01
JWT
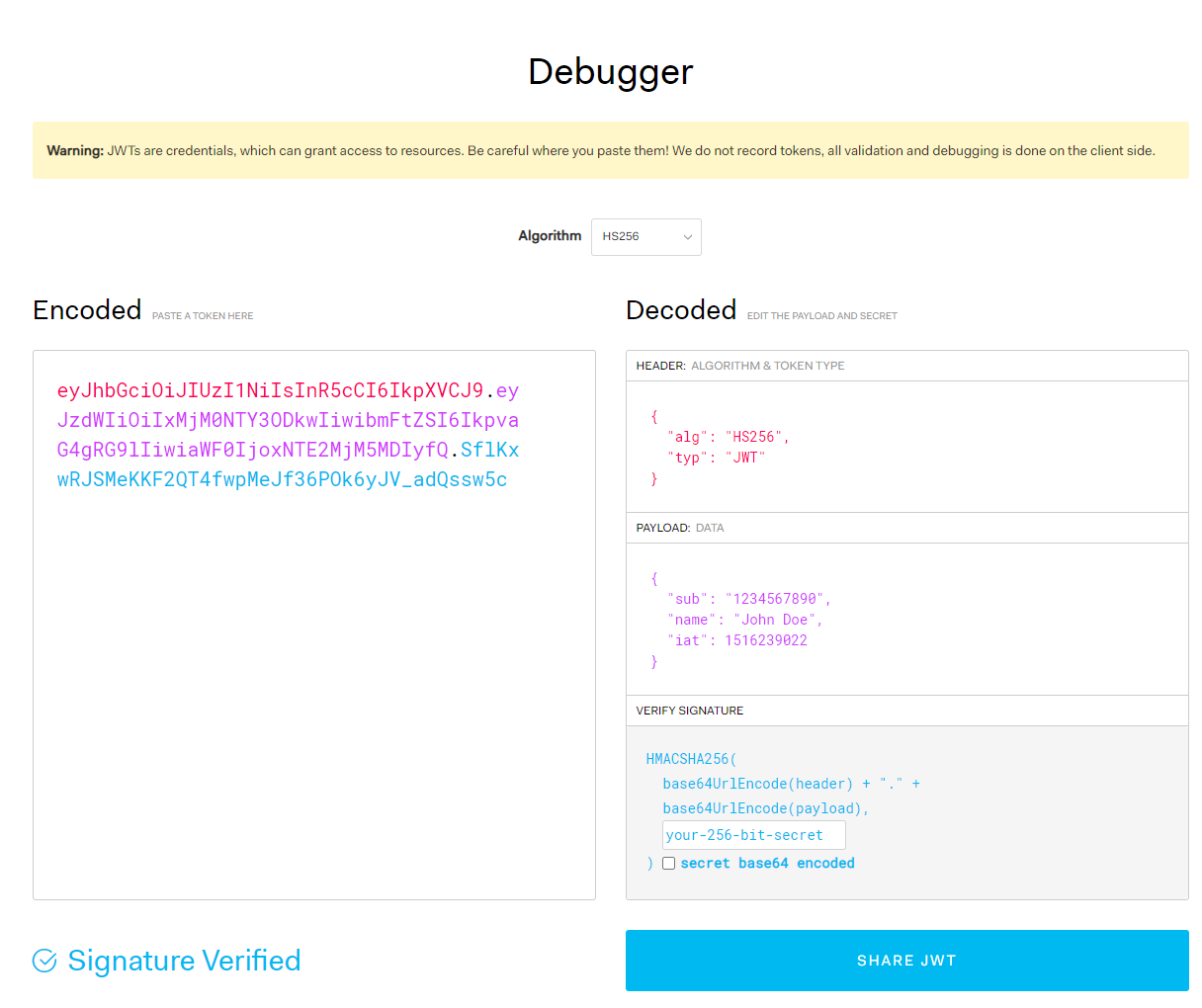
JSON Web Token: 인증을 위한 정보를 특별한 저장소를 이용하지 않고, 전자 서명을 이용하여 확인하는 방법
header - 토큰의 타입(jwt), 데이터 서명 방식
payload - 전달되는 데이터
signature - 헤더와 페이로드의 전자서명
JWT는 Web Token, 데이터를 웹에서 사용하기 위한 스펙이므로 웹에서 문제없이 사용할 수 있는 문자열로만 구성된 base64 인코딩을 사용
https://jwt.io/ 이사이트에서 JWT 인코딩, 디코딩을 해볼 수 있다.
secret부분: 비공개키
JWT
JWT의 payload는 단순히 정보를 base64encode -> decode하면 정보 노출됨 -> 민감한 정보는 제외하고 토큰을 생성해야한다.
서버는 JWT를 생성할때 비공개키를 이용하여 서명한다. payload를 조작하면 서명이 일치하지 않아서 인증 실패
JWT 작동 방식
- 사용자 로그인
- 서버는 로그인된 유저 정보를 JWT로 생성하여 클라이언트에 전달
- 클라이언트는 전달받은 JWT를 이용하여 인증이 필요한 요청에 사용
JWT 사용 이유
session은 기본적으로 웹브라우저의 통신 스펙
모바일 앱 등 웹브라우저가 아닌 어플리케이션의 경우 이를 활용하기가 부적합하다.
JWT를 사용하면 어느 클라이언트에서나 동일한 방식의 사용자 인증을 구현할 수 있다.
JWT + Cookie
Cookie
웹 서비스에서 사용하는 정보를 클라이언트에 저장하고 HTTP 요청시 이를 함게 전송하여 클라이언트 정보를 서버에 전달하는 기술
Session: 클라이언트 정보를 서버 측 저장소에 저장하고 사용
Cookie: 클라이언트 정보를 클라이언트(브라우저)에 저장하고 사용
JWT + Cookie
Session을 사용한 유저 로그인의 경우: Cookie에 Session ID저장 -> Session Store에서 유저 정보 가져오기
JWT를 쿠키에 저장하는 경우: 서명 확인 후 유저 정보 사용
=> 데이터 베이스 접근이 줄어서 효율적인 인증 구현 가능
JWT 로그인 구현하기
- 기존 세션으로 구현된 로그인을 비활성화
- 로그인 로직에서 JWT 생성 후 쿠키로 전달
- passport-jwt 패키지로 JWT 로그인 미들웨어 작성 및 사용
세션 비활성화
// app.use(session(...));
// app.use(passport.session());express-session 패키지 비활성화
passport.session 기능 비활성화
로그인 로직에 JWT 토큰 생성 및 쿠키 전달
setUserToken = (req, user) => {
const token = jwt.sign(user, secret);
res.cookie('token', token);
}
router.post('/', passport.authenticate('local'), (req, res, next) => {
setUserToken(res, req.user);
res.redirect('/');
});