const mongoose = require('mongoose');
// PostSchema 로드하기
const postSchema = require('./schemas/post');
exports.Post = mongoose.model('Post', postSchema);
// PostSchema로 모델 만들기Schema는 models폴더 내의 스키마 파일에서 만들어놓고 index.js 로 가져와서 model로 만들어준다.
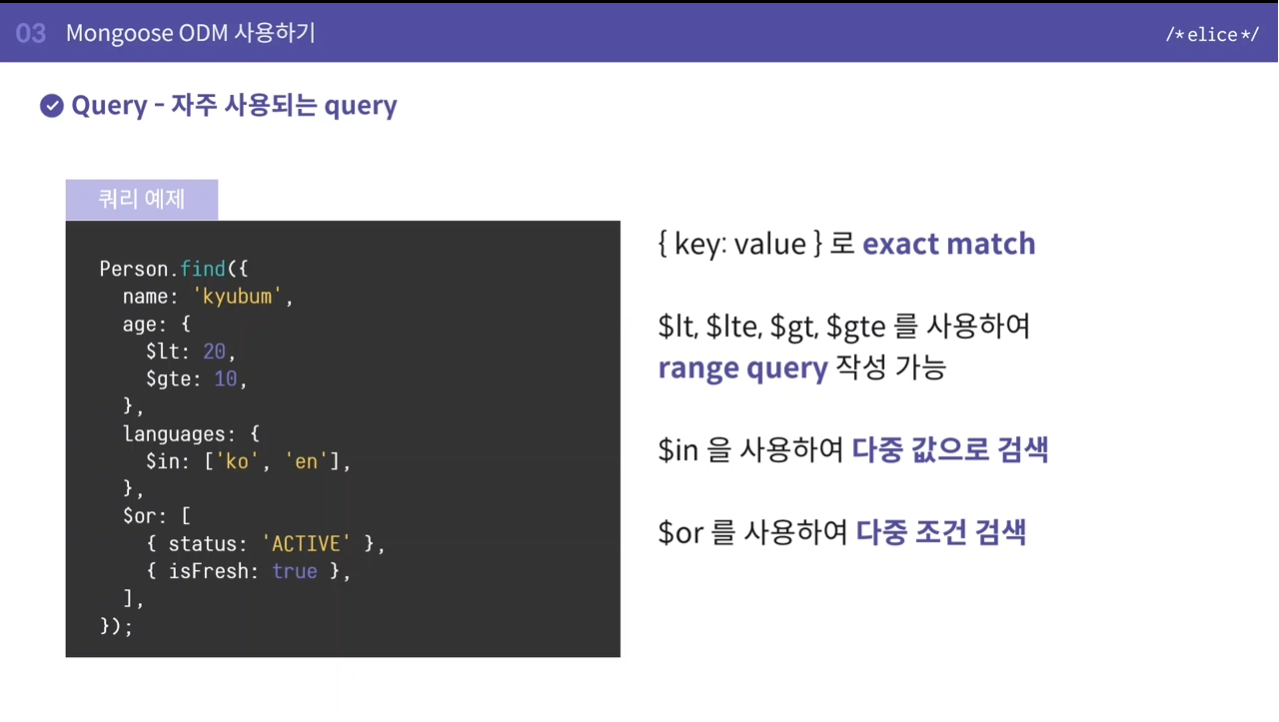
쿼리 사용
const mongoose = require('mongoose');
const { model } = require('./models');
// 몽고디비 연결
mongoose.connect("mongoDB주소");
async function main() {
const users = await model.find({
// 쿼리 작성하기
name: ["andy", "bob", "kate"],
age: {
$gt: 5,
$lte: 10,
},
$or: [
{hobby: {$exists:false}},
{hobby: "game"},
]
});
return users;
}
main()
.then((users) => {
return;
})
.catch(err => {
console.error('에러가 발생했습니다.', err)
return;
})
.finally(() => {
process.exit();
});만약 model.find({}); 이런식으로 쓴다면 전체 데이터를 가져오는것이다.
{ status: { $exists: false }, }이거는 속성이 있으면 true, 없으면 false이다
populate
join과 같은 역할을 한다.
post 모델과 user모델을 합치는 상황
models/schemas/post.js
const { Schema } = require('mongoose');
const PostSchema = new Schema({
title: {
type: String,
required: true,
},
content: {
type: String,
required: true,
},
author: {
type: Schema.Types.ObjectId,
required: true,
ref: "User",
}
}, {
timestamps: true,
})
module.exports = PostSchema;index.js
const mongoose = require('mongoose');
const { Post } = require('./models');
mongoose.connect("mongoDB주소");
async function main() {
const posts = await Post.find({}).populate("author"); // populate 사용하기
return posts;
}
module.exports = main;