00
DOM(document object model)
객체 지향 모델로써 구조화된 문서를 표현하는 형식으로, 프로그래밍 언어가 문서 구조, 스타일, 내용 등을 변경할 수 있도록 하는 인터페이스
이벤트
웹 브라우저가 알려주는 HTML 요소에 대한 사건의 발생을 가리키는 말로, 자바스크립트는 이것에 반응하여 특정 동작을 수행할 수 있다.
01
Document 객체는웹페이지를의미한다.웹페이지에존재하는HTML 요소에접근하고자할때는반드시!! Document 객체부터시작해야한다.
DOM
DOM은 프로그래밍 언어와 독립적이다. 주로 자바스크립트를 사용하지만, DOM의 구현은 어떠한 언어에서도 가능하다.
요소.onclick = function() {} // 마우스 클릭 이벤트와 연결될 이벤트 핸들러document.getElementsByTagName(); // 태그 이름 선택
document.getElementById(); // 아이디 선택
document.getElementsByClassName(); //클래스 선택
document.getElementsByName(); // name 속성값 선택
document.querySelectorAll(); // 해당 선택자로 선택되는 요소를 모두 선택
document.querySelector(); // 해당 선택자로 선택되는 요소를 1개 선택Id를 제외한 나머지는 모두 Element에 s가 붙는다.
DOM 요소의 스타일변경
var car = document.getElementById('car');
car.style.color = 'red';DOM 요소의 내용 변경
var car = document.getElementById('car');
car.innerHTML = 'bus';노드
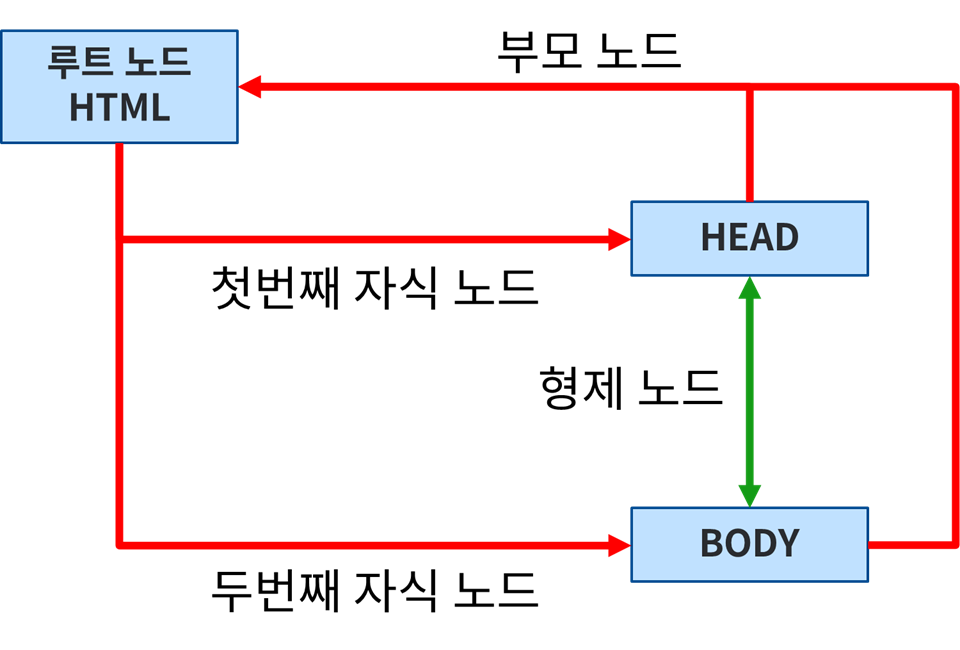
노드: DOM에서 정보를 저장하는 계층적 단위
노트 트리: 노드들의 집합, 노드 간에 관계
노드 트리의 모든 노드는 서로 계층적 관계를 맺고 있다.

자바스크립트에서는 HTML DOM을 이용하여 노드 트리에 포함된 모든 노드에 접근할 수 있다.
참고:https://ryangx2.tistory.com/67
노드의 값에 접근해서 이름 바꾸기
var car = document.childNodes[0];
document.write(car.nodeName);
car.firstChild.nodeValue = 'taxi';
document.write(car.nodeType);
nodeName: HTML, DIV 이런거
firstChild: 자식노드중 첫번째
lastChild: 자식노드중 마지막
nextSibling: 다음형제노드
previousSibling: 이전형제노드
parentNode: 부모노드
childNodes: 자식노드리스트
nodeType: https://hianna.tistory.com/412
이벤트
이벤트: 웹 브라우저가 알려주는 HTML 요소에 대한 사건의 발생
브라우저는 이벤트를 감지하여 사용자와 웹페이지 간의 상호작용을 가능하게 한다.
이벤트 핸들러: 이벤트가 발생했을 때 그 처리를 담당하는 함수.
지정된 이벤트가 발생하면, 웹 브라우저는 그 요소에등록된 이벤트 핸들러를 실행시킨다.
window.onload (이벤트 핸들러)
웹페이지가 열리면 실행되는 코드
window.onload = function() {
}<button onclick="this.innerHTML = '와웅'">클릭 ㄱ </button>html 안에서 button 태그에 onclick속성을 부여할 수 있다.
참고: https://itworldyo.tistory.com/101
addEventListener (이벤트 핸들러)
var car = document.getElementyById('car');
funciton vehicle() {
alert('탈것');
}
car.addEventListener('click', vehicle);대상객체.addEventListener(이벤트명, 실행할이벤트핸들러, 이벤트전파방식)
classList.toggle
Element.classList.toggle
var car = document.getElementById('car');
function carcar() {
this.classList.toggle('on');
}toggle: 전등 스위치를 껐다 켰다 하는 행위 처럼, 0과 1이 반복되는 행위를 의미한다.
즉, 기존 값이 0이었다면 1로 바뀌고 기존 값이 1이었다면, 0으로 바뀌게 된다.
그래서 toggle 메서드는 클래스가 존재한다면 클래스를 제거하고, 클래스가 존재하지 않는다면 클래스를 추가하는 메서드이다. (css파일 안에 있는 클래스)
https://hianna.tistory.com/469
https://jayprogram.tistory.com/30
html onclick 속성과 함께
//마우스클릭이벤트예시
<p onclick="changeText(this)">여길클릭하세요!</p>
<script>
functionchangeText(element){
element.innerHTML="내용이바뀌었습니다!";
}
</script>02 페이지 만들기
네비바 (scrollTo, getAttribute, preventDefault)
e.preventDefault(); // 특정 기능 정지 메서드
var car = document.querySelector(vehicle.getAttribute('href')); // 특정 태그가 가지고 있는 속성의 속성값을 가지고 온다.
window.scrollTo({
'behavior': 'smooth', //부드럽게 이동
'top': car.offsetTop // 특정 영역의 위에서 좌표값
});getAttribute 참고: https://www.codingfactory.net/10283
네비바의 경우에 href='#id값' 으로 되어있는데, getAttribute로 이 #id값을 가져와 querySelector로 그 객체를 찾아 변수에 할당하고, offsetTop을 지정해주면 그위치로 이동한다.
querySelectorAll로 네이바를 여러개 불러올 경우, for문을 이용하여 onclick 속성을 줄 수 있다.
이미지 슬라이드 (setInterval(), animate())
setInterval() : 일정 시간마다 반복적으로 코드를 실행하고자 할때 사용
animate({}): 선택된 요소에 애니메이션을 적용할때 사용
setInterval(function() {}, 3000);
var a = setInterval(function() {}. 3000);3000ms마다 function을 반복적으로 실행하는것이고, 변수를 할당 하든말든 일단 실행된다.
변수할당하면 intervalid를 받는데, 이건 아래 두참고링크를 보자.
https://mjmjmj98.tistory.com/40
https://www.daleseo.com/js-timer/
https://offbyone.tistory.com/241
https://developer.mozilla.org/en-US/docs/Web/API/setInterval#return_value
탭버튼 (classList.add(), classList.remove(), xxx.forEach)
classList.add(), classList.remove()
괄호 안에 있는 css속성을 추가시킨다.
car.classList.add('active');forEach(function() {});
선택된 여러개의 태그에 특정 코드를 각각 실행시킨다.
document.querySelectorAll('div').forEach(function(e) {
e.classList.add('hidden');
}); 슬라이드 2
요소 선택
xxx.previousElementSibling : 이전 요소를 선택.
xxx.nextElementSibling : 다음 요소를 선택
xxx.parentElement() : 부모 요소를 선택
xxx.firstElementChild() : 첫번째 자식 요소를 선택
xxx.lastElementChild() : 마지막 자식 요소를 선택
childNodes
http://daplus.net/javascript-%EC%9E%90%EC%8B%9D-%EB%85%B8%EB%93%9C%EB%A5%BC-%EC%96%BB%EB%8A%94-%EA%B0%80%EC%9E%A5-%EC%A2%8B%EC%9D%80-%EB%B0%A9%EB%B2%95/
https://developer.mozilla.org/ko/docs/Web/API/Node/childNodes
firstChild vs. firstElementChild
The difference between this property and firstChild, is that firstChild returns the first child node as an element node, a text node or a comment node (depending on which one's first), while firstElementChild returns the first child node as an element node (ignores text and comment nodes).
In the example below, you can see that firstChild returns the comment node and firstElementChild returns the element child i.e <li> A </li>
firstChild는 comment node를 리턴하고 firstElementChild는 <li>A</li>를 리턴한다.
const ul = document.querySelector( 'ul' );
console.log( ul.firstElementChild );
console.log( ul.firstChild );
<ul><!--This is a comment node-->
<li> A </li>
<li> B </li>
<li> C </li>
</ul>04
window.innerWidth
참고: https://sometimes-n.tistory.com/22
createTextNode
appendChild는 노드 객체만 받을수있기때문에 텍스트를 추가하려면 그냥 값만 가져와서 넣는게아니라 createTextNode로 텍스트노드를 만들어 넣어줘야한다.
var car = document.getElementById('car').value;
var li = document.createElement('li');
li.className = "li-class";
li.appendChild(document.createTextNode(car));
li.appendChild(document.createTextNode("car is good"));https://webruden.tistory.com/634
https://homzzang.com/b/js-1180
classList.contains()
function fun(e) {
if (e.target.classList.contains('car')) {
var li = e.target.parentElement;
a.removeChild(li);
}
}e.target: 이벤트가 발생한 대상 객체
https://developer.mozilla.org/ko/docs/Web/API/Event/target
a.removeChild(li): a의 자식노드중에 li에 해당하는 노드 삭제
https://devjhs.tistory.com/184
insertBefore()
특정 위치 앞에 노드 삽입
부모노드.insertBefore(삽입 할 노드, 기준 점 노드);
https://powerku.tistory.com/114
https://webruden.tistory.com/633
transform = 'scale(n)'
이미지.style.stransform = 'scale(n)': n배만큼 이미지의 사이즈 변경