
checkbox, select는 왜 CSS가 안먹혀...?
form 양식을 제작할 땐 기본적으로 브라우저 기본 스타일이 적용되어있다. 이때 <input type="checkbox">, <input type="radio">, <select>안에 <option> 이 세가지는 CSS가 먹히지 않아 원하는 디자인으로 꾸밀 수 없게 된다. 그럼 이 3가지는 못꾸미는 것인가...?
물론 아니다. 이번 포스팅에서는 해당 요소들을 꾸미는 방법에 대해 작성하고자 한다.
체크박스는 체크표시를 꾸며야 제맛

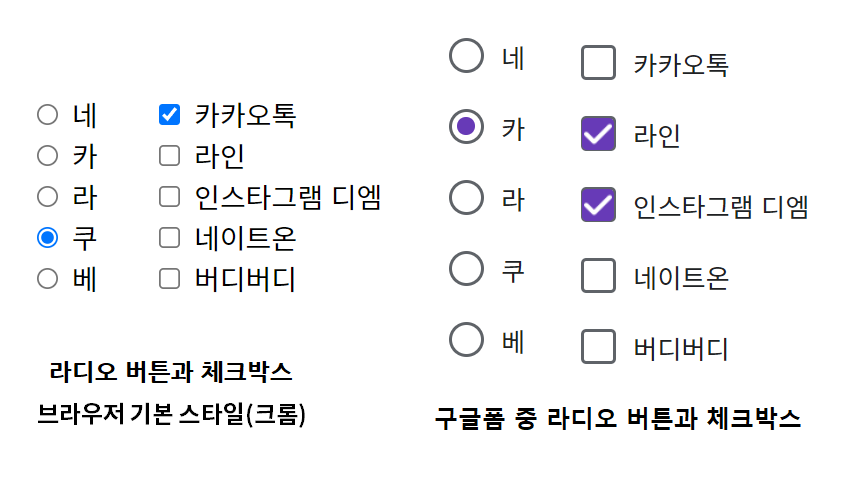
이 방법만 알면 이미지의 왼쪽의 기본 스타일을 오른쪽 처럼 꾸밀 수 있다! 아래의 코드는 input:checked+labl::before에 대해 알면 꾸며주는 방식을 이해할 수 있다.
-
:checked는<input type="checkbox">,<input type="radio">가 체크 되었는지 알 수 있는 가상클래스이다. -
선택자1 + 선택자2은 선택자1의 형제요소인 선택자2를 꾸며주는 인접 형제 결합자이다. -
::before는 요소 안에 생기는 가상요소로 요소의 콘텐츠 앞에 생긴다.
/* 요소를 숨기는 class.*/
.txt-hide {
position: absolute;
clip: rect(0 0 0 0);
width: 1px;
height: 1px;
overflow: hidden;
}
/*체크를 안 했을 때*/
label::before{
display: inline-block;
content:"";
width: 체크박스 크기;
height: 체크박스 크기;
margin-right:label과의 여백;
background-image:url("체크 안된 상태의 이미지.png");
}
/*체크했을 때*/
input:checked+labl::before{
background-image:url("체크 상태의 이미지.png");
}
/*체크박스 선택한 상태일 때 테두리 생김*/
input:focus+.labl::before{
outline:2px solid #000;
}<input type="checkbox" id="inpHold" class="txt-hide">
<label for="inpHold" class="labl-hold">로그인 상태 유지</label>select 드롭박스는 만들어야 제맛
<select>는 css로 꾸밀 수 있지만 그 안의<option>은 브라우저의 기본 스타일을 따라간다. 그래서 다른 요소로 셀렉트 박스와 동일하게 구조를 만들어 주고 꾸며주면 된다.
