💪파워 단위 레인저

css에는 px외의 다양한 단위를 사용할 수 있다. 정말정말 다양한 단위가 존재하지만 여기서는 가장 자주 사용되는 5가지만 추려보았다.
px
px(pixel, 이미지를 표현하는 가장 작은 단위)은 가장 많이 쓰이는 기본 단위로 사용자가 선언한 값을 그대로 표현해 직관적이고 쉽게 사용할 수 있다.
em
em은 배수를 나타내는 단위로 부모 요소의 값이 기준점이 되어 그에따라 크기가 달라진다. (2em일 경우 => 부모 요소 값 x 2)
rem
rem은 em처럼 배수를 나타내는 단위이지만 rem은 html 문서의 root인 html이 기준점이 되어 값이 달라진다. (2rem일 경우 => html 요소 값 x 2)
%
%(percentage) 백분율을 나타내는 단위로 부모 요소의 값이 100%가 되어 부모 요소 값에서 상대적으로 표현한다. (50%일 경우 => 부모 요소의 값 x 0.5)
vim, vmax
vmin와 vmax는 백분율을 나타내는 단위로 우리가 보는 브라우저 화면 크기를 100%로 잡고 브라우저의 크기에 따라 상대적으로 표현한다.
-
vmin은 브라우저 화면의 가로와 세로 중 더 짧은 곳을 100%로 잡는다.
(300px x 100px 화면에서 50vmin 값 => 100px x 0.5 = 50px ) -
vmax는 브라우저 화면의 가로와 세로 중 더 긴 곳을 100%로 잡는다.
(300px x 100px 화면에서 50vmin 값 => 300px x 0.5 = 150px )
예시
자네 지금 background-image를 넣고 있는가?🤔
background 속성은 배경색을 넣어주는 것뿐만 아니라 이미지도 넣을 수 있다. html 문서에서 이미지를 넣는 것은 html에서 img 태그로 이미지를 넣는 방법과 css의 background 속성을 사용하여 이미지를 넣는 방법이있다.
이 둘의 차이는
-
html에서 img 태그: 백엔드와 협업 또는 의미가 있는 이미지를 사용할 때
-
css의 background 속성: 협업 없이 프론트엔드 작업일 때, 스크린 리더가 읽지 않아야하는 이미지, static한(고정된) 이미지
background-image
background-image : url("img.jpg")
url 안에 이미지 파일의 위치를 적으면 된다. 이미지 파일이 있는 주소를 적어도 되고 이미지url을 적어도 된다.
background-repeat
이미지의 반복에 대해 정하는 속성으로 기본값은 background-repeat: repeat이다. 다양한 값이 있지만 주로 사용하는 것은 no-repeat이다.
- repeat: x, y 축으로 반복
- no-repeat: 반복 없음
- repeat-x: x축으로만 반복
- repeat-y: y 축으로만 반복
- round: 이미지가 짤리지 않게 변화를 주며 간격을 두고 반복
- space: 이미지가 짤리지 않게 크기를 유지하며 반복
background-position
이미지의 위치를 조정한다. 수치(px, %...)로 값을 주거나 left, right, top, bottom, center로 값을 줄 수 있다.
background-size
이미지의 크기를 조정한다. 수치(px, %...)로 값을 주거나 auto, contain, cover로 값을 줄 수 있다.
- contain: 이미지의 비율이 지켜지고 요소 밖으로 잘리지 않게 유지하며 요소의 크기 한도 내에서 크게 설정한다.
- cover: 이미지의 비율이 유지되면서 요소의 크기 한도 내에서 크게 설정한다. 이미지와 요소의 비율이 다르다면 요소 밖으로 넘어가는 부분은 잘라낸다.
- auto: 기본값으로 원본 크기를 유지한다.
⭐ 요소 안에 알잘딱깔센 background-image 넣기
요소에 꽉차게 배경이미지를 넣고 싶을 때, 배경으로 넣을 이미지가 요소와 크기 비율이 똑같다면 좋겠지만... 아닐 경우가 더럿있을 것이다. 그러면 이럴 땐 어떡해 하는가? 아래 예시로 background-image를 화소가 깨지지 않고, 반복 하지않고, 찌그러지지않고, 깔끔하게 넣는 방법을 공유한다.
저기서 중요한 것은 이미지 비율을 유지해 꽉차게 확대하는 background-size: cover;와 그 이미지가 가운데 위치하게 하여 이미지의 모양을 바르게 보여주는 background-position: center;이다.
selector{
background-size: cover;
background-position: center;
}fun하고 cool하고 clean하게 글자를 만들자📝
fun하게 font-family, color
딱딱하고 각지게 쓸까? 아님 휘날려서? 검정색은 너무 식상하니까 빨갛게? 아님 파랗게?
font-family
font-family를 사용하여 다양한 모양의 글자를 바꿀 수 있는데, 우리에겐 저작권이라는 무시무시한 존재가 있다.
하지만 이러한 저작권을 free하게 허용한 폰트 모음 사이트가 있는데 대표적으로 google font와 눈누가 있다. 여기서 마음에 드는 폰트를 Ctrl + c, Ctrl + v하기만 하면 된다!
color
원하는 폰트로 글씨체를 바꿨다면 알록달록하게 만들어줄 차례이다. 색상 값은 rgb값과 HEX값(16진수)로 표현할 수 있다. 또한 rgba()로 표현하면 투명도까지 조절이 가능하다!
❓ 왜 16진수를 사용하지?
color를 표현하기 위한 16진수(hex). 2진수, 10진수도 있는데 왜 애매한 16진수를 사용할까? 여러 곳을 찾아보여 문과생이 이해한 바로는 다음과 같다.
컴퓨터는 2진수를 사용하는데 1bit는 이 컴퓨터가 사용하는 가장 작은 단위의 데이터이다. 이러한 bit가 8개가 되면 1byte가 되는데 여기서 byte는 컴퓨터가 저장하는 문자의 최소 단위이다.
1byte 즉 8bit로 총 256가지의 숫자(0~255)를 표현할 수 있는데, 여기서 가장 큰 수인 255를 2진수로 변환하면 11111111 무려 8자리이지만 16진수로 변환하면 ff 단 2글자로 끝낼 수 있다.
이렇게 16진수를 사용하면 보다 간결하게 표현할 수 있다. 또한 글자 하나하나가 4bit로 글자 2개가 있다면 1byte임을 알 수 있으며, 각 글자가 2진수로 빠르게 처리되어 웹 페이지 렌딩 시 속도가 향상된다.
cool하게 font-weight, font-size
근육 빵빵하게? 호리호리 날씬하게? 아니면 크게할래? 작게할래?
font-weight
font-weight로 글씨의 두께를 정할 수 있다. 100~900까지 100단위로 적용할 수 있으며 폰트마다 적용되는 두께가 있으므로 확인하고 해당 두께를 추가하여 사용해야한다. 숫자 말고도 간단하게 blod, nomal 이렇게 설정할 수 있다.
font-size
각 태그마다 브라우저가 설정한 기본 폰트사이즈 값이 있다. 만약 반응형으로 제작한다면 em과 rem을 사용하여 값을 주는 것이 좋다.
clean하게 line-height, letter-spacing, text-align
글씨는 행간, 자간, 정렬만 맞춰도 깔끔하고 가독성이 좋아진다.
line-height
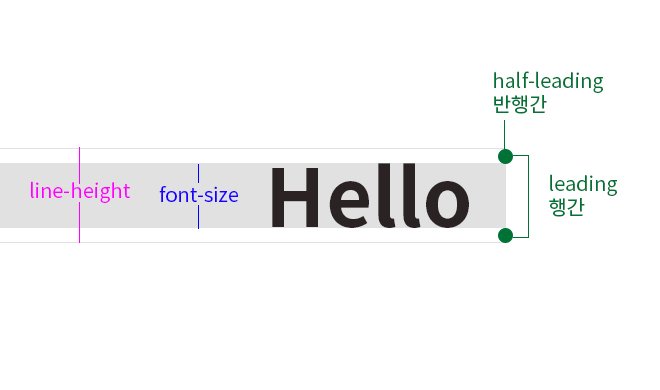
html에 텍스트를 쓸 때 설정한 폰트 값보다 더 높은 값을 가진 상태로 렌더링된다. 이 여백은 사용자가 읽기 편하게 하기 위해 위아래로 알아서 붙어진 leading space로 우리가 주는 magin, padding과는 아무런 상관이 없다. 다만 이것은 스타일을 적용할 때 생각지도 못한 변수가 되어 우리를 괴롭게하는데...

이 원치도 않은 여백을 없애기 위해 필요한 것이 line-height이다.
위 그림에서 보이다시피 line-height의 기본값은 font-size + leading space로 line-height를 조정하면 leading space를 치워버릴 수 있다!
selector{
line-height: 1;
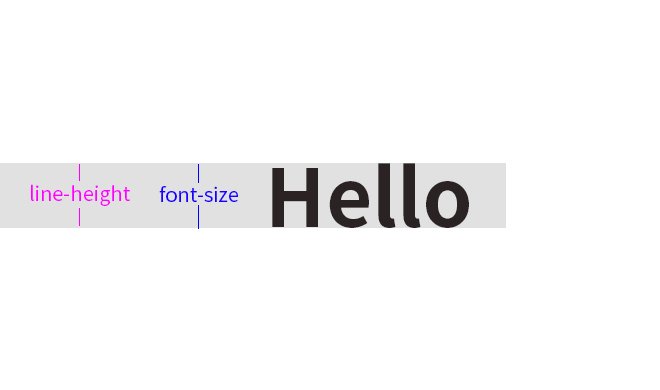
}이렇게 line-height: 숫자;를 하면 font-size 값 x 숫자로 값이 정해진다. 그렇다면 예시 이미지에 line-height: 1; 적용한다면 어떡해 될까?

우리가 지우고 싶었던 행간이 사라지게 된다! 이제 내가 원하는 만큼의 간격을 주어 깔끔하게 정리해보자!
letter-spacing
letter-spacing로 글자 사이의 간격, 자간을 줄 수 있다. 보통 폰트제작사가 기본으로 설정해둔 것을 그대로 사용하지만, 디자인적으로 필요하거나, 자간이 생각보다 넓거나 좁을 때가 있다. 이럴땐 letter-spacing을 사용하여 원하는 만큼의 간격을 주자.
text-align
text-align으로 텍스트를 원하는 뱡향으로 정렬할 수 있다. 한국은 왼쪽 -> 오른쪽으로 읽으므로 기본 값인 left 상태로 그냥 두어도 되지만 사이트를 제작하다보면 오른쪽, 중간, 양쪽 정렬을 하면 더욱 깔끔하고 안정되어 보일 때가 있다.
- left: 기본값으로 텍스트를 왼쪽에 정렬합니다. (기본값)
- right: 텍스트를 오른쪽에 정렬합니다.
- center: 텍스트를 가운데에 정렬합니다.
- justify: 텍스트를 양쪽에 정렬합니다.

