01 React 스타일링
좋은 앱을 만드려면?
- 번들 사이즈에 대한 고려
-> CSS 코드가 차지하는 사이즈는 무척 중요한 요소 - 앱 성능에 대한 고려
-> animation, transition 등 유저와의 상호작용에서 스타일 코드의 성능이 중요 요소 - 사용자에게 유리한 UI/UX 고려
-> 스타일링에 대한 지식으로, 고급 테크닉을 적용하여 더 나은 UI/UX를 반영 - 자바스크립트를 이용한 다양한 스타일 기법
-> UI 토글링, 애니메이션, 다크모드, 복잡한 UI 컴포넌트 등은 자바스크립트에 대한 지식만으로 구현하기 힘듦 - 유지보수가 용이하고 확장 가능한 코드를 작성
-> 스타일에 관련된 코드를 어떻게 작서앟고 관리하는가에 대한 지식이 필요
CSS import
- CSS (혹은 SCSS, Sass) 파일을 import 해서 사용
- 필요한 모든 CSS 스타일을 하나의 파일에 작성하여 자바스크립트 파일과 코드 분리 가능
Button.jsx
import `button.css`
function Button({children}) {
return (
<button className = "button">
{children}
</button>
)
}button.css
.button{
background-color: orangered;
color: white;
width: 140px;
height: 40px;
}App.jsx
import Button from "./Button"
function App() {
return (
<div>
<Button>Submit</Button>
</div>
)
}장단점
장점
- 단순히 CSS 파일만을 import 하여 사용할 수 있어서 편리하다
- 컴포넌트가 많지 않을 경우 하나의 CSS 파일에 코드를 관리하는 것도 가능
단점
- CSS 파일은 분리할 수 있으나 namespace를 나눌 수 없음
- 만일 스타일이 겹칠 경우 cascading rule에 따라 마지막에 나온 룰이 덮어씌워짐
CSS module
- 하나의 CSS module 파일 안에 작성한 스타일은 하나의 파일 namespace로 관리
- class name 뒤에 겹치지 않는 hash를 붙임
- 스타일이 겹치는 상황을 해결
- 두 단어 이상의 경우 class 명을 camelCase로 이름 지음
CSS-in-JS
- 별도의 CSS 파일을 만들지 않고 하나의 컴포넌트 파일 안에서 스타일을 작성
- 자바스크립트 문법을 그대로 활용하여 코드를 작성
- React 컴포넌트를 사용하는 것처럼 사용
- Sass 문법 활용 가능
import styled from "styled-components";
const Container = styled.div`
background: rgba(0, 0, 0, 0.05);
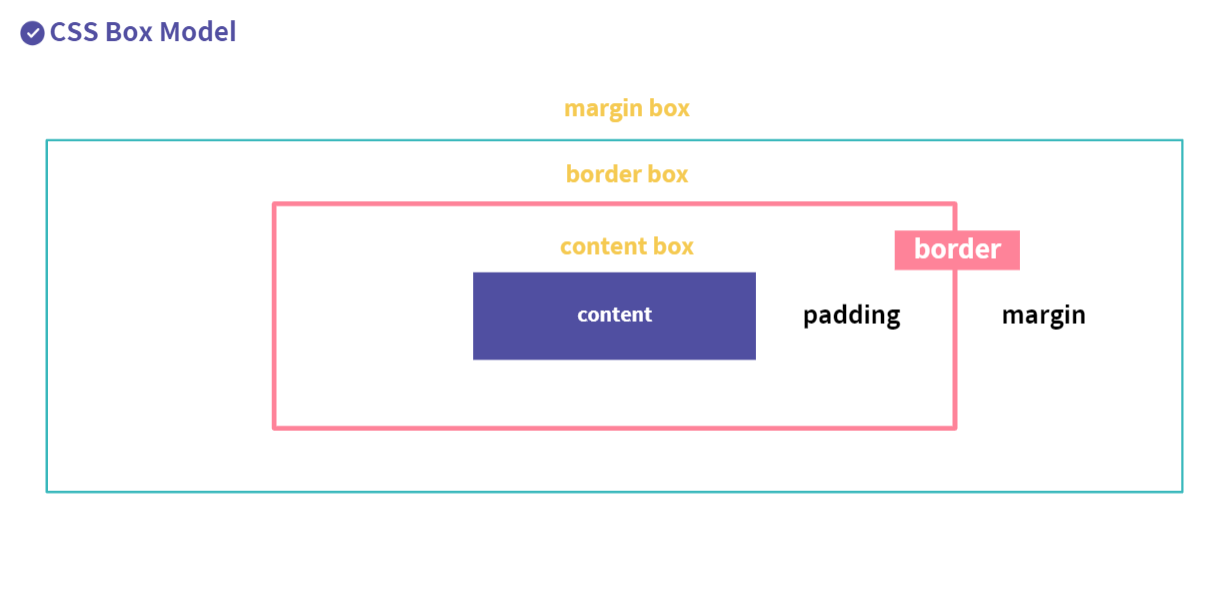
`CSS Box Model
- CSS layout의 기본이 되는 모델
- content-box, padding-box, border-box, margin-box 순으로 하나의 element를 감싸고 있음
- box의 타입은 inline, block 두가지
- display: inline, display:inline-block, display:block으로 서로 다른 box type을 적용함
- width, hegith는 디폴트로 content-box의 크기를 정의
- width: 100px로 정의시 content의 크기가 100px로 되고 padding, border의 크기는 거기서 더 추가되서 총 크기는 더 커진다
- box-sizing: border-box로 지정하면 padding, border border의 크기가 width, height로 지정되서 실제 content는 더 작아짐
- 보통 이해하기 쉬운 레이아웃을 정의하기 위해 box-sizing: border-box 선호
CSS Position
- static: position의 default 값으로, element는 normal flow 따라 위치함
- relative : normal flow를 따라 위치하되 자기 자신에 상대적으로 위치함
- absolute: normal flow에서 벗어나 가장 가까운 ancestor에 상대적으로 위치함
- fixed: normal flow를 벗어나 viewport에 상대적으로 위치함
- sticky: normal flow에 따라 위치하되, 가장 가까운 scrolling ancestor에 상대적으로 위치함
CSS Units
- px, pt, cm, in : 절대적인 길이를 표현하는 unit
- rem, em, % : 특정 값에 상대적인 길이를 표현하는 unit. em은 상위 요소, rem은 최상위 요소
- vw, vh, vmin, vmax: viewport에 상대적인 길이를 표현하는 unit
Sass
- Syntactically Awesome Style Sheets. CSS Preprocessor
- SCSS, Sass 문법을 지원함
- 모듈, 믹스인, nested style, 변수, 조건문, 반복문 등의 기능으로 CSS를 프로그래밍 언어적으로 활용하도록 확장
- styled-components는 Sass를 기본적으로 지원함
Sass &
.reset-button {
&.active {}
&.disabled {}
&:hover {}
&:not(:first-of-type) {}
& + & {}
& ~ & {}
& > button {}
}- & 는 자기 자신을 나타내는 placeholder
- 기존 CSS의 selector 문법을 응용하여 복잡한 스타일을 적용
Sass variable
$color-red: red;
$color-white: #fff;
.reset-button {
color: $color-red;
$:hover {
color: $color-white;
}
> button {}
}- 믹스인, partial와 함께 Sass가 제공하는 코드 관리 방법 중 하나
- 색상, 사이즈 등 자주 등장하는 값을 주로 변수로 사용함
> button {}
- 별도의 class를 정의할 필요 없이 하나의 block 안에 여러 CSS를 적용할 수 있는 방법
- CSS specificity가 그대로 적용되므로, 너무 깊게 nested 되면 스타일 유지보수가 힘듦
Sass mixins, import, include
믹스인 : 미리 CSS 조합 만들어놓고 컴포넌트처럼 가져다가 쓰는거
font-styles.scss
@mixins font-style-1 {
font-size: 36pt;
line-height: 1.5;
font-weight: 700;
letter-spacing: -0.05;
}usage.scss
@import './font-styles.scss'
.button {
@include font-style-1;
background: red;
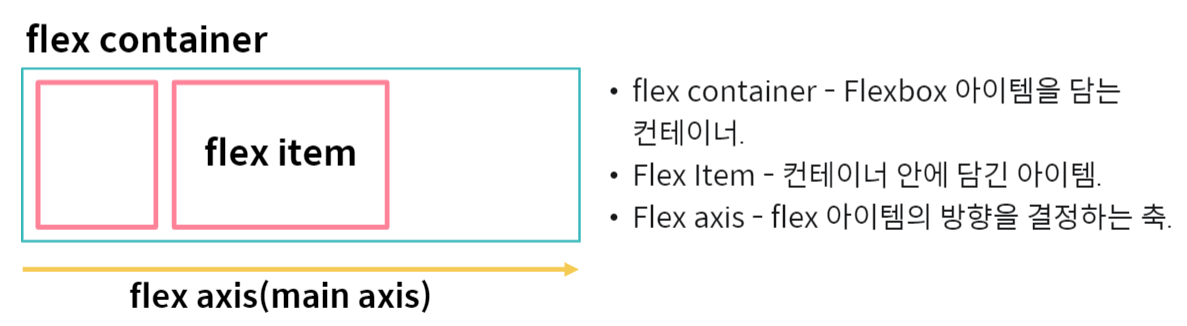
}CSS Flexbox Model
- HTML element를 하나의 상자로 간주하고, 그 안에서 어떻게 내부 item을 배열할 것인가를 스타일하는 모델
- 1차원의 레이아웃을 디자인하는데 사용
- responsive design에 유리
- 가운데 정렬, 비율로 정렬 등을 처리할 때 유리
- flex-direction: row, column 등의 방향을 결정
- justify-content: main axis에서의 정렬을 결정
- align-items: cross axis에서의 정렬을 결정
- flex-wrap: flex container가 내부 item의 width를 합친 것보다 작아질 때, 어떻게 정렬할 것인지를 결정
- flex-grow: flex container가 커질때 item이 얼마만큼 늘어날 것인지를 결정.
- flex-shrink: flex container가 줄어들 때 item이 얼마만큼 줄어들 것인지를 결정.
- flex-basis: 기준점이 되는 item의 크기
- justify-self: 한 아이템을 main-axis에 따라 어떻게 정렬할 것인지를 결정
- align-self: 한 아이템을 cross-axis에 따라 어떻게 정렬할 것인지를 결정
- order: flex container에서 item의 순서를 결정
styled-components
-
자바스크립트 파일 안에 스타일을 정의하고 React 컴포넌트처럼 활용
-
자바스크립트 코드와 긴밀히 연계하여 다양한 코드를 작성할 수 있음
-
별도의 CSS 파일을 만들지 않고 하나의 파일 안에 스타일을 관리하고 싶을 때 유리
-
스타일 코드와 컴포넌트 코드 간의 결합을 나누고 싶을 때 유리
-
tagged template literal 이라는 문법을 활용
-
CSS 코드에 post-css, minification, Sass 적용
-
CSS 코드를 겹치지 않게 처리
클래스 이름 자체가 hash
일반적인 styled
function Sample() {
return (
<Container>
<Button>Submit</Button>
</Container>
)
}
const Container = styled.div`
width: 400px;
height: 400px;
display: flex;
justify-content: center;
align-items: center;
border: 1px solid rgba(0, 0, 0, 0.3);
`
const Button = styled.button`
background: oragered;
color: white;
padding: 12px 40px;
border: none;
`변수 쓰는거
function Sample() {
const [clicked, setClicked] = useState(false);
return (
<Container>
<Button onClick={() => setClicked((bool) => !bool)} clicked = {clicked}>
Submit
</Container>
)
}
const Button = styled.button`
background: ${({clicked}) => (clicked ? "orangered" : "lavender")};
color: ${({clicked}) =? (clicked ? "lavender" : "orangered")};
padding: 12px 40px;
border: none;
`;