사건의 발단
어? 이거 ie 호환되게 만들 수 있을꺼 같은데?
사건은 빔캠프 css 특강 후 실습 페이지를 만들면서 시작되었다. 이번에 배운 negative margin을 사용하면서 css를 작성하던 중 ie도 적용될 것 같다는 생각이 들었고 그 뒤로 돌이킬 수 없는 강을 건너게 된다. 우선 크롬 화면을 기준으로 만들되 ie에서도 호환되도록 최신의 속성은 제외하며 사용하였다. html과 css를 사용하여 완성한 뒤, ie에서 확인해보았다.
-
크롬 화면

-
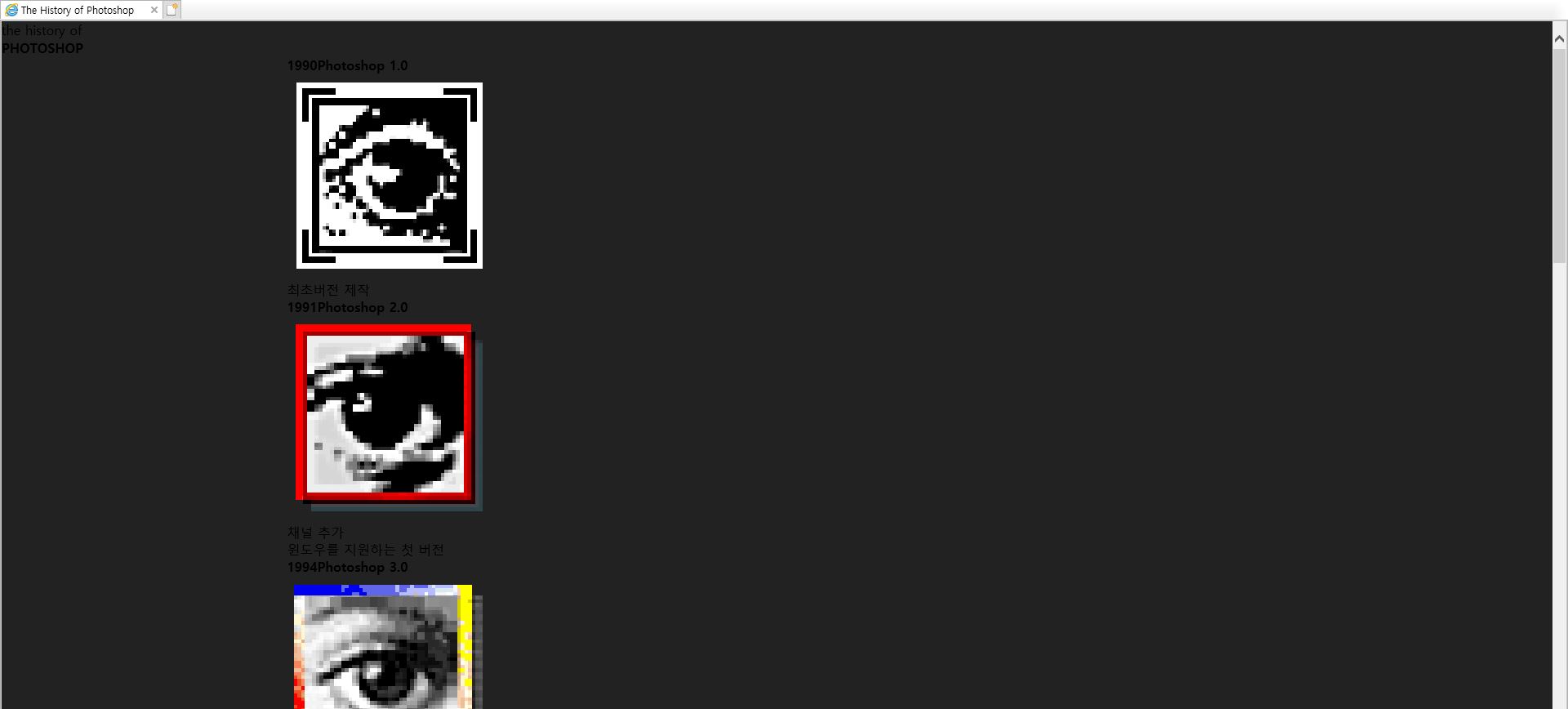
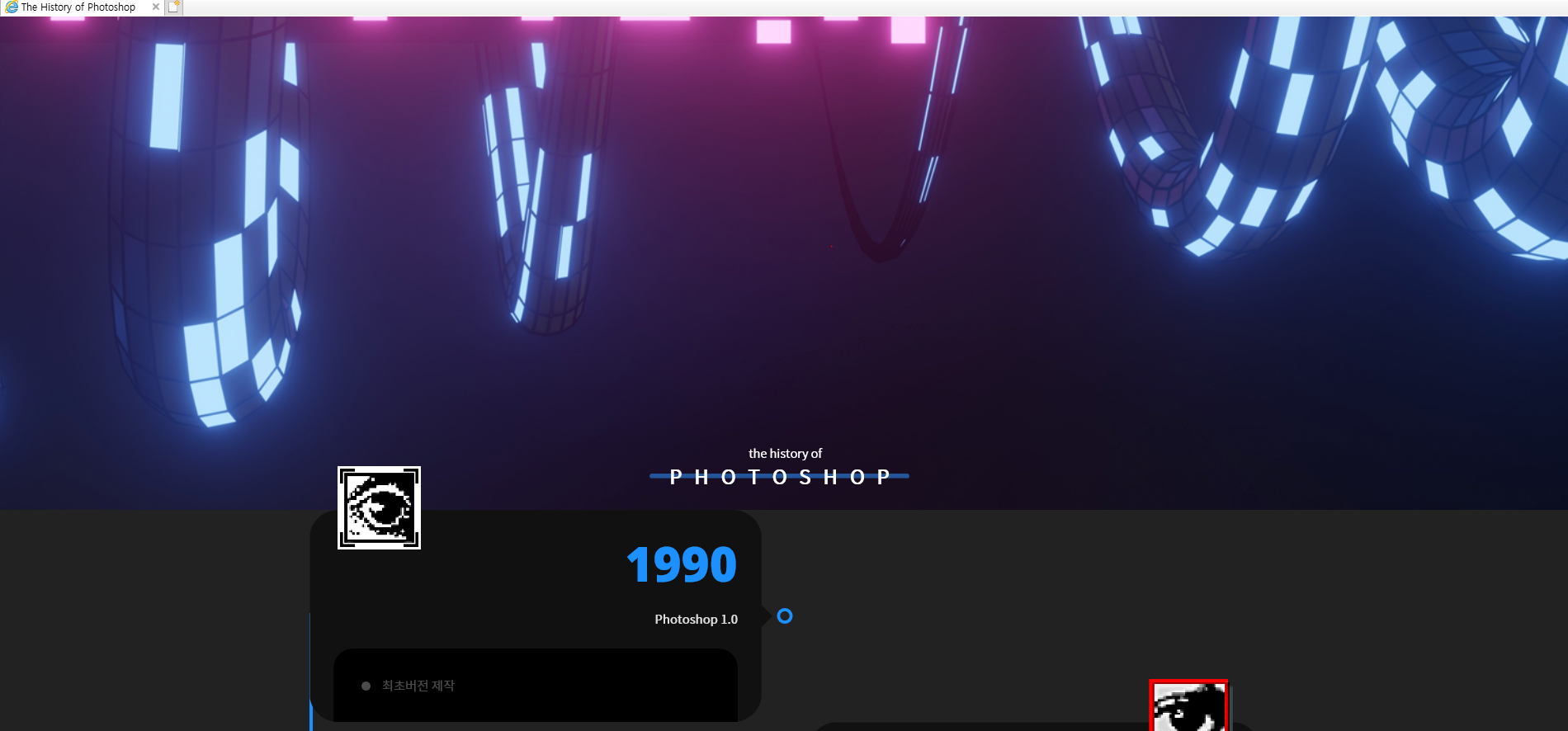
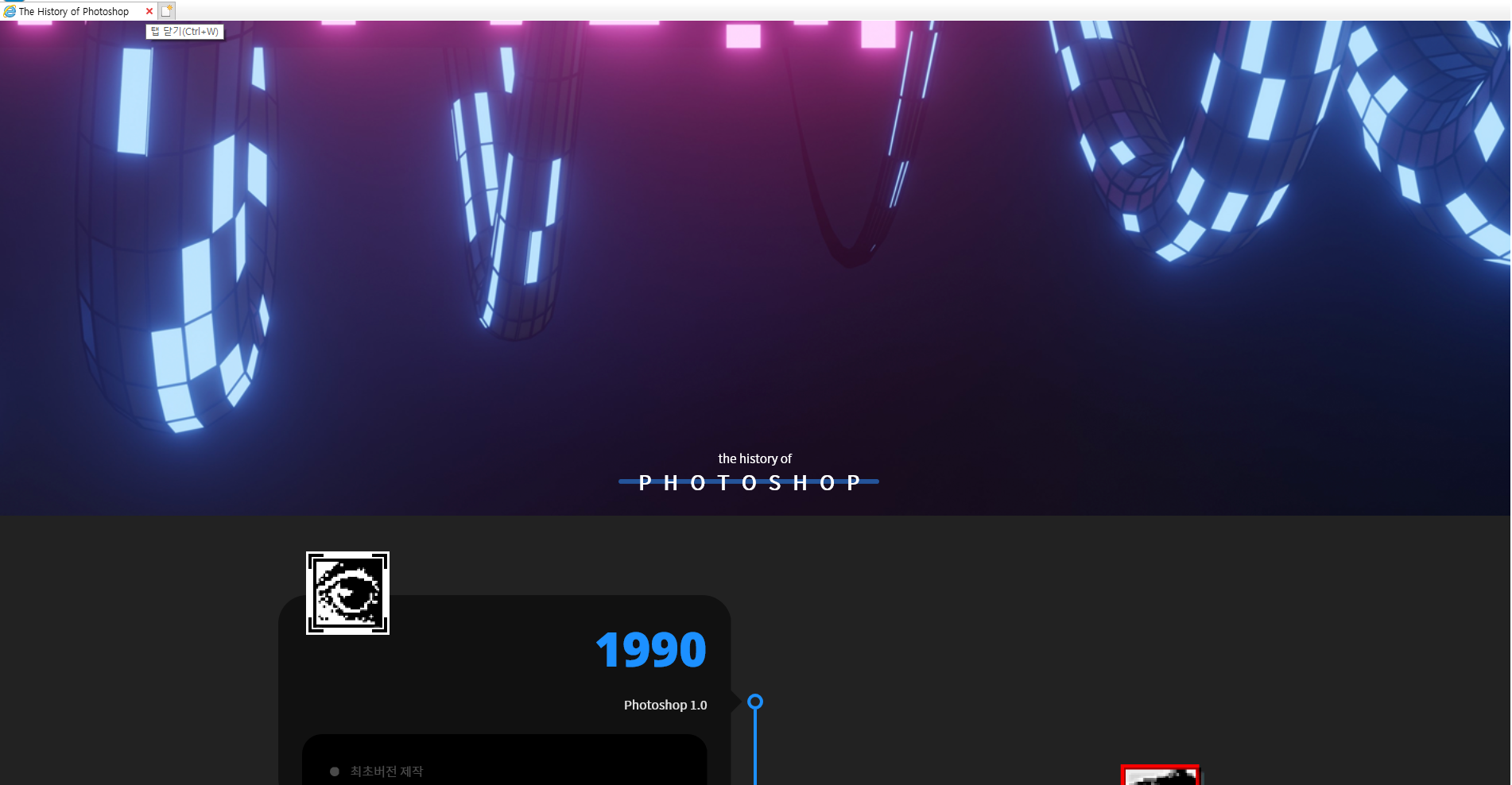
인터넷익스플로어(IE) 화면 (ie9 ~ie11)

-
인터넷익스플로어(IE) 화면 (ie 8이하)
크롬에서는 멀쩡했지만 ie9 ~ 11까지는 본문의 위의 여백이 없고 가운데 선이 없어지고 난리가 나버렸다. 그리고 ie8 이하로는 스타일이 아예 적용이 안되어져있다.
도대체 왜 적용이 안되는건가
이렇게 ie와의 외로운 싸움이 시작된다.
CSS 속성 문제인가?
우선 작성한 css에서 ie9에서도 적용되지 않는 속성이 있는지 찾아보았다.
사용한 속성을 하나하나 Can I Use에 검색 했지만 연이은 초록불 중 딱 하나 calc가 주황불이었다. 알고 있던 사실이지만 다시 확인해보니 활용한 부분과는 딱히 영향을 끼치지 않는 범위였다. 그래도 혹시 모르니까 calc 없이 css를 재작성 해보았지만 결과는 똑같았다. 이때 약간 아찔함을 느꼈다.
그럼 혹시...?
아니 그럼 도대체 뭐 때문인가? ie에서만 스타일이 다르게 보이는 거니까 css때문이 아닌걸까?
짐작하던 css의 문제가 아닌걸 확인하고 도대체 뭐가 문제인걸까 고민하던 중 서비스 단위가 큰 웹페이지들을 찾아보았다. 서비스 단위가 크면 ie 호환도 신경 썼겠지? 라는 마음으로 네이버 화면을 뜯어보던 중 시맨틱 태그로 사용해도 될법한 곳에서 div 태그로 작성된걸 보고 "설마?"하는 생각이 스쳤다.

구글에 시맨틱 태그 ie라고 검색했더니... 시멘틱 태그와 ie 호환, 브라우저 호환에 대해서 주르르륵 나왔다.
왜 css 속성이 잘못했을 거라는 생각에 잠겨 태그를 볼 생각을 안했을까? 허탈한 마음으로 이번엔 Can I Use에 사용한 태그들을 검색해 보았다. 검색하는 시맨틱 태그마다 빨간불이 있었다.🚨🚨🚨
시맨틱 태그, 너때문에!
-
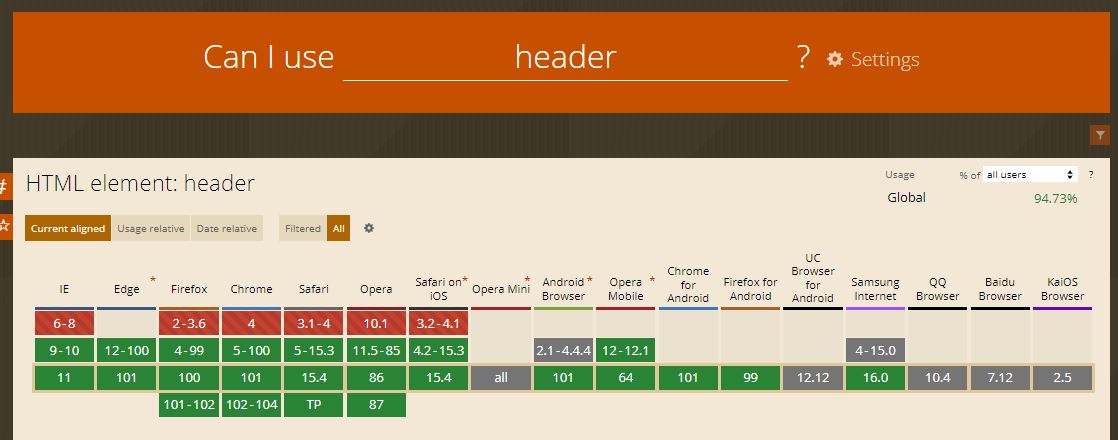
<header>Can I use
-
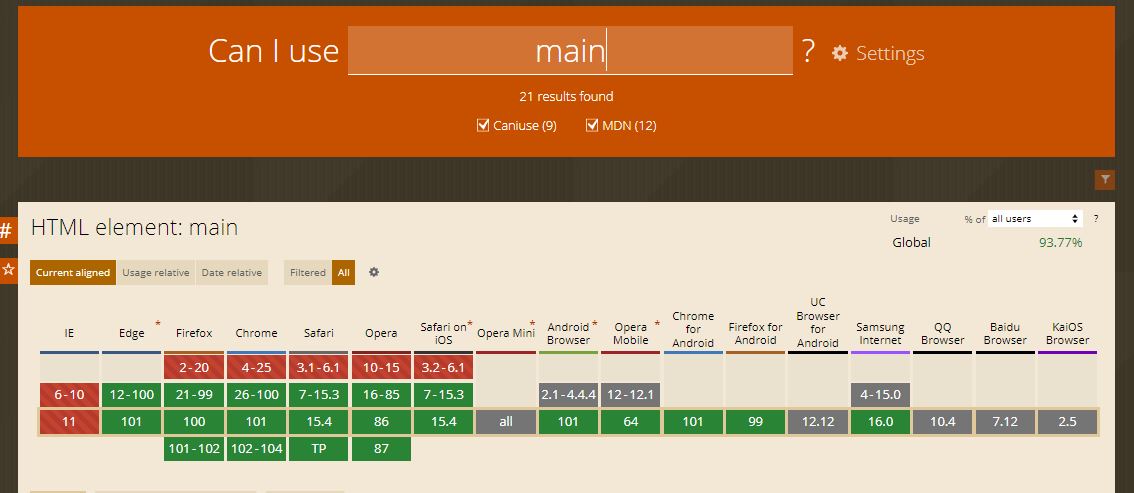
<main>Can I use
-
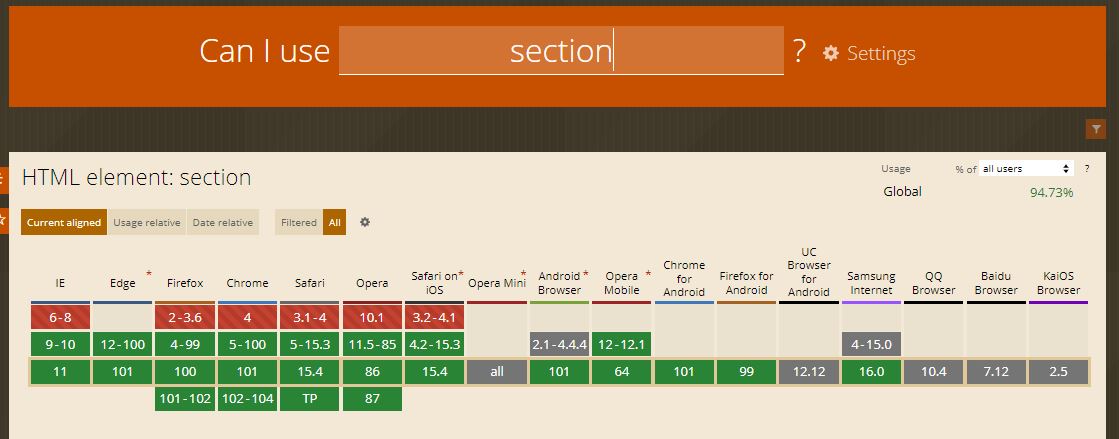
<section>Can I use
HTML 문서에 사용한 시맨틱 태그는 총 3개 <header>, <main>, <section>.
<main> 태그는 ie를 전부를 지원하지 않고 <header> <section>은 ie 9까지는 지원하는 것을 알 수 있었다. 찾아보니 ie에서는 지원하지 않는 시맨틱 태그를 인라인 요소로 취급한다.
원인도 알았으니 해결해보자
해결하기 앞서 ie9까지 지원하는 걸로 호환 범위를 정하고 시작했다.
애용하는 calc()가 적용되길 바라는 마음도 있고 <header> <section>이 ie9까지는 지원 되어 ie9까지는 안정적이게 호환되도록 해결할 수 있다는 생각이 들었기 때문이다. ie8 이하로는 막막하지 않을까라는 느낌이 생각을 하기도 했다.
1. 시맨틱 태그를 블럭요소로 만들기
이 방법으로 해결을 했다.
우선 ie-style.css 파일을 만들고 그 안에 @madia로 ie 버전에 따라 스타일이 적용되도록 만들었다. 브라우저가 <main>을 인라인 요소로 취급하는걸 스타일을 주어 블럭 요소로 인식하게 적용했다.
/* IE10+ */
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {
main {display: block;}
}
/* IE9,10 */
@media screen and (min-width:0\0){
main{display: block;}
} 
성공했다!!!
ie 버전에 따른 @media
/* IE10+ */
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {
/* Enter your style code */
}
/* IE6,7,9,10 */
@media screen and (min-width: 640px), screen\9 {
/* Enter your style code */
}
/* IE6,7 */
@media screen\9 {
/* Enter your style code */
}
/* IE8 */
@media \0screen {
/* Enter your style code */
}
/* IE6,7,8 */
@media \0screen\,screen\9 {
/* Enter your style code */
}
/* IE9,10 */
@media screen and (min-width:0\0){
/* Enter your style code */
} 2. script로 시맨틱 태그 정의하기
<head>에 아래와 같은 스크립트를 넣어 시맨틱 태그를 브라우저가 인식하도록 한다.
<script>
document.createElement('aricle');
document.createElement('section');
document.createElement('aside');
document.createElement('nav');
document.createElement('header');
document.createElement('footer');
</script>3. 조건부 주석을 사용하여 HTML5 Shiv 적용하기
<!-- [if lt IE 9]
<script src="js/html5shiv.js"></script>
<![endif] --><head>에 위의 태그를 추가한다. 해석하자면 'IE9보다 작다면 html5shiv.js js파일을 적용시킨다.' 라는 뜻으로 IE8이하로는 html5shiv.js가 적용된다. 방법 2의 <script> 안에 해당되는 시맨틱 태그를 하나씩 적지 않아도 되서 간단하다. 대체로 이 방법을 사용한다고 한다.
조건부 주석이란?
크로싱 브라우저를 위해 사용되며, IE10 미만에서만 작동하는 조건문이다. 조건문을 통해 IE 버전별로 어떤 기능이나 파일, 디자인 등이 적용되도록 할 수 있다.
<!--[if condition]> 적용할 파일, 내용 <![endif]-->html5shiv.js?
HTML5 요소를 브라우저 각 버전의 IE6~9, Safari 4.x(iPhone 3.x)와 Firefox 3.x 에서도 작동하도록 해주는 라이브러리이다.
다운로드 github 링크에 들어가서 REDME.md 안에 latest zip package 링크가 있다. 다운받은 html5shiv.js 파일을 js 폴더에 넣어 적용 시키면된다.
4. 폴리필(polyfill) 사용하기
브라우저 마다 HTML 기능 행동 유무가 다른데 이걸 브라우저 파편화(Browser Fragmentation)라고 한다. 이 파편화을 줄이고 비슷하게 만들기 위한 방법을 심(shim), 폴백(fallback)이라고 한다.
폴리필(polyfill)은 파편화가 생기는 브라우저에 삽입하는 자바스크립트로 브라우저를 스스로 진단해 필요한 shim을 자동으로 넣어 준다.
『Do it! HTML5 + CSS3 웹표준의 정적』 중
3시간의 교훈
- ie에서 시멘틱태그가 안된다는걸 알았다.
- ie8이하로는 구시대유물로 호환되도록 하는 방법이 따로 존재한다.
- 왜 접속자가 많은 페이지들이 시멘틱 태그 대신
<div>로 하는지 깨달았다. - 시멘틱태그 별로 어떤것이 최신인지 호환성을 통해 알게 됬다.
- 편리한 css 최신 속성에 기대지 않는 법을 경험했다.
결론